Guia d’iniciació als nodes de Cycles de manera procedural.
Autor: Joakim Tornhill. Traducció al català: Xevi Porras
Introducció
Material i els seus components
Node and trees “Estructuració de Nodes”
Ús de Separate RGB , Math “Matemàtiques” i Combine RGB
Temps per introduir els Shaders
El node d’entrada bàsics apunten a un shader
Manera natural de barrejar els shaders
El node “real” comença … Vectors!
Vector output “Sortida de vectors”
Objecte (sense objecte de referència)
Objecte (amb objecte de referència)
El món dels vectors, les matemàtiques i les textures.
Ús de matemàtiques per a la manipulació de vectors.
“Greater Than” and “Less Than” “Més gran que” i “Menys que”
Textura com la coordenada per al vector
Desplaçament (La “versió compatible”)
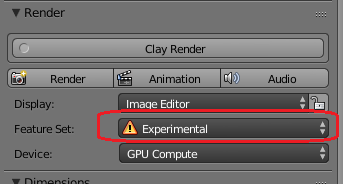
Desplaçament ( “La versió experimental”)
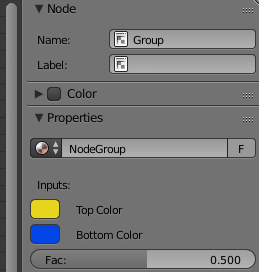
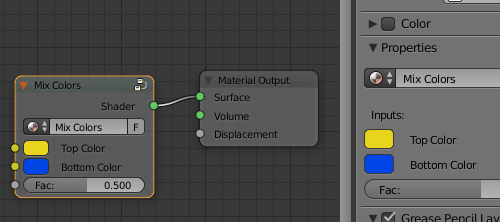
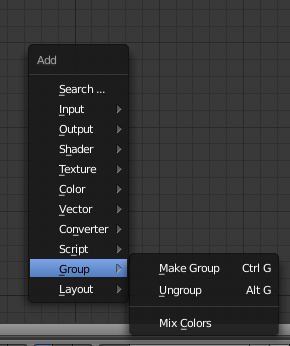
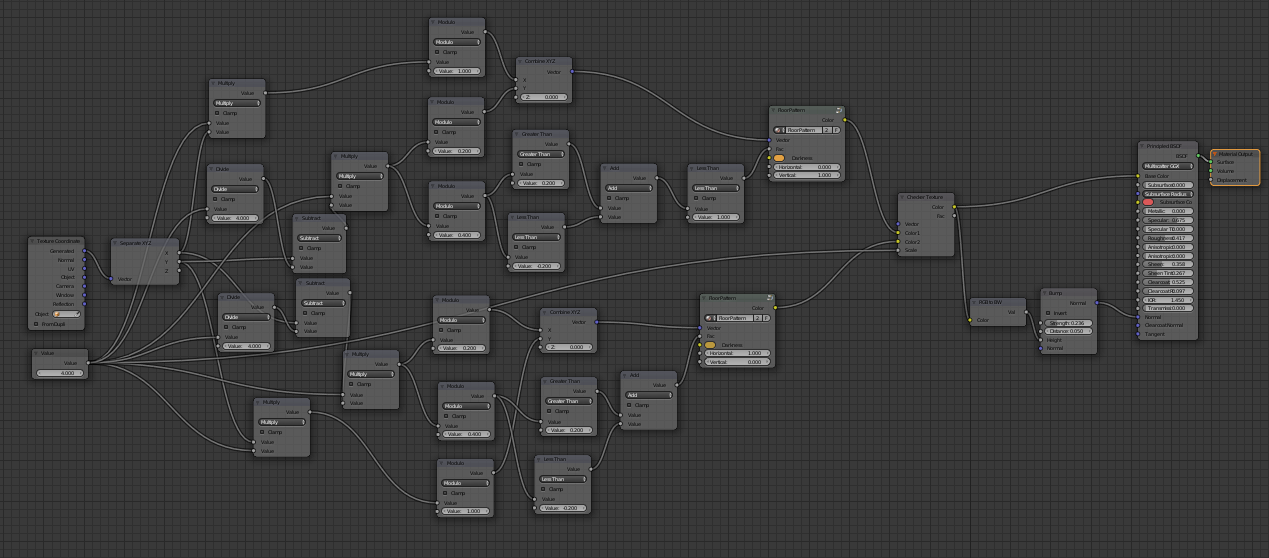
La creació de grups de nodes (no perdre’s massa en els grans arbres de nodes).
L’ús de Voronoi per crear punts.
Les cinc peces en cada quadrat
De color cada segona peça més fosca.
Començar a crear ” node grups”
La creació dels detalls més fins.
Fer que el terra sorti fora del grup de nodes.
Introducció
Després d’escriure la documentació sobre “desgast”, vaig descobrir que també calia documentar els primers passos del nadó relatius als nodes dels cicles.
Això ho serà. Sense fantasia “Wow!” … simplement bàsica “així és com ho fa … i per què”.
Si trobeu alguna cosa que vulgueu canviar o tingui idees sobre temes al voltant dels nodes que potser heu perdut, visiteu https://www.facebook.com/blenderinsight/ on podeu enviar un correu o dos :).
També podeu descarregar el document a la secció del menú Fitxer com a PDF. Només cal que seleccioneu “Baixa com a …” i seleccioneu el format que voleu per obtenir una còpia local. Si no ho aconsegueixes o teniu problemes per obtenir-lo com a PDF, també podeu baixar-lo del meu grup FB a: https://www.facebook.com/groups/388923314889254/files/
Abans de viatjar juntament amb mi i amb la meva documentació, és bo tenir alguna cosa de l’enciclopèdia, així que em referiré a aquests dos llocs escrits per Andrew Price “Blender Guru” on es pot veure el significat de cada shader i node d’entrada:
Shaders:
https://www.blenderguru.com/articles/cycles-shader-encyclopedia
Input Nodes:
https://www.blenderguru.com/articles/cycles-input-encyclopedia
My old “wear and tear” documentation:
https://docs.google.com/document/d/1fWaorEppgDpnP08XbTKipR7S0JdARZgoMI9ApmCmBa4/edit?usp=sharing
També parlo molt sobre els nodes dels tutorials de YouTube, que podeu trobar a:
https://www.youtube.com/c/jtornhill
Per tant, anem 🙂
Material, nodes, Shaders, textures i la resta.
Quan es comença a treballar amb nodes, és bo si coneixeu el significat de les paraules reals que s’utilitzen en aquest camp. Els vaig a descriure de manera lleugera.
Material i els seus components
El material és per a mi el resultat final de la vostra composició de nodes. No obstant això, en alguns casos el resultat final és una barreja de material. El mateix arbre de nodes pot produir, per exemple, tant el metall com l’òxid al metall. En aquests casos, prefereixo utilitzar material tant sobre el metall com sobre l’òxid.
Node and trees “Estructuració de Nodes”
Un node és cada bloc de construcció que esteu utilitzant per crear el material. Podria ser tant la superfície, l’estructura o el color del material … però també podrien ser coses que normalment no pensen en coses materials com matemàtiques pures, vectors i altres sistemes de coordenades.
Aquests nodes són possibles de connectar-se entre si i quan ho feu, esteu treballant d’esquerra a dreta, creant l’arbre del node que finalment us acabarà en el material.
Els nodes tenen diferents funcions i tenen un conjunt de regles. Per facilitar a l’usuari, els punts de connexió de cada node tenen colors diferents. Aquests colors són la teva orientació. Sempre (o en el 90% dels casos) connecteu les entrades i sortides que tenen el mateix color.

Els colors es poden descriure així
El color Groc és tan senzill.
Green està connectat a Shaders. Vaig a tornar al que shaders més endavant.
El blau és vector o normal. Sempre es tracta dels sistemes de coordenades.
Gris és la resta. Normalment es connecten a la matemàtica o la conversió d’un tipus a un altre.
Shaders
Shaders és la parada final d’un material abans de sortir del node de sortida de material.
Un shader és tècnicament com la llum rebota o interactua amb el material. Més pràcticament es pot descriure com a tipus de material. Si voleu utilitzar el metall, el plàstic, l’aigua, la fusta, les coses orgàniques, brillants o alguna cosa transparent com el vidre, shader és el rei.
No dirà com es veurà la fusta, no dirà si es tracta de vidre tacat o de color i no dirà el tipus de metall com si es tractés de llautó o ferro … simplement dirà que el material estarà format per metall (algun tipus) o de vidre (algun tipus) i l’estructura d’aquest vidre o metall … res més.
Textures
Els Shaders son imprescindibles com ara veiem, però què és una textura? Necessitem crear un material? La resposta breu si la necessitem és “no”. No necessiteu una textura per crear un material, però seria bastant avorrit si no l’utilitzéssim.
Una textura simplement posa el patró sobre el material. Si fas la fusta, teniu anells anuals, que són un patró i, per tant, una textura. El mateix passa amb les ratllades en el metall, la forma del fum, l’iris als ulls, les petites variacions de les closques de fruites, les esquerdes en una pedra … tot el que tenim a la vista té patrons més petits o majors.
En crear un material, diria que usar textures és on creem la màgia del material. La vostra habilitat per fer una bona textura és el que decideix si un material es veu autèntic o no.
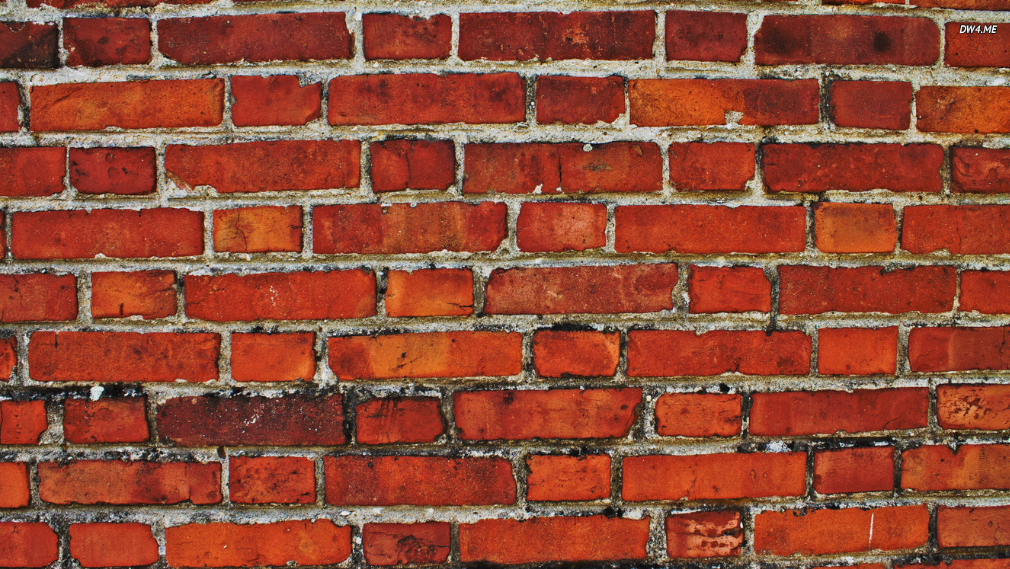
Sortiu a la natura o aneu a la ferralla. Mireu de prop les coses i veureu que gairebé cap material és completament pla. Fins i tot la finestra a casa té petites ratllades, excrements d’aus o petites partícules de brutícia.
Color
Tothom sap quin és el color, per què aixecar-lo? Bé, també tenim coses interessants en el departament de nodes de colors. Una cosa és que sovint podem convertir colors a una escala de grisos i quan ho fem, transformem els colors per formar part dels càlculs matemàtics.
De sobte, el negre és un número 0 i un color blanc un número 1.
Un zero sovint significa que filtrem alguna cosa, mentre que un número 1 significa que deixem passar alguna cosa.
Per damunt d’això, el color en si és matemàtic. Teniu vermell, verd i blau, i les combinacions d’aquestes creen el color final. Tots aquests tres colors també consisteixen en un valor total (1) o un valor zero (0) si no ho fa servir en absolut. Com que podem barrejar i combinar colors per cada vèrtex del nostre objecte / model amb certa ajuda de les textures, podem crear patrons completament nous.
A la secció Color Nodes “Nodes de colors” hi ha un node MixRGB amb moltes regles i possibilitats per barrejar colors i escales de grisos que li donen una gran potència per ajustar i alterar la seva textura i el seu patró.
Vector
Crec que el vector podria ser el més complicat d’entendre en aquest trencaclosques de nodes, però si ho fem pas a pas hauria d’estar bé.
Heu creat el vostre material. Ara necessitem saber on posar-lo. Sí, seleccioneu l’objecte naturalment, però això no és suficient. Si creeu “el material ull” al vostre personatge, us agradaria que s’apliqués sobre el nas als ulls i no al peu. Sovint, un material té diferents parts i patrons i simplement aixafant-lo en l’objecte sense cap regla sobre com aplicar-lo seria totalment ridícul. El material necessita algun tipus d’orientació sobre on ha de ser.
Quan creem qualsevol cosa al món del 3D, estem utilitzant els eixos X, Y i Z.
Si assenyala un punt concret del vostre objecte, esteu utilitzant tots aquests tres. Una sola paraula per expressar això és “vector”. En un node, però, la sortida no és només un “vector”. És una matriu vectorial.
De manera que el que obté com a resultat és un ampli ventall de vectors que cobreixen l’objecte complet d’acord amb algunes regles específiques en funció del tipus de matriu que hagueu decidit utilitzar.
Quan utilitzeu una textura a l’arbre de nodes, sempre té una entrada vectorial. Si no esteu utilitzant aquesta entrada, Blender té una configuració predeterminada per a cada textura. Gairebé totes les textures van després de la “Generic output rule” “Regla genèrica de sortida”, que és la forma més simple de matriu. parlaré d’això més endavant. L’única excepció d’aquesta regla és “Image texture” “textura de la imatge” que utilitza “la regla UV”.
El nostre primer pas
El nostre primer material
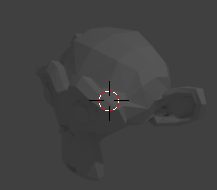
En gairebé tots els meus exercicis utilitzaré a Suzanne (la mona de Blender). Com que estem treballant amb els nodes de Cycles, també faré servir el “Cycles render”, així que assegureu-vos que l’heu seleccionat al menú superior.
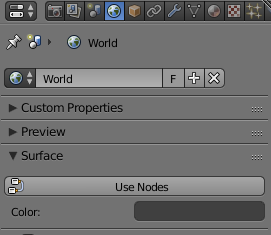
D’acord, per crear o utilitzar els nodes, heu de seleccionar l’objecte que voleu col·locar primer en aquest material, per tant, seleccioneu Suzanne. Ara, si vas al slot del material, que es mostra a la imatge següent, veuràs el següent.

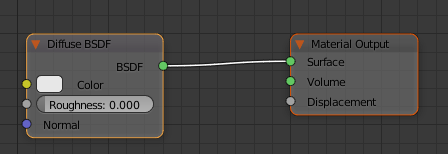
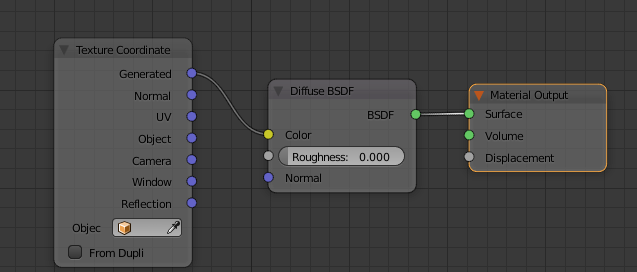
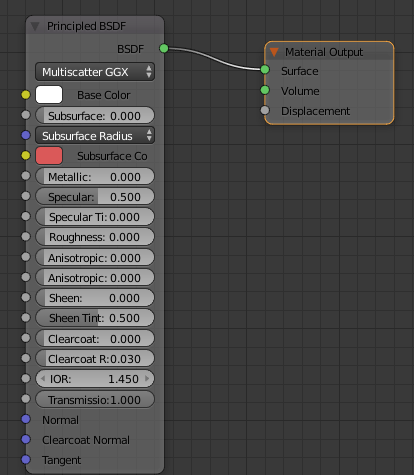
Fes clic a “New”. Automàticament es crearà el vostre primer material amb aquest aspecte:

Com podeu veure, és un node shader que està connectat al node de sortida de material. És un material vàlid, però molt simple. Per veure com es veu, feu zoom a Suzanne i poseu-vos a “Rendered”.

Suzanne es veu bastant avorrida, oi?

Aquí teniu el primer material. Necessiten un entorn. Necessiten llum, altres objectes i materials per prosperar. El material no és un llop solitari. Li agrada tenir companyia :).
Per què això? Bé, si vas a una habitació fosca, no veuràs gaire. Haureu d’encendre la llum. veritat? Què passa amb els altres objectes llavors, per què els necessitem? Bé, si us acosteu a la decoració d’un arbre de Nadal amb tota la llum i tot allà, sembla bell i brillant, però podeu veure per què? Sí, altres coses reflecteixen en tots aquests elements i més articles donen reflexions més meravelloses. Perquè un mirall funcioni correctament, necessitaràs alguna cosa davant d’aquest mirall.
És per això que la majoria de les persones utilitzen HDRI. Aquestes imatges tenen llum i elements per reflexionar. Treballar amb la llum és un llarg capítol propi. No entraré aquí, però també hi ha certes regles o pautes per a això, tres punts de llum en una escena és la configuració més bàsica d’elles. Podeu trencar les regles per descomptat, però és bo tenir un propòsit darrere del motiu pel qual ho feu en aquest cas.
HDRI
HDRI (High Dynamic Range Imaging), és una forma ràpida i senzilla de donar al vostre material la llum i els objectes que necessita ser visualment correctes. Atès que la imatge conté llum que està connectada a aquesta imatge específica, obtindreu diferents llums segons la imatge que seleccioneu.
La qualitat de l’HDRI també decideix com es comporta aquesta llum. En un HDRI no es tracta només d’una font de llum, però la imatge completa és un focus de llum amb un ampli espectre de colors i adreces. Si seleccioneu un HDRI defectuós, això es reflectirà en el vostre material el que fa que sembli mal o no natural.
Jo tendeixo a utilitzar un HDRI “bàsic” amb molta llum blanca pura quan creeu la primera fase del meu material, llavors quan ajusto el material, em canvi a un HDRI que s’assembla als voltants que vull posar a el meu objecte final.
Aquest HDRI “bàsic” és el que també anem a aprofitar a fons aquesta documentació completa. Ho trobareu a http://www.hdrlabs.com/sibl/archive.html
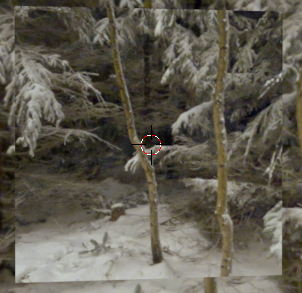
Allà (pot trigar una mica abans de carregar la pàgina web) ens desplacem cap avall fins que trobeu “Winter Forest” “Bosc d’hivern” i descarregueu-lo. Aporta una bona llum blanca amb molts arbres que es reflecteixen en el material.
El meu lloc preferit per trobar HDRI és realment:
És de bona qualitat i totalment gratuït (però pots patrocinar-lo si vols que creïn encara més coses).
De totes maneres, ara, quan tenim aquest HDRI, també hem d’introduir-lo. Aquests són els passos (Sapigueu on teniu la vostra col·lecció “Winter Forest”).

Premeu “Use Nodes”
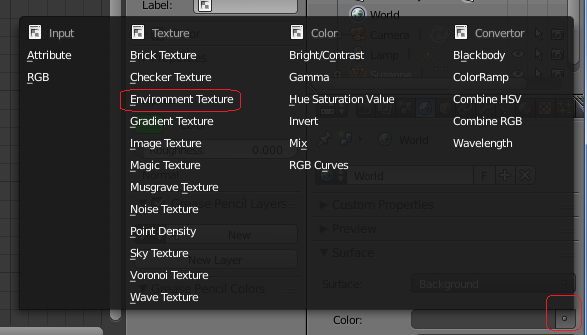
Ara feu clic a aquest petit punt de color i seleccioneu “Enviroment texture”

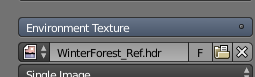
Perfecte :)! Tot seguit, premeu Open i seleccioneu “WinterForest_Ref.hdr”

Fet! Ara Suzanne ha entrat a la llum:

Comprendre l’arbre del node
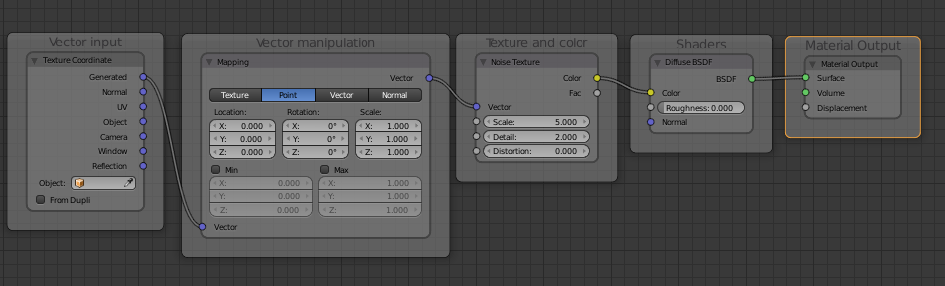
Abans d’executar el següent, serà més senzill comprendre com es construeix un arbre de nodes. Sempre segueix el mateix patró, fins i tot si el patró pot ser molt complex. Així és com es veu:

- Entrada vectorial. Sempre comença amb una entrada de vectors. Aquest és el mapa on col·locar les coses. Hi ha molts sistemes i formats diferents sobre com ho feu i, posteriorment, passaré per ells.
- Manipulació vectorial. Per allunyar-se del patró estàndard, sovint manipula la matriu vectorial amb la qual vau començar. Aquí afegiu matemàtiques, corbes de vectors i de vegades fins i tot altres textures. Es tracta de canviar el mapa per distorsionar la sortida d’alguna manera. Aquest és el lloc on podeu aprofitar al màxim, però també exigeix la pràctica més llarga.
- Textura i color. Quan sàpigues on posaràs les coses, aquí decidiu com s’ha de presentar. Quin color o patró s’ha d’utilitzar i com barrejar aquestes coses és el que fas aquí.
- Shaders. Finalment, es connecta amb els Shaders per aconseguir l’estructura correcta en el material. Pot ser un Shader solitari o molts diferents barrejats.
- Sortida de material. Una última decisió a prendre abans de mostrar-la en l’objecte. Serà sobre la superfície o es tracta del volum?
L’arbre de nodes pot ser realment, realment, molt complex i cadascun d’aquests grups pot créixer en alguna cosa que realment, realment, realment gran :). Independentment, sempre segueix aquests passos. En alguns casos, podeu excloure un o dos d’aquests grups, com ara la manipulació de vectors … però tan aviat com feu alguna cosa lleugerament complexa, tots estaran presents.
Al següent pas
Creació de colors
Bé, Suzanne ha entrat a la llum, però és blanca com la neu. Hem de posar-hi alguns colors.
Hi ha diverses maneres de fer això. El més simple és canviar el quadrat blanc del node shader a una altra cosa. És tan fàcil que us proporcioni aquesta explicació.
Aquí hi ha alguns altres:
Utilitzant l’entrada RGB
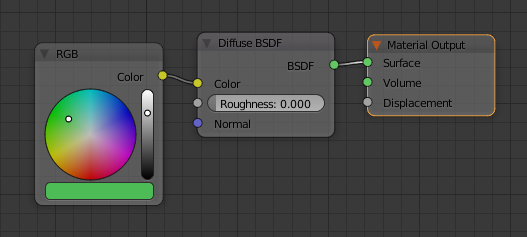
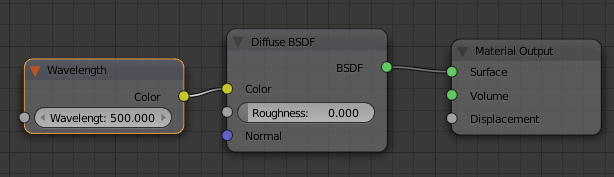
No serà una gran avantatge utilitzar l’entrada RGB directament en aquest shader com ho tenim ara. De fet, crec que és més fàcil canviar el color a la mateixa màquina, però hi haurà ocasions en què hem de posar un color uns quants passos abans d’arribar a l’ombra. No obstant això, us mostraré la configuració bàsica aquí, que és aquesta:

Acaba d’establir el color que vulgueu i connecteu el punt de sortida groc a un punt d’entrada groc, en aquest cas “Diffuse shader” shader difus. L’Entrada RGB és exactament això … un node d’entrada. Això significa que és un punt de partida. No es pot afegir res a un node d’entrada, de manera que si voleu canviar o barrejar el color, haureu de fer-ho després i us mostraré més tard com funciona.
Utilitzant textures
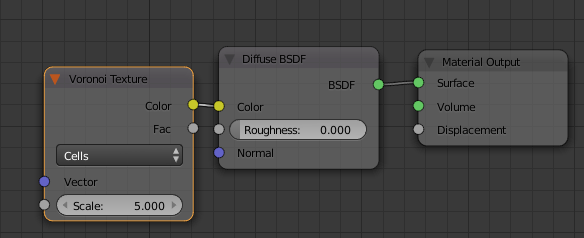
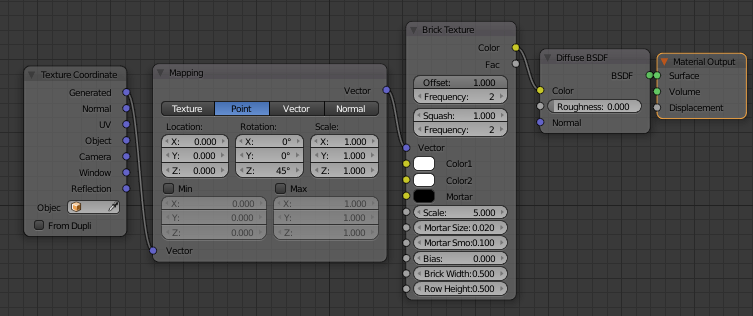
Algunes de les nostres textures també estan plenes de colors. Son principalment “Noise Texture” “Textura de Soroll”, “Magic Texture” i “Voronoi Texture (cell mode)” que ho tenen. Intentem provar, per exemple, “Voronoi Texture (cell mode)”. La configuració serà així:

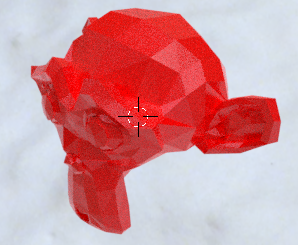
Suzanne ara es veurà així:

Molt colorit! Si observem més a prop la textura de Voronoi, veiem que té dues entrades. Un d’ells és l’entrada de vectors i un altre és l’escala. Això vol dir que podem canviar l’aspecte del Voronoi una mica.
El vector té per on col·locar alguna cosa i l’escala és sobre quina ha de ser una cosa gran. Ambdues entrades són sobre com col·locar alguna cosa a Suzanne i cap d’elles és sobre color. No podem canviar la sortida de color del Voronoi. Això està solucionat. Tanmateix, podem, igual que l’Entrada RGB, canviar i afectar els colors després d’haver deixat el node de textura Voronoi.
Utilitzant “ColorRamp”
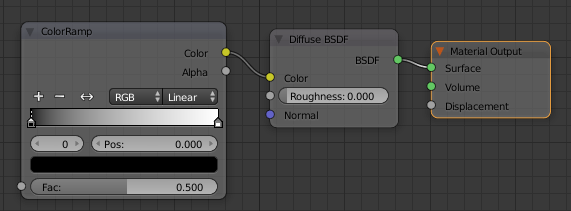
El “ColorRamp”, es troba en Add → Converter. És una mica més complicat, ja que podeu utilitzar-lo per produir molts colors diferents. El truc és com fer-los sortir del “ColorRamp” cap al shader correcte i amb el color correcte.
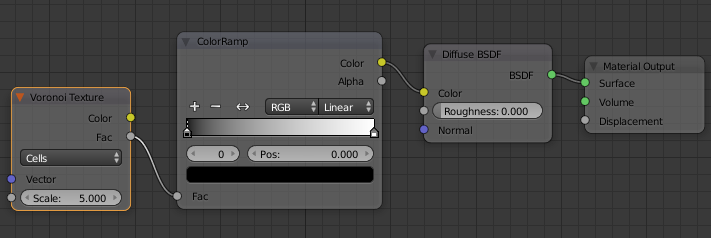
“ColorRamp” només té una entrada “Fac” (Factor). Això és el que necessitem per canviar alguns colors. Proveu aquesta configuració:

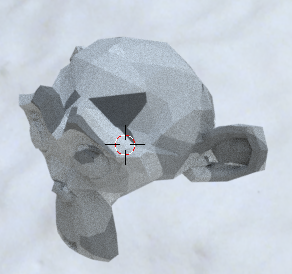
Això generarà només un avorrit gris de Suzanne, perquè el factor és una constant de 0,5.
Ara afegiu the cell Voronoi de nou, de manera que es veu així:

Tingueu en compte que utilitzaré “Fac to Fac” i no “Color a Fac”. La sortida serà lleugerament diferent en comparació amb si utilitzeu el color i com he escrit anteriorment, sempre intenteu utilitzar els mateixos colors quan connectau la sortida amb l’entrada. Suzanne ara es veu així:

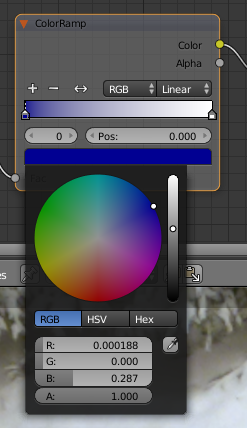
Encara no té colors, però això és fàcil d’arreglar. Només cal que seleccioneu un dels marcadors a “ColorRamp” i, a continuació, podeu canviar el color:

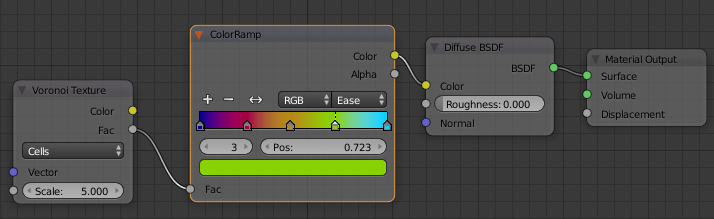
Si voleu més marcadors, simplement feu servir el signe “+” a “ColorRamp”. Ara afegirem uns quants més perquè es vegi així:

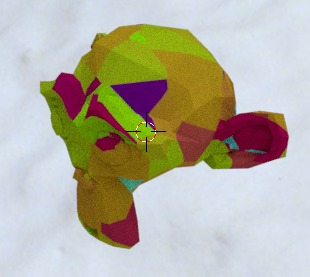
De sobte, Suzanne va tenint alguns colors a la cara:

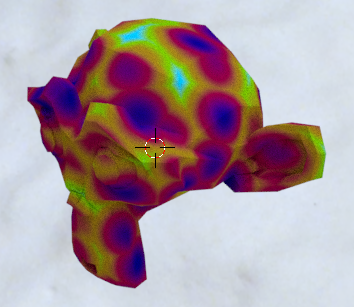
Ara, canvieu el mode de “Cells” a “Intensity”. De sobte, Suzanne ara te aquest aspecte:

Per tant, parlem dels diferents tipus d’aspecte.
A la primera, on teníem el mode “Cells”, cada cara dels polígons es mostra clarament. D’altra banda, no hi havia cap canvi en tots els colors dins d’aquestes cares.
Quan canviem a “Intensity” que ha canviat dràsticament. Ara tenim com un canvi suau entre blau, vermell, taronja, verd i blau.
El motiu d’això és com es construeix la textura. El patró decideix el factor d’entrada. Per al mode “Cells” hi ha un nou factor per a cada cara o cel·la, però dins d’aquesta cel·la, res canvia, de manera que si un “cell” es descriu com Factor 0.3, manté aquest valor per a la cel·la completa.
Quan utilitzem la manera “Intensity” de cada cel·la (però ara no són exactament cel·les), té els mateixos factors entre si. Comencen amb 0 al centre i després puja fins que arriba a 1 a les vores.
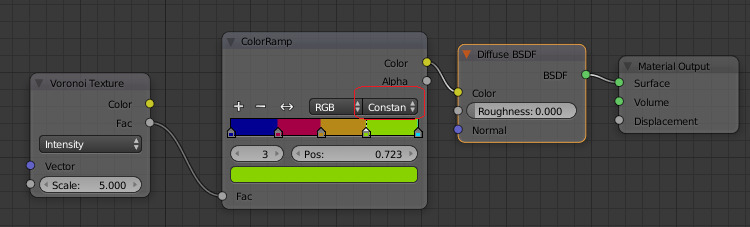
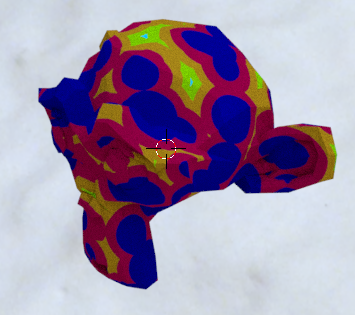
Atès que tots dos resideixen en el patró “Voronoi”, es podria creure que encara utilitza la cel·la amb forma de ngon per al mode “Intensity”, però aquest no és el cas. En canvi, “Intensity” sempre es forma com un cercle. Podem veure-ho fàcilment si canviem el paràmetre del “ColorRamp” a “Constant” en lloc de “ease”:

El que dóna aquesta Suzanne:

Com podeu veure, el paràmetre “Constant” utilitza fronteres ben definides que no es poden desenfocar entre si.
També va desaparèixer el blau clar. Això és degut a que aquest marcador era massa proper al final per ser utilitzat. Només cal moure’l una mica cap a l’esquerra i aquest color blau clar tornarà a estar-hi.
Si voleu més colors a Suzanne, només cal afegir més marcadors. On apareixen els colors es decideix la posició del marcador. Si el marcador té el mateix valor (posició) que l’entrada “Fac”, el mico obtindrà aquest color. En aquest cas seran cercles més prims de diferents colors.
La paraula clau sempre és “experimentar” per aprendre exactament com funcionen els nodes :).
Utilitzant “WaveLength”
Aquesta ha de ser la manera més científica de crear colors en Blender. Crec que en la majoria dels casos no l’utilitzaràs, però hi ha algunes excepcions on podria funcionar molt bé, sobretot quan es tracta d’arc de Sant Martí, prisma i tal.
El node de longitud d’ona “WaveLegth” que trobareu entre el grup de nodes del convertidor Add → “Convert”.
Tots els colors són, en la vida real, una longitud d’ona. Un humà pot veure entre (al voltant … més o menys entre) 400 nm a 700 nm. El color “més fort” per a nosaltres és verd, que és al voltant de 500 nm.
Així doncs, per mostrar-ho, fem aquesta senzilla configuració:

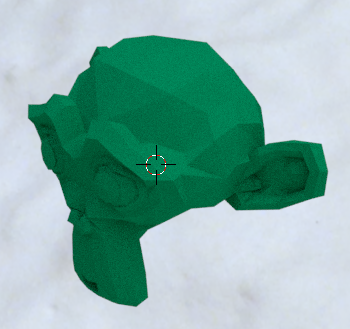
Això dóna una Suzanne de color verd:

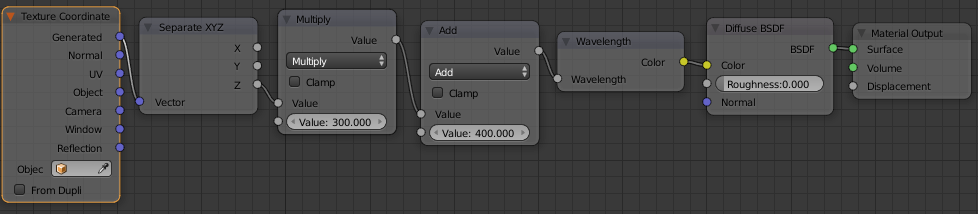
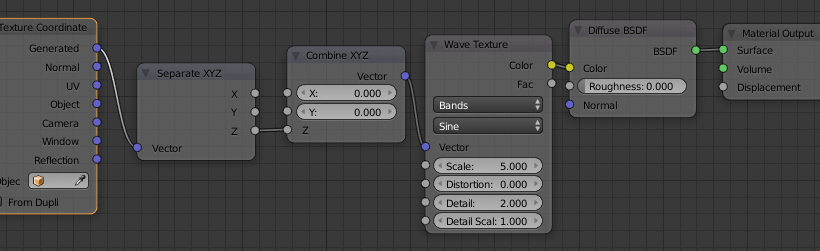
Per mostrar l’espectre complet de colors, he de crear una configuració de nodes una mica més complicada. Vaig a utilitzar el vector de sortida “Generated”. Això crearà el nombre 0 a 1 en cada eix. Vaig a separar l’eix Z d’aquest vector.
Aquest eix Z el multiplicaré per 300, que serà un valor entre 0 i 300 depenent del que obtinguem del vector (a partir de 0 … acabant en 300). A continuació, afegirem el resultat amb 400 i ara tenim un rang visible de 400 a 700. El node de matemàtiques “Math” i el node separar XYZ “Separate XYZ” el trobareu a Add → Converter. La configuració total s’acabarà semblant a:

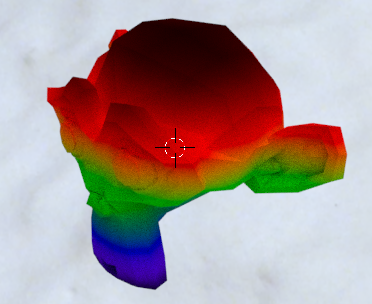
… i Suzanne es veurà així:

Bonica … oi :)?
Comencem des de la part inferior i arribem a la part superior, de manera que els valors més baixos (al voltant de 400) donen com un color porpra i els valors més alts (al voltant de 700) donen a Suzanne un color vermell fosc.
Veurem exactament com el vector mostra els valors més endavant, però ara podeu veure com podem utilitzar la longitud d’ona de totes maneres.
Barrejar els colors
Després d’haver aconseguit pintar Suzanne utilitzant diferents mètodes, el següent pas és aprendre a barrejar els colors abans d’arribar a ella. Això no és tan fàcil. Es necessita molta pràctica per entendre i utilitzar naturalment les coses que es mostraran a continuació.
Ús de MixRGB
MixRGB és el node natural per barrejar colors. Ho trobaràs al “Grup de nodes de color”, Add → Color. No obstant això, això no és “només un node”. És molt flexible i té molts mètodes sobre com s’han de barrejar els colors.
Us suggerim que també llegiu el manual sobre el node de barreja. Teniu l’enllaç aquí:
https://docs.blender.org/manual/en/dev/compositing/types/color/mix.html
Atès que és tan flexible i té tantes opcions, fins i tot el manual només ocupa una part del que pot fer, de manera que és un munt d’opcions “secretes” aquí :). No repetiré el manual, però explicaré coses que no veuràs en el manual.
La majoria d’opcions són equivalents amb el que utilitza el programari “PhotoShop”. Per a aquells que realment volen aprofundir, puc recomanar l’URL:
https://photoblogstop.com/photoshop/photoshop-blend-modes-explained
Passa a cada mode de barreja en Photoshop i després obté una bona pista sobre com s’utilitzaran també en Blender.
Bé, aquí ve la meva explicació dels que no pots trobar al manual:
Screen “Pantalla”
Screen és per alleugerir una mica les coses. Sí, és pràcticament el mateix que utilitzar “Lighten”, però si utilitzeu “Screen” amb un color més obscur a la part inferior, el color superior tendeix a fer-se càrrec mentre que “Lighten” deixa que quedin com estan.
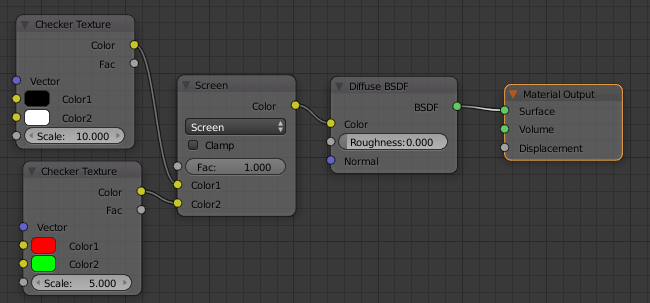
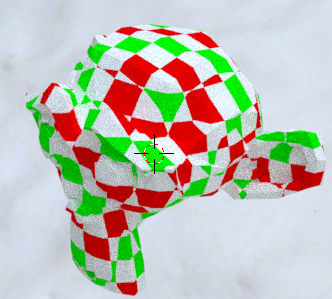
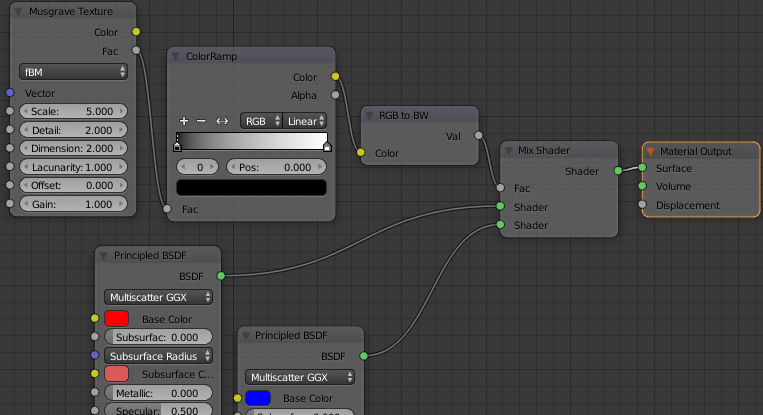
Millor efecte que obtindreu si teniu una entrada amb un color “real” i un altre que és un color “B & W”. Les zones que siguin blanques es mantindran en blanc, mentre que el negre serà reemplaçat pel color d’entrada. El blanc màxim esborrarà totalment el color subjacent. Mireu aquesta configuració:

Suzanne ara només mostrarà vermell i verd en comptes de negre. Ha substituït totalment el negre … mentre que el blanc encara és blanc.

Si l’utilitzeu amb “noise” soroll o similar, podeu obtenir un “desgast” fàcil al vostre color original.
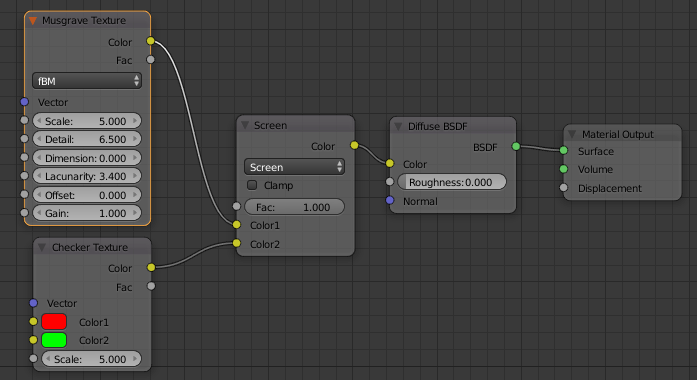
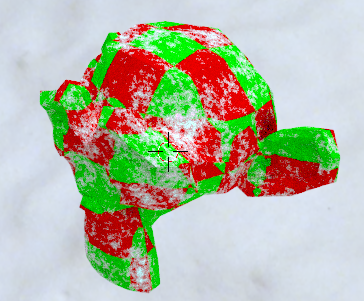
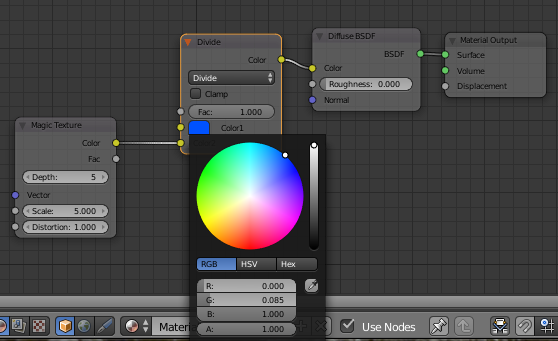
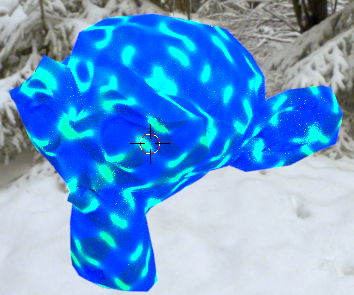
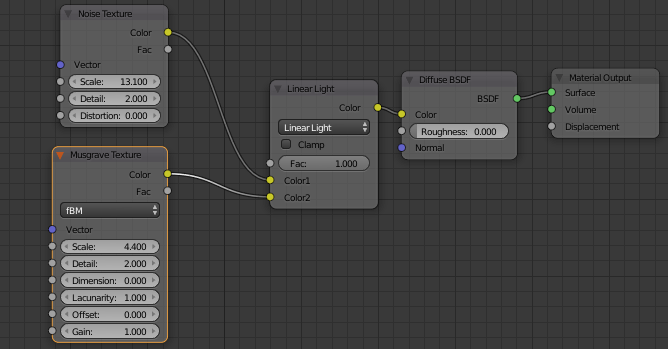
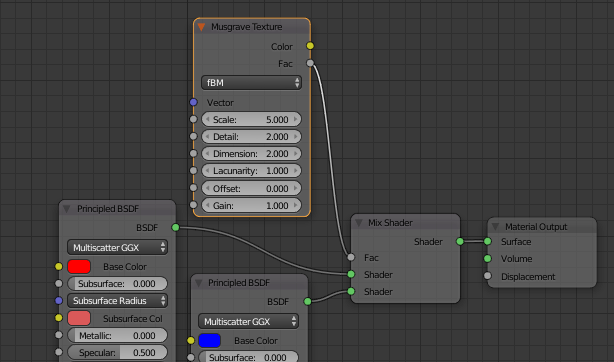
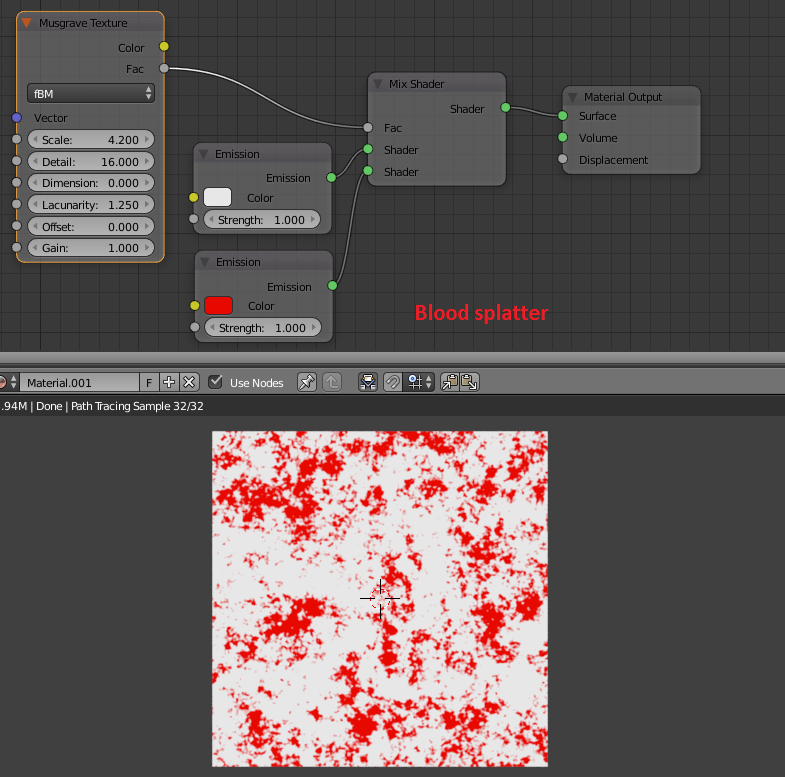
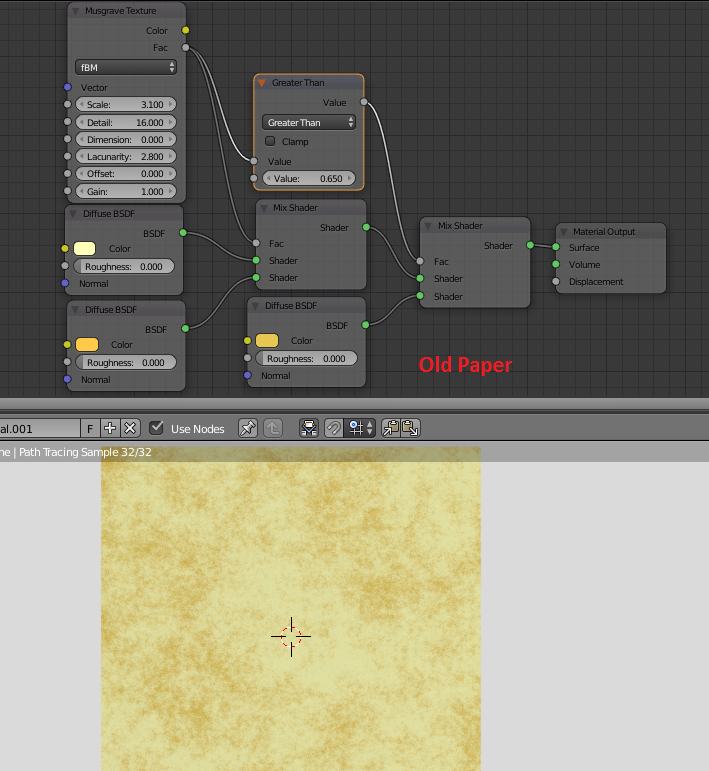
Mireu això (Canvieu els paràmetres del “Musgrave Texture” segons la configuració):

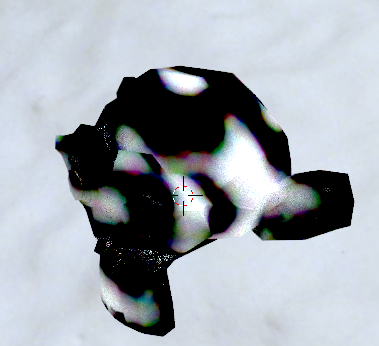
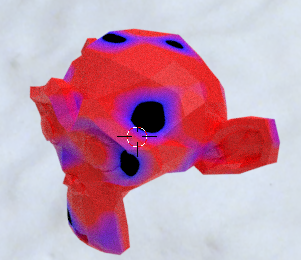
“Musgrave Texture” només té escala de grisos. La configuració a dalt farà una pèrdua total del color en aquelles àrees a on actuïn els seus paràmetres. Suzanne ara es veurà així:

Divide
“Divide” pertany al grup que “washes”, “renten” un color. El color superior és el color “de decisió” i, a continuació, es divideix amb el color inferior. Des que ho dividiu, el resultat tendirà a anar al contrari, de manera que si afegiu blau a la part inferior el resultat es farà cap al groc i, si s’escampa, el resultat serà brillant.
També es notarà quan toqueu amb “Divide”, els colors que només són purs, com ara el vermell, el verd o el blau, no reaccionaran tant a causa de les matemàtiques darrere, així que utilitzeu-lo quan tingueu més colors com ara violeta, rosa o alguna cosa així.
Podeu obtenir resultats bastant bons utilitzant-los correctament. Proveu-ho (NB … no blau pur):

… això aconseguirà una Suzanne com aquesta:

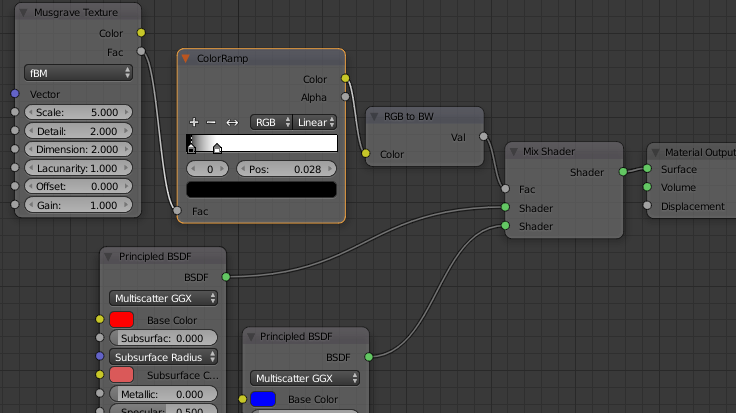
Overlay
Overlay es una conbinació entre “Screen” i “Multiply”. Això significa que en els píxels més lleugers utilitza “Screen” (fent que “guany” blanc) i en els píxels més foscos utilitza “Multiply” (fent que “guany” “negre”). Si s’utilitza alguna cosa entre elles serà transparent.
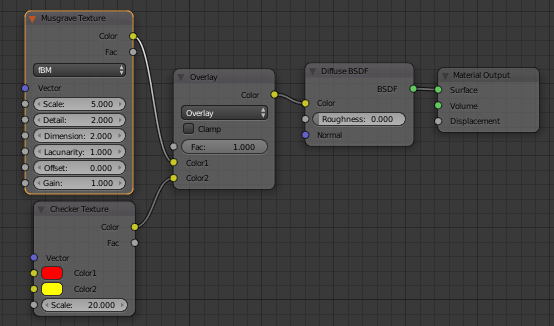
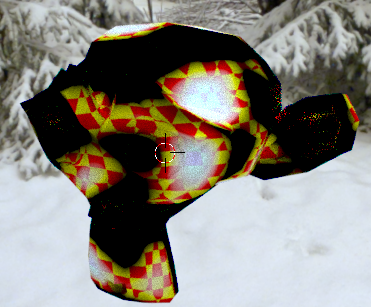
La millor manera de mostrar-la és la següent configuració:

El que fa que Suzanne es vegi així:

Aquí es pot veure clarament que si apareix negre de “Musgrave Texture”, també serà negre a Suzanne, mentre que si el “Musgrave Texture” dóna un color blanc … serà blanc. L’escala de grisos en el medi és transparent i significa que podeu veure el controlador aquí.
La superposició és bona per emmascarar les coses i es pot utilitzar de moltes maneres, sovint en combinació amb altres RGB-Mixes.
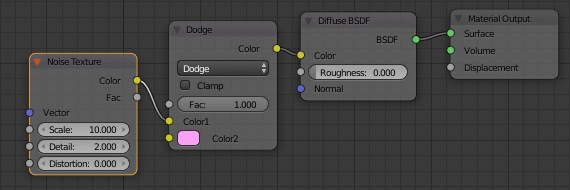
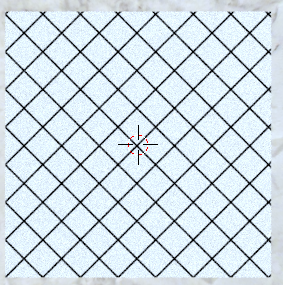
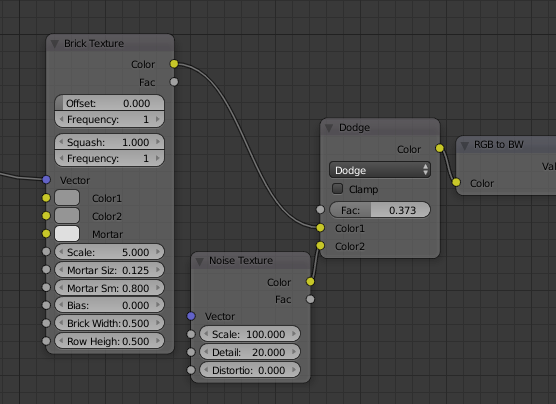
Dodge
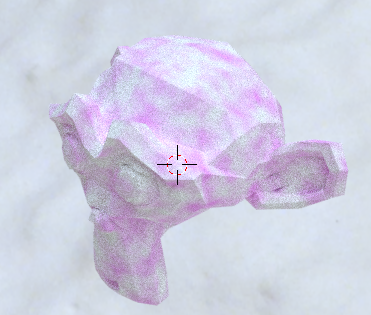
Dodges blanqueja tots els colors excepte els seus. Mira la següent configuració:

Aquí vaig posar un color rosa clar. El soroll entrarà i, per “Dodge”, es blanquejarà deixant rastres del rosa. Els colors més clars emblanquiran més que els colors foscos. Resultat de l’anterior:

Burn
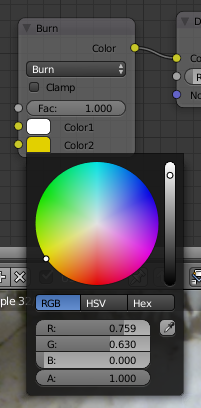
Si mirem “Burn” només breument, pot pensar que funciona com el “Multiply”, el que significa que es farà servir per enfosquir un color. Aquesta part és correcta És per enfosquir un color. Normalment col·loques el Color que enfosquirás a la part inferior i la quantitat que enfosquirás la controles amb una escala de grisos en el color superior.
“Multiply” és com reduir la llum una mica. El blanc equival a la quantitat total i el negre. Llavors és negre … però tot el camí d’aquest negre es pot veure el tipus de color que està enfosquint. Diguem que fem servir el color rosa com a fons, llavors serà rosat fins a la part inferior amb “Multiply”.
“Burn” retorna cada R G i B per separat, el que significa que un dels colors RGB bàsics pot acabar abans que un altre. Suposem que tinc aquest color:

En això tinc més vermell que el verd. Quan utilitzeu “Burn” es cremarà (baixarà) el valor dels dos, però el verd arribarà a 0 primer, deixant el vermell visible per més temps. El groc es tornarà vermell, cosa que no passaria amb “Multiply”.
Els colors també aniran a negre abans de “Multiply” en la majoria dels casos, ja que les matemàtiques darrere són diferents. Explicat fàcilment … quan un R, G o B del color superior arriba a la mateixa quantitat o al valor inferior, a continuació, el color inferior, aquesta part serà negra i no estarà activa.
Per tant, si el color superior és només “Vermell” i teniu el groc descrit anteriorment, el resultat serà de color vermell fins que R arribi a 1-0.759 = 0.241 o inferior, on serà negre.
Saturation
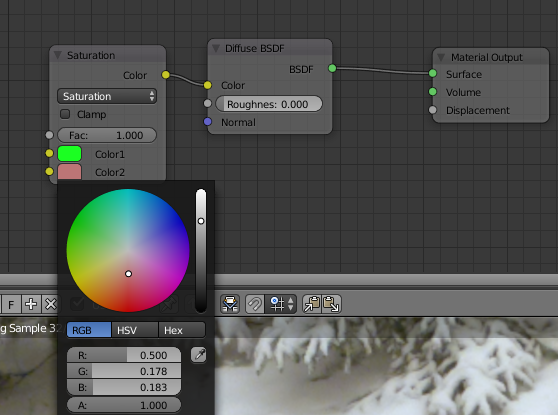
“Saturation” És més com una corba aquí. Si teniu un color a la part superior, aquest color estarà totalment saturat (conserveu-lo a tot color) si el color inferior també està completament saturat. Tanmateix, si el color inferior es mou cap al centre de l’anell de color, el color superior perdrà la mateixa quantitat de saturació.
El color del color inferior no té importància, tan sols a prop del centre. Vegeu aquesta configuració:

Ara, no importa que el color inferior sigui una mica vermellós, però importa que sigui més proper al centre. Això significa que Suzanne canviarà el seu color verd i després obtindrà aquest resultat:

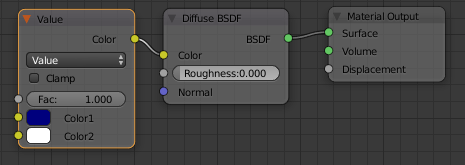
Value
De la mateixa manera que “Saturation”, aquest és un dels components del color “HSV” (Hue, Saturation, Value). El color inferior determinarà el brillantor del color superior. Quin tipus de color està utilitzant a la part inferior (si és de color vermell, blau o una altra cosa) no importa. Només és brillant.
Si fas un blau molt fosc a la part superior i després canvieu el color del fons a blanc, el blau serà blau pur (elevant la llum al màxim) i viceversa.
Vegeu la configuració:

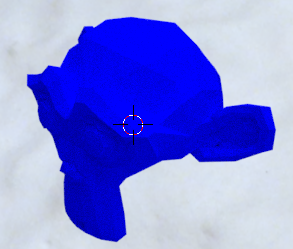
Això normalment hauria de generar una Suzanne blau fosc, però, ja que estem utilitzant “Valor”, el color blau superior tindrà la brillantor del blanc a la part inferior i de sobte Suzanne es veu així:

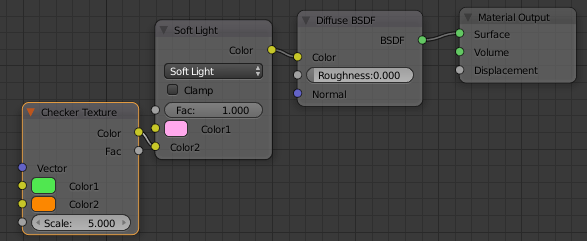
Soft Light
A “Soft Light” el color superior és com una fina capa dels colors inferiors i decideix el color principal que sortirà. És fàcil de veure en la següent configuració:

Aquí el rosa decideix, però es barreja suaument amb els colors inferiors i Suzanne rep aquest aspecte:

“Soft Light” i “Overlay” són realment similars en aparença i lògica.
Linear Light
Aquest és el millor, però potser també el més difícil d’explicar :). Visualment és com els colors s’atreuen entre si. Si el color superior i inferior és més fosc o més colorit, el resultat tindrà molts colors en aquest lloc i viceversa. És molt bo utilitzar si vols que una textura controli l’altra.
Mireu aquesta configuració:

A la configuració anterior, el “Musgrave Texture” atraurà el soroll, de manera que el soroll només es recopila a les vores del“Musgrave Texture”. Això fa que Suzanne es vegi així:

No és la millor imatge d’ella, però el que es pot veure és que hi ha blanc al mig. Només la part que toca el “musgrave” té soroll.
Ús de Separate RGB , Math “Matemàtiques” i Combine RGB
Ara, quan hem vist el que podem fer amb MixRGB, podeu preguntar si realment hi ha una necessitat de més. Sí, hi és :)! Al crear les coses procedurals, tot es tracta d’ajustar, ajustar i ajustar bé.
Us he mostrat el “ColorRamp” abans, però el node més potent és el node de matemàtiques. Faré servir aquest node en diversos llocs ja que té moltes àrees on funciona bé, no només per al color.
Quan utilitzeu matemàtiques juntament amb el color, començareu separant el color RGB, i després el manipuleu de la forma que vulgueu utilitzant les matemàtiques, les textures o ambdues, i al final, tornareu a combinar els colors RGB.
Al grup de Nodes Converter, trobareu el node “Separate RGB” “Separar RGB”. També hi ha un “Separate HSV” “Separar HSV” que podeu utilitzar de la mateixa manera si preferiu utilitzar el format HSV de color en comptes de RGB. Atès que tant Hue, Saturation i Value existeixen en el node MixRGB, no farem servir el node “Separar HSV”, però com he escrit anteriorment … funciona de manera similar al node “Separar RGB”.
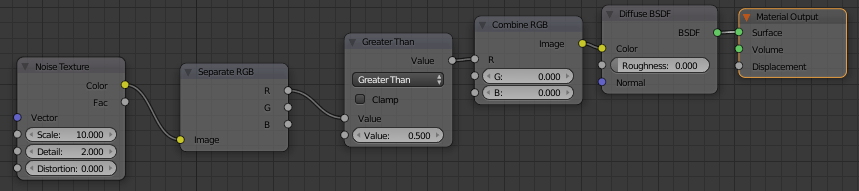
Configuració bàsica estàndard:

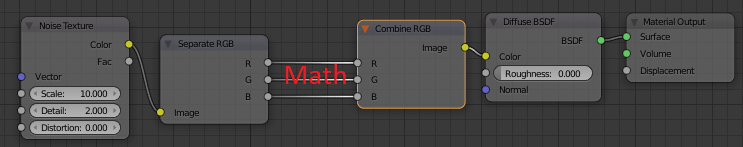
Aconsegueix uns colors. En aquest cas, utilitzo la textura del “soroll”, “Texture Noise”, llavors separeu els colors utilitzant “Separate RGB”. Després d’això, introduïu nodes de matemàtiques (on he escrit “Matemàtiques”) o nous nodes de textura, combina-ho de nou i l’envieu.
Acabo de fer alguns exemples simples, ja que les variacions són infinites i tenim molt més que això en la nostra bossa per mostrar.
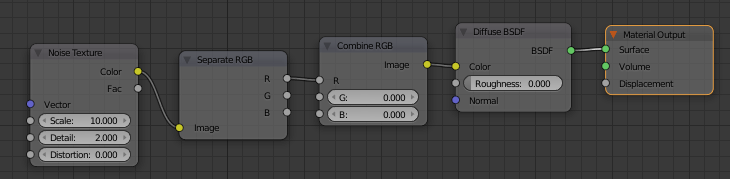
Camí més senzill:

En desconnectar algunes de les connexions, deixaràs que la font l’utilitzi. El valor predeterminat per a l’entrada sense connexió és 0, de manera que en el cas anterior només passarà el vermell i ara Suzanne es veu així:

Ella és de color vermell, però també podeu veure que tenim algunes variacions perquè la quantitat de color vermell no és igual, hi han uns valor entre 0 i 1.
Anem a afegir un node de matemàtiques (trobareu el node de matemàtiques al grup del convertidor) Add → Convert.

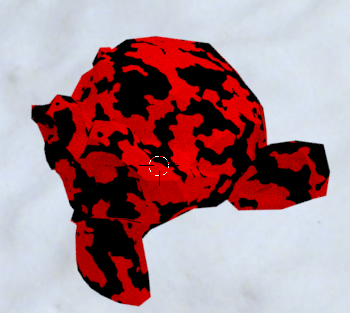
Aquí he seleccionat un “Greater Than” “Més Gran que” al meu node de matemàtiques. Com que el valor és 0,5 vol dir que no passaré cap vermell a Suzanne, tret que la quantitat de color vermell sigui superior a 0.5. El resultat ara es veu així:

Com podeu veure, el color vermell es troba … però també és igual. Per què això? Bé, el “més gran” sempre dóna un 1 si és cert (en aquest cas teníem un valor superior a 0,5) o 0 si és fals, per tant, sempre tindrà un valor vermell total a Suzanne aquí o totalment negre.
Si volguéssim passar el vermell original, hauríem de multiplicar aquell 1 amb el valor original com aquest:

Com podeu veure a la imatge de dalt, simplement posaré un “Multiplicar” (també un node de matemàtiques) després del “Gran que” i connecteu-los a la mateixa font (en aquest cas, la sortida vermella).
Això donarà l’efecte que si alguna cosa és certa, obtenim 1 valor original = valor original i si és fals, obtindrem 0 x valor original = 0. Aquesta és una de les combinacions més comunes quan s’utilitzen els nodes de matemàtiques.
També podem fer algunes matemàtiques per al verd i el blau i no ha de ser molt, però l’arbre del node cada vegada és més gran i més gran. Això no és res alarmant i si apreneu alguna cosa en aquest moment i no oblideu de descriure-la a l’arbre de nodes (es mostrarà més endavant com fer-ho) el que està fent, estarà molt bé.
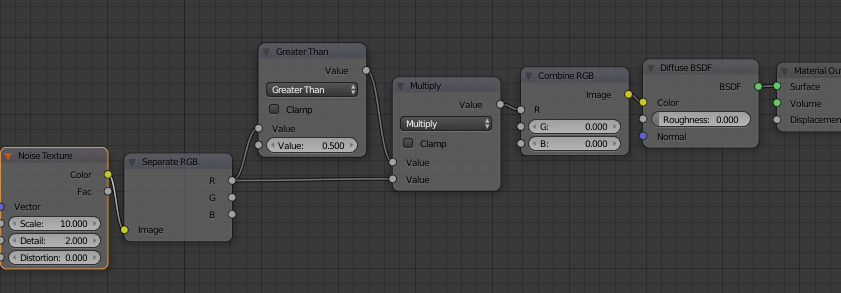
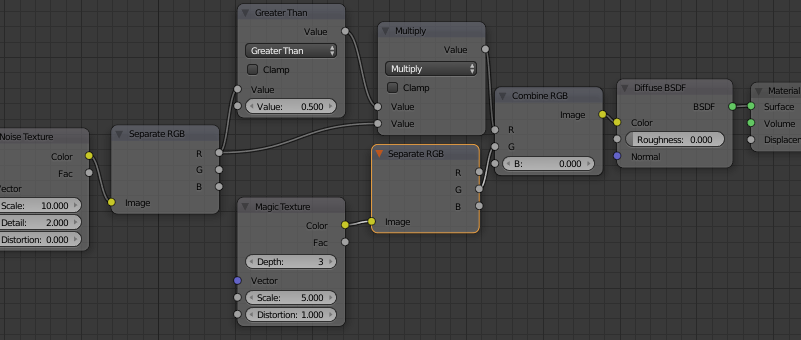
Ara també afegirem una mica de textura:

Afegeixo un “Magic texture”, Add → Texture. Aquí també hem de separar el RGB, així que ho faig i agafo del “Magic Texture” verd de la màgia a la combinada RGB, que significa que ara tenim el vermell (si és superior a 0,5) del “Noise”, soroll i el verd del “Magic Texture”, “textura màgica”. El blau encara és 0, Així deixa Suzanne amb aquest aspecte:

El groc prové de combinar vermell + verd = groc. Les taques negres són el blau que encara no han passat, ja que el tenim a 0.
No vaig a aprofundir més en aquest moment, però ara teniu una pista sobre com barrejar textures diferents entre elles i aquí heu de provar i practicar molt per obtenir un bon control del que realment podeu fer amb això, però quan ho fas … Tot un món nou està als teus peus :).
Temps per introduir els Shaders
Si encara no heu estudiat l’enciclopèdia de Shaders que el “Blender Guru” va escriure, us suggeriria que ho féssiu abans de continuar per obtenir una comprensió bàsica del que fan diferents Shaders.
També apostaria que heu escoltat, “Només heu d’utilitzar el shader Principled Shader“. Bé, és un bon shader, però no solucionarà tot i abans d’usar-lo, hi ha molts passos per recórrer. Tanmateix, si voleu saber com funciona el “principled shader”, suggeriria que llegiu el manual de Blender a:
https://docs.blender.org/manual/en/dev/render/cycles/nodes/types/shaders/principled.html
Els tres grups principals
Tots els shaders es troben en el mateix grup de nodes, el grup “Shader”. No obstant això, en aquest grup hi han tres categories diferents. La primera és el que es connecta a la “Surface” “Superfície” de “Material output” “Sortida de material”, llavors hi ha la segona categoria que es connecta al “Volum” de “Material output” “Sortida de material” i, finalment, teniu uns quants per barrejar els shaders entre si.
Exclourem els shaders de volum d’aquest capítol sobre els shaders per concentrar-nos només en les “surface shaders” shaders de la superfície i com es barregen.
No obstant això, podria ser bo saber què és que, així que aquí està la llista
Mix shaders:
- Add Shader
- Mix Shader
Volume Shaders:
- Emission “Emissió” (aquest és un shader que es pot utilitzar tant en volum com en superfície)
- Volume Absorption “Absorció de volum”
- Volume Scatter “Dispersió de volum”
Surface shaders:
- Tots, excepte els que he esmentat anteriorment.
Com he escrit al principi d’aquest capítol, llegiu l’enciclopèdia Shader de Blender Guru si voleu saber més sobre cadascun. No vaig a passar per aquí. En lloc d’això, hem centraré en com es barregen i s’utilitzen juntament amb altres coses.
El node d’entrada bàsics apunten a un shader
La quantitat de possibles nodes d’entrada pot, per descomptat, variar lleugerament segons el shader, però la majoria utilitza almenys aquest tres:
- Color
- Roughness
- Normal
Color
Si ja heu llegit aquest document, estic segur que ja sabeu com utilitzar el color. De totes maneres el “Color And” i els patrons de textures troben les seves formes d’ombrejar a través d’aquest punt d’entrada groc.
La regla predeterminada quan s’utilitzen colors és posar la major quantitat de colors i patrons en aquestes ombres que menys brillen, com ara “Diffuse shader”, mentre que un shader brillant o reflector sol tenir una entrada de color blanc. Per descomptat, hi ha excepcions, però això és almenys com s’hauria de pensar en la majoria dels casos.
Roughness
La rugositat és la superfície rugosa. El valor més alt és una superfície més ruda. En algunes ombres “shaders”, veus una enorme diferència entre la rugositat alta o baixa i, en altres, gairebé no es pot notar la diferència.
Si utilitzeu un “glossy shader” un ombrejat brillant reflecteix molta llum. Si la rugositat és 0 en un “glossy shader”, la llum retrocedeix el 100% com cal i obtindreu un mirall perfecte, però fins i tot el valor més petit, com 0.08 o similar, en la rugositat, farà que el mirall es vegi una mica menys brillant.

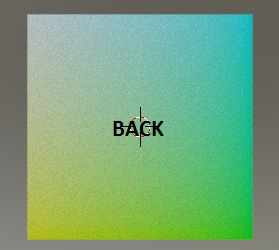
Roughness = 0

Roughness = 0.08
En un “diffuse shader” ombra difusa, gairebé no veuràs cap diferència. Allà és només un “pensament”. El vidre d’altra banda és sensible com a brillantor. En resum; aquests shaders que reflecteixen molta llum de tornada també són més sensibles a la rugositat, però aneu amb compte amb la rugositat … encara que sigui una estructura menys brillant en el vostre material.
Normal
A la “fase d’iniciació”, és possible que no utilitzeu això … però quan sapigueu més utilitzar els nodes per crear materials i voleu definirlos tal i com realment es veuen en la vida real, l’usareu gairebé constantment.
Afegeix aquesta mica més al material. Afegeix una mica d’alçada, profunditat i estructura que podria ser difícil d’aconseguir d’una altra manera.
El que fa l’entrada normal és que, mitjançant l’ús d’algun tipus de mapa normal, es simulen esquerdes, arestes, juntes, dents i cops … sense modificar el model en què es col·loca el material. Només retorna la llum o afegeix ombres de tal manera que l’usuari pensa que el material té aquestes coses.
Amb ell pots fer coses sorprenents.
El mapa més senzill per utilitzar de manera procedural és el “Bump map”, que indica al shader que simuli diferents altures sobre l’objecte. És només una imatge en escala de grisos i es pot utilitzar fàcilment les textures per crear-lo.
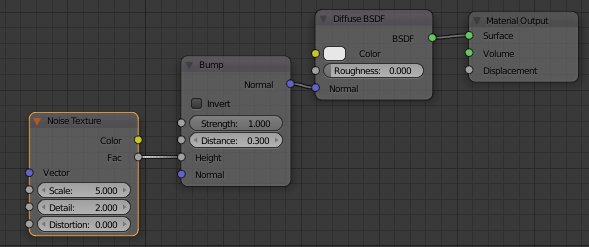
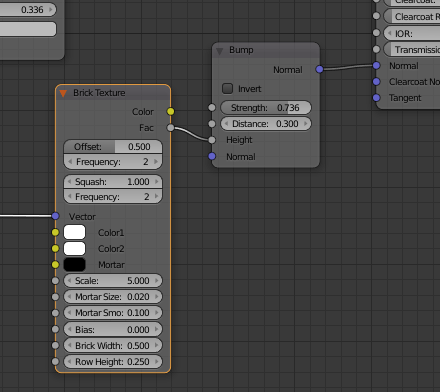
Només per veure’ls efectes, podeu provar la configuració a continuació (Trobareu el node bump en el grup de vectors “vector group”) Add → Vector:

(Nota: vegeu que faig servir el “Fac” del “noise” soroll … no el color. El color no és d’interès quan treballeu amb un “bump map”).
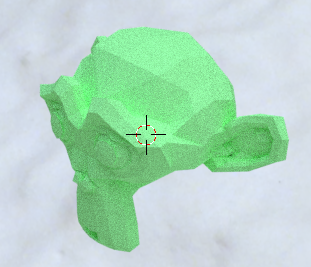
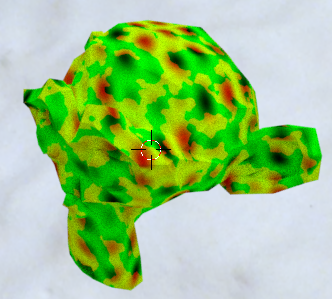
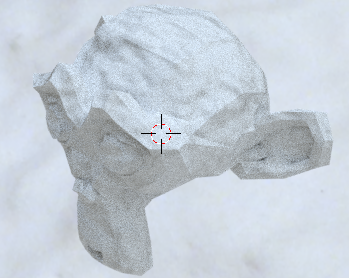
El resultat:

Com podeu veure a Suzanne, sembla clarament que té el cap ple de dents i cops. Aquesta és només una il·lusió creada per l’entrada normal i el patró es crea pel soroll que posem.
Quan es combinen diferents shaders, tant brillants com difusos (o utilitzant el “principled shader”), el resultat podria ser encara més convincent.
El millor resultat que obtens amb un mapa de normals “real”, és en una imatge amb diferents tons blau / vermell. Aquest tipus d’imatge no només indica l’alçada d’alguna cosa, sinó també la direcció de la llum i es pot definir quasi qualsevol cosa en un model quan es tracti de petits detalls amb mapes normals. Una manera molt popular d’utilitzar mapes normals és crear molts detalls tècnics petits en una imatge més gran i, a continuació, simplement aplastar-los al material gairebé de forma aleatòria per obtenir un aspecte futurista, anomenat “Kitbashing”.
Temps de barrejar els shaders
Introducció
En barrejar shaders tenim dues opcions per utilitzar. Un és el “Add Shader” i l’altre és “Mix Shader”. No utilitzaré el “Add Shader” en absolut ja que aquesta només és una “sortida d’emergència”. El que “Add Shader” fa és que pren tota aquesta llum i energia d’un shader i l’afegeix aquesta llum i energia a un altre shader. Això no és res del que succeeix en el món real, ja que la llum es dispersa i s’esvaeix … mai es construeix més forta durant el seu camí si no es travessa una altra font de llum com una làmpada o similar.
Tanmateix, el “Mix shader” és una cosa que utilitzarem tot el temps. Un dels principals aspectes en el maneig dels nodes és saber com barrejar dos o més shaders junts.
Anem a prendre una tasca fàcil d’afegir una mica de brillantor sobre un material difús, com la porcellana. La porcellana té alguna quantitat de difusió i certa quantitat de brillantor, de manera que la mescla d’aquests dos nodes ombrejats funcionaria perfectament.
Creem una configuració bàsica. En la majoria dels casos, les tonalitats menys brillants estaran a la part superior i les més brillants a la part inferior. Al final, només és qüestió de gust.
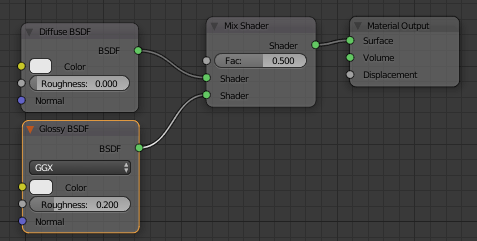
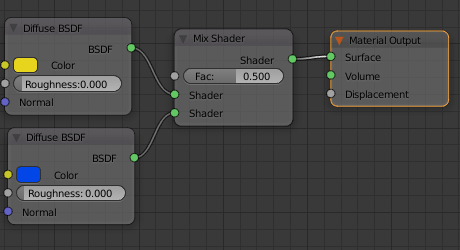
Configuració bàsica, sense utilitzar el principled shader:

Això ens dóna igual quantitat de difusió i brillantor ja que la “Fac” és de 0,5. Per donar una mica més de brillantor, només augmentem el valor. El node d’entrada més baix (en aquest cas, Brillantor) obté tota l’atenció si posa la “Fac” a la 1 i la barra superior (en aquest cas, “Difusió”) es posa tota l’atenció si estableix la “Cara” de l’ombra Mix a 0 .
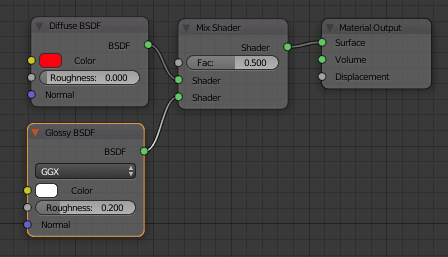
Ara afegim un color al difús:

Suzanne es veu així:

Ara es pot veure que reflecteix una mica i té un to rosat ja que es barrejarà vermell i blanc.
No obstant això, no és tan natural. La reflexió és massa semblant.
Abans, es canviava la “Fac” per obtenir un material realista amb nodes d’entrada com “Fresnel” i “Layer Weight”, però ara la majoria de la gent utilitza el “Principled” shader. Els nodes més antics encara existeixen i es poden utilitzar, però com que aquest shader també està més estandarditzat en comparació amb altres programes 3D, hauria de ser la vostra primera opció.
No podem evitar utilitzar “Mix shader” només perquè estem canviant a “Principled” shader, però quan es barreja la difusió i la brillantor, ara no és necessari.
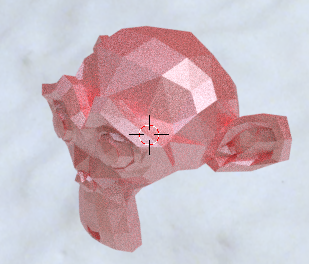
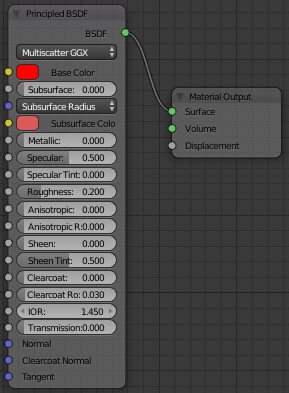
Mireu aquesta configuració. És el mateix que abans, tinc el “roughness “ la rugositat a 0.2 i una Suzanne vermella:

Excepte aquestes dues coses (color i rugositat), no he canviat res. Suzanne es veu així:

Ara reflecteix més natural que en el nostre exemple anterior. No hi ha una capa blanca prima sobre ella, però encara tenim una bona reflexió sobre els llocs correctes.
Això també es pot aconseguir barrejant “the Diffuse and Glossy” el difus i el brillant com ho he fet, però també heu de posar el valor correcte a la “Fac” i podria trigar un temps a trobar un material amb el que us hàgiu satisfet. Aquí és gairebé automàtic i com haureu de canviar els paràmetres, es pot veure al manual de Blender, que he enllaçat bastant bé.
Així doncs, la barreja entre els shaders s’ha convertit el més principal quan es canvia entre dos materials diferents sobre el mateix objecte, com passar de metall a òxid o d’aigua oberta a gel congelat.
Barrejar shaders amb textura
La barreja d’un shader és gairebé com barrejar un color. Utilitza un “Mix shader” i connecta dos shaders. El top shader té el valor baix de “Fac” i, el de sota, el valor màxim de 1.
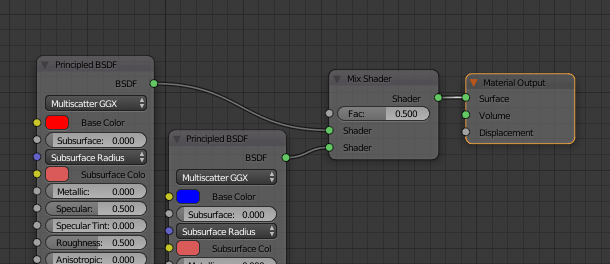
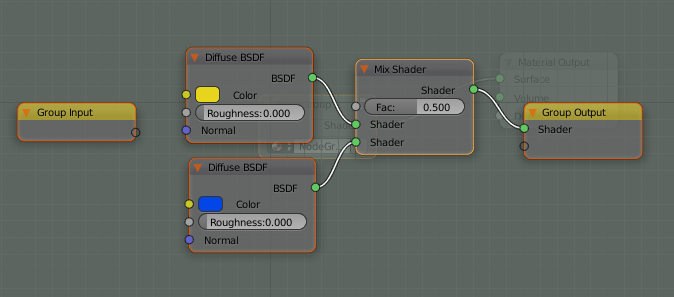
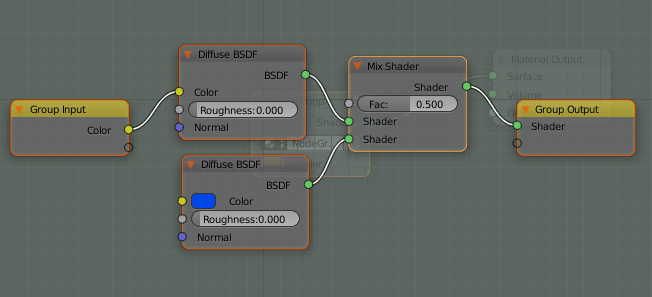
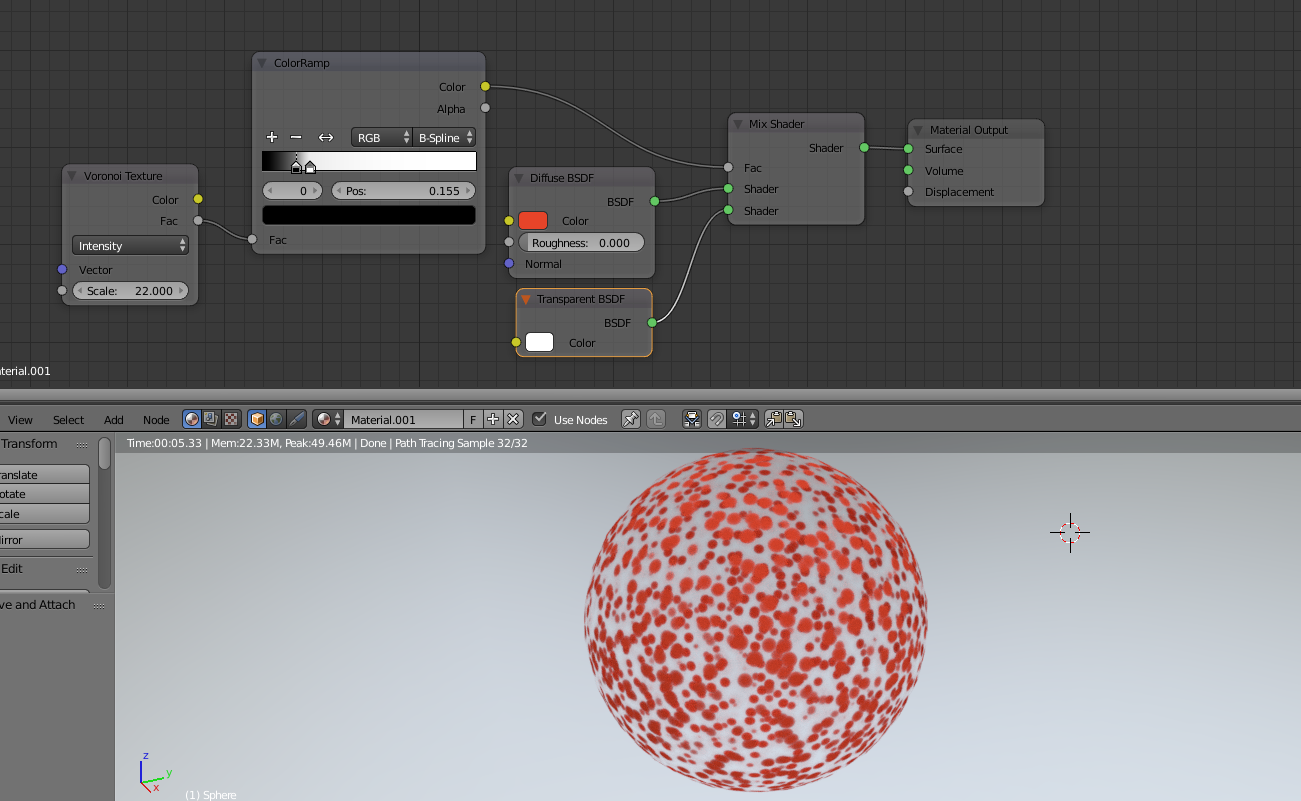
Quan treballeu amb “Principed BSF”, veureu que no pot gestionar valors per sobre de l’1, però abans de continuar, feu un “Principed BSF” de color vermell i un “Principed BSF” de color blau, i connecteu-los amb un “mix shader” com aquest:

(No he canviat res, però el “Color base” no necessita mostrar-ho tot)
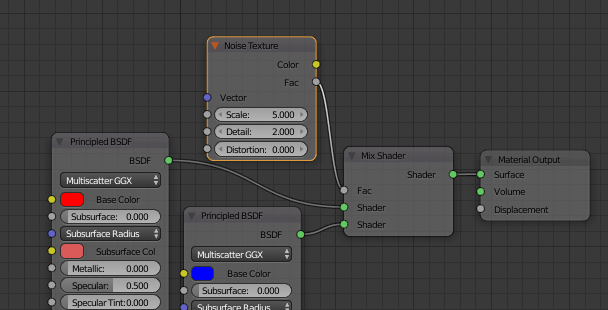
Ara afegim una textura de soroll “Noise Texture” al “Fac” del “Mix Shader”. Com podeu veure, “Mix Shader” utilitza una entrada grisa, així que utilitzeu també la sortida gris “Fac” del “Noise Texture”.

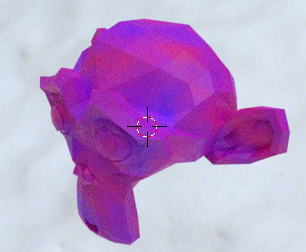
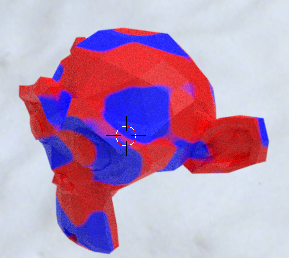
Suzanne ara es veu així:

Ella és una barreja de vermell i blau i la quantitat està controlada per la textura del soroll. Ara canvia el soroll amb el “Musgrave Texture”.

Miri a Suzanne:

Com podeu veure, també té vermell, morat i blau … però també grans zones negres.
Això és perquè “Musgrave texture” com una textura, va molt més enllà de l’1 al centre de cada patró.
Llavors, com evitar-ho?
Una manera és no utilitzar el “Principed BSF”, ja que els vells shaders manegen això millor, però no crec que això sigui el que hauria de fer.
En el seu lloc, podeu “enganxar” el valor. Si s’utilitza un node de “math”, hi ha una casella de selecció on diu “Clamp”. Si s’utilitza, es treu tot el que està fora de l’àrea 0 a 1.
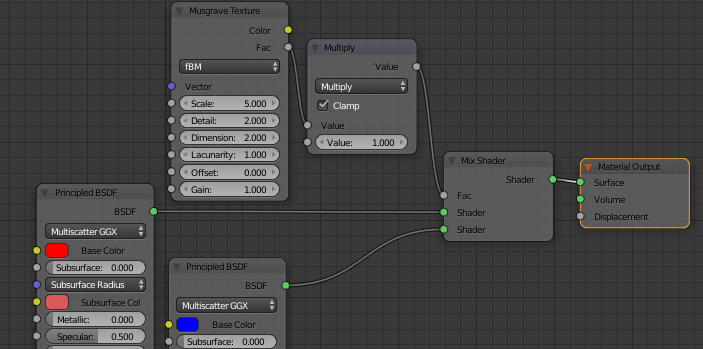
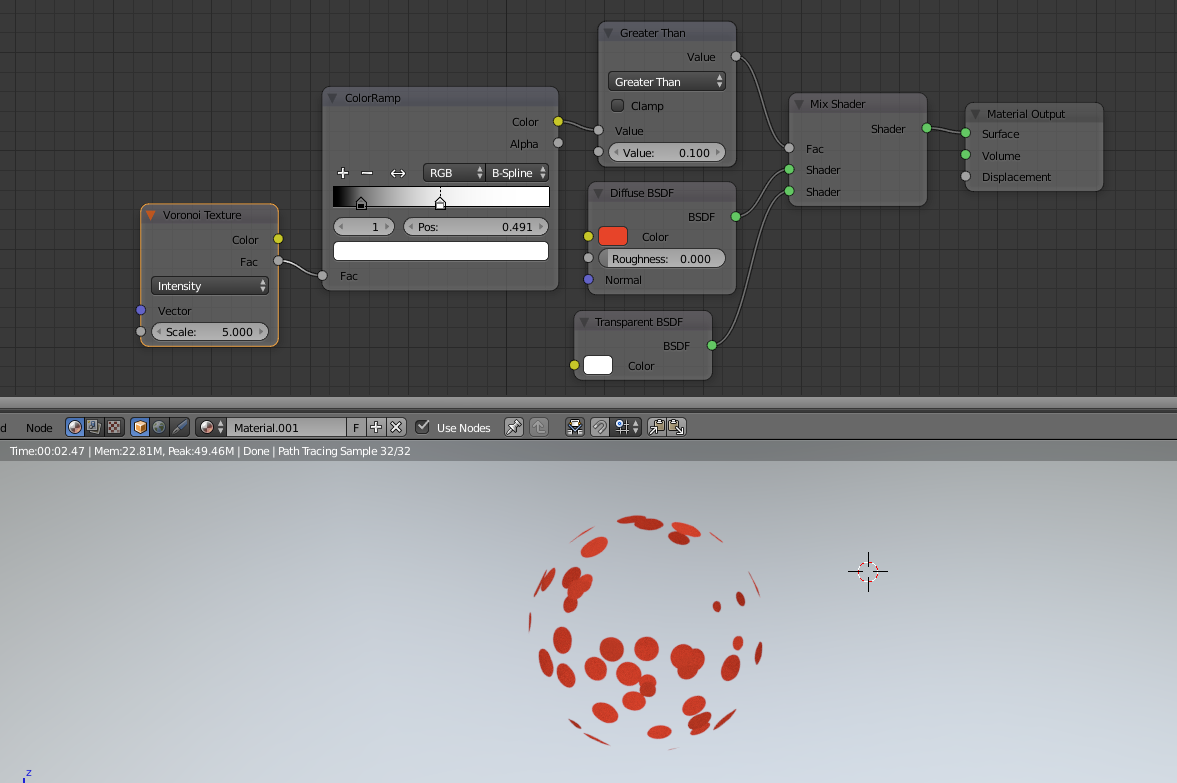
Mireu aquesta solució:

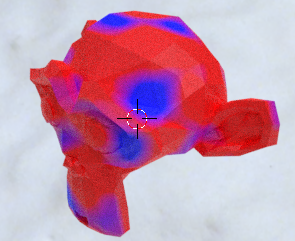
Ara he afegit un node de matemàtiques on faig servir “Multiplicar”. Multipliquem el valor d’entrada amb 1, que hauria de donar la mateixa sortida que l’entrada, però també he comprovat el valor “clamp”, cosa que restringia que el valor arribés a més d’1. Ara, Suzanne es veu així:

No hi ha més forats negres :)!
Una altra solució al problema és utilitzar un “ColorRamp” entre la textura i el “Fac”. Només recordeu posar un node del convertidor que canvia de RGB a BW també.
El ColorRamp té l’avantatge que ambdós restringeixen el valor de sortida a un punt entre 0 i 1, però també li dóna la possibilitat de canviar la sortida de la textura de la mateixa manera que abans amb el color.
Aquesta solució es veu així:

Es donarà exactament el mateix resultat que la solució anterior, però com he dit … ara podeu canviar el ColorRamp i filtrar i canviar una gran quantitat de resultats de la textura. Més negre en el ColorRamp us donarà més color vermell a la nostra solució anterior i més blanc donarà més blaus ja que el valor serà més proper a 1.
Exemple:

Donarà:

Manera natural de barrejar els shaders
En barrejar colors, tenim moltes coses que podem fer, així que seria fàcil pensar que hauria d’haver un “Mix Shader amb un munt d’opcions”. No hi ha! Només tenim “Mix Shader sense opcions”.
Per què això?
Bé, perquè un shader és realment el punt final. Ja hem informat a cycles com hauria d’aparèixer i ara només hem de dir a cycles de com s’hauria de reflectir la llum a la superfície.
El que necessitem és el mix shader quan volem passar d’un material a un altre. Si ens quedem a l’arbre del mateix node i tenim diversos materials, el moviment d’un material a un altre sovint es deu a que el material ha estat envellit d’una o altra manera.
Independentment de si l’objecte és un home fet com un cotxe o un objecte natural com un arbre vell, les coses canvien al llarg dels anys. L’automòbil perd pintura i obté òxid i l’arbre pren molsa i brutícia. Aquests canvis mostren diferents materials i on es produeixen els canvis entre tots els materials és el que hem d’atrapar i, a continuació, introduïm la “Fac” del node “Mix Shader”.
El truc aquí és trobar els punts vulnerables. Són sovint cantells, cantonades o superfícies obertes per ser copejades per la pluja o la neu.
Com es fa això, Ho he descrit en un document anterior que vaig escriure, així que no vaig a entrar aquí … però us suggerim que llegeixi el meu “Wear and tear” “Desgast” a
https://docs.google.com/document/d/1fWaorEppgDpnP08XbTKipR7S0JdARZgoMI9ApmCmBa4/edit?usp=sharing
Explica tot el que necessites saber d’aquest tema.
Atès que teniu aquesta documentació a dalt i també l’enciclopèdia “Blender Guru shader”, no veig cap raó per explicar més sobre els shaders ara mateix. El meu suggeriment és només llegir el contingut al qual em dirigeixo. Omple els buits que em deixo en aquest document.
Posem-nos en marxa 🙂
El node “real” comença … Vectors!
Per a aquells que han llegit el meu document anterior sobre “Wear and tear”,”Desgast i estripades”, es tornarà a repetir. Tanmateix, és tan important que no puc deixar fora i tornar a escriure el mateix que abans es descriu d’una altra manera, no estaria bé, crec … pel que hauria pogut veure el text següent.
Vector output “Sortida de vectors”
Blender necessita algun tipus de sistema de coordenades per poder posar textures o materials en l’objecte. Per fer-ho més fàcil per a nosaltres en Blender, les textures dels nodes (incloses les imatges) tenen sistemes de coordenades predeterminades.
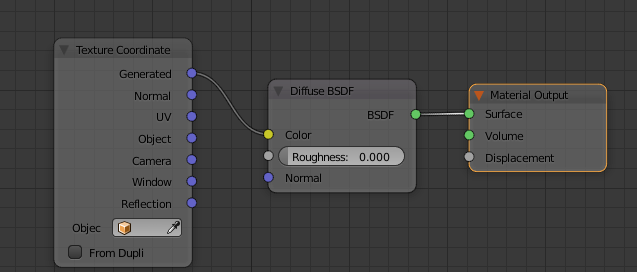
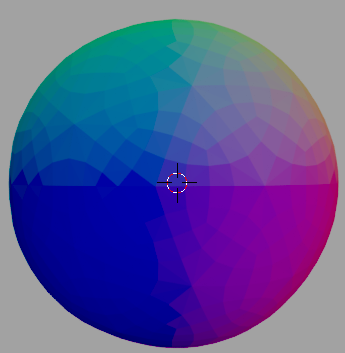
Generated
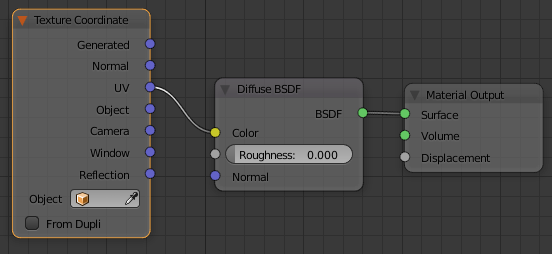
Totes les textures internes com soroll i voronoi, utilitzen “Generated”. Això és el que s’obté quan s’utilitza el node d’entrada “Texture Coordinates” i selecciona la sortida “Generated”.
Les dades generades funcionen com una caixa de límits al voltant de l’objecte on totes les instruccions (X, Y i Z) comencen a 0 i després es dirigeixen a 1.
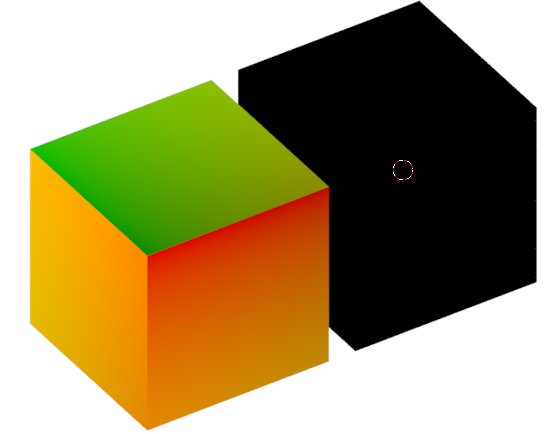
Anem a provar un exemple:
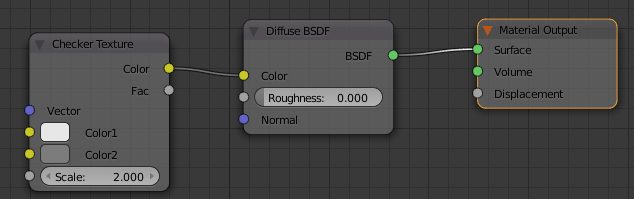
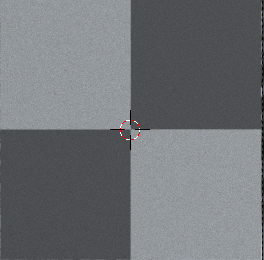
Utilitzeu aquesta configuració en una cub ordinari:

Sí, ho sé. He posat el punt blau al groc … hmm .. què està bé? No t’amoïnis … només mira el resultat ;).


Ok, així que saps el vostre esquema de colors?
Si ho feu, ja sabeu que un RGB negre és (0,0,0), el que significa que totes les coordenades són zero. Que es pot veure a l’extrem inferior esquerre. Aquí és on s’inicia el generat.
A la cantonada superior dreta (a la part esquerra de la foto, des que vaig girar la casella per fer-la), el color és blanc. El blanc és el màxim de tots els colors i en RGB per a l’arbre del node Blender s’expressa com (1,1,1).
Per tant, ara hem demostrat que Generated comença a la part inferior esquerra i després es dirigeix a l’extrem superior dret.
Què passa amb els altres sistemes de coordenades?
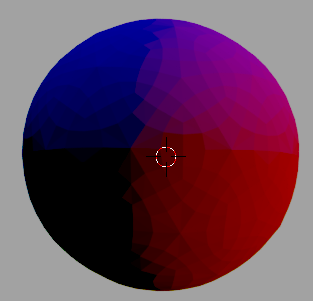
Objecte (sense objecte de referència)
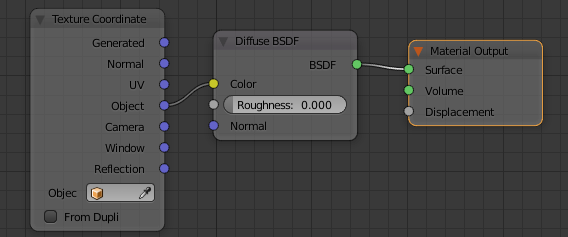
Per diversió, fem la mateixa configuració per a l’objecte de sortida.

Això us donarà:

(Millorat, en comparació amb l’anterior :))
D’acord, com expliquem això?
És bastant senzill … però no es pot mostrar 100% en aquests colors. A Objecte (si teniu el camp de text buit) sempre el seu valor serà 0. Comença a -1 i acaba a la 1. És per això que els colors es veuen de color sòlid negre a l’inici. Els números negatius no produeixen cap color. Així, a la part inferior esquerra tenim -1, -1, -1 i, a la part superior dreta, tenim 1,1,1.
Objecte (amb objecte de referència)
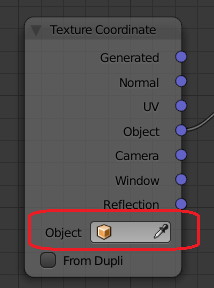
Armat amb coneixement del capítol anterior, crec que serà bastant fàcil explicar-ho també. Potser has vist aquest camp a “Texture Coordinate”?

Això està connectat a la sortida “objecte”. El que fa és establir el que s’utilitzarà per a la sortida de l’objecte.
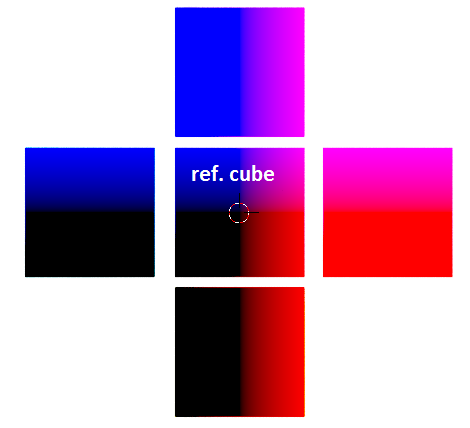
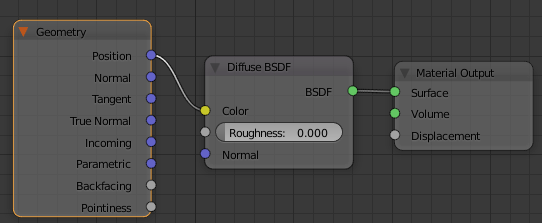
Deixa’m ensenyar-t’ho. Vaig a crear CINC Cubs. Un serà objecte de referència i els altres utilitzaran la referència.
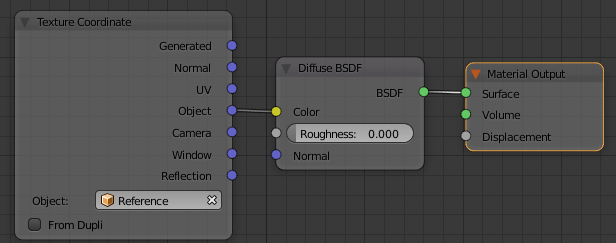
Ok, a continuació teniu la següent configuració. “Referència” és el nom del cub que vaig a utilitzar com a objecte de referència. Tots els cubs utilitzaran el mateix material.

El resultat:

Aquesta imatge mostra clarament com també s’utilitza l’origen del cub de referència per als altres cubs. Aquesta és una manera de crear un sistema de coordenades i relacions entre diferents objectes pel que fa al material i podria ser molt útil i eficaç.
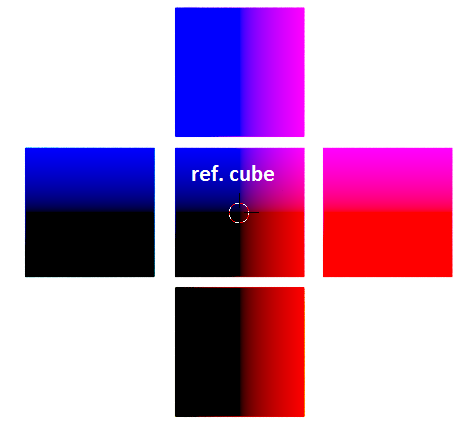
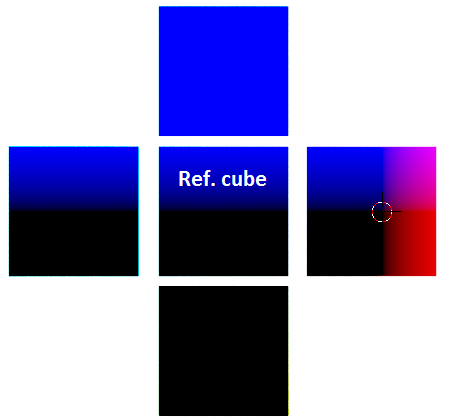
Position
També tenim altres nodes de sortida que cal utilitzar per col·locar textures. Un d’ells es troba al node d’entrada “Geometry”. Ara faré servir els cinc cubs que vaig fer en el capítol anterior.
Vaig a canviar la configuració a això:

Si ara faig un render, obtindré això:

La mateixa imatge!
No obstant això, hi ha una diferència. Ara moure tots els cubs a una altra posició arrossegant-los en direcció X. A continuació, el resultat serà així:

Ara ha canviat!
El que veiem és que “posició” funciona com a objecte mitjançant una referència. La diferència és que “posició” sempre utilitza el centre del món com origen.
Tant el “Objecte amb referència” com la “posició” són excel·lents per a la textura dels patrons “aleatoris”. La col·locació dels objectes pot canviar l’entrada per a tot i per això crear resultats diferents utilitzant el mateix material en diferents objectes.
UV
La majoria de vostès que han treballat amb imatges saben que necessiteu desplegar l’objecte UV per col·locar-hi la imatge.
La sortida UV és per defecte en el node de la textura de la imatge “image texture”, però també es pot accedir des del node d’entrada “Texture coordinate” utilitzant la sortida “UV”.
La configuració és senzilla:

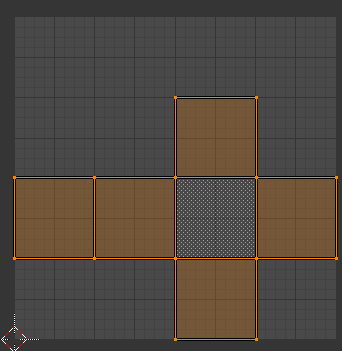
Faig dos cubs. Un amb UV Unrap com el patró de a continuació i l’altre cub sense UV Unrap.

Com es veurà això? Resultat:

Com heu endevinat, el cub que no hem fet unwrap “desenrotllat” és negre. Això significa que no tenim cap sistema de coordenades que guiï qualsevol cosa i cap material serà visible, independentment de si es tracta d’una textura d’imatge o d’una textura interna com el voronoi.
L’altre cub té colors. Atès que és la UV que decideix el sistema de coordenades, no anirà directament de 0 a 1. Mostraré de manera més clara com funciona.
Restabliré el meu Unrap UV, per obtenir aquest UV:

El cub es veu així:

Tots els costats tenien la mateixa quantitat de colors. Ara, potser, us pregunteu per què no tenim blanc i negre?
Bé, això és perquè ja no estem treballant amb X, Y i Z. Ara mateix estem treballant amb U i V … només dues dimensions en comptes de tres.
Estem posant una textura bidimensional en un objecte tridimensional i tot el que Blender vol saber és el que píxel o punt en aquesta textura he d’utilitzar en un lloc específic a les cares.
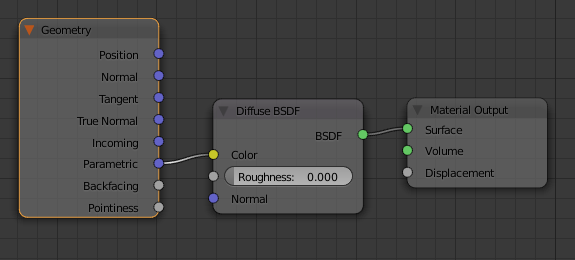
Paramètric
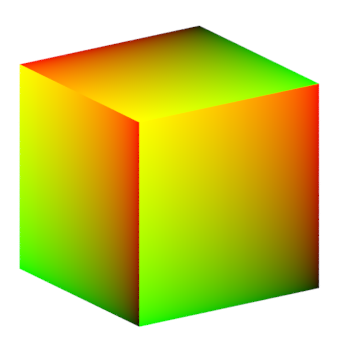
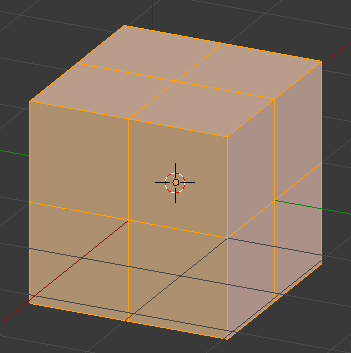
Quan parlo de “Cares” i “UV”, també he d’escriure sobre la sortida misteriosa “Parametric”. Ho trobareu al node d’entrada “Geometria”. El que fa (de manera que sigui comprensible) és que troba totes les cares del vostre objecte i crea un sistema de coordenades en aquesta àrea. El sistema de coordenades és tris, és a dir, si teniu quads o ngons, dividirà aquesta cara en tris (triangles).
Amb aquesta configuració:

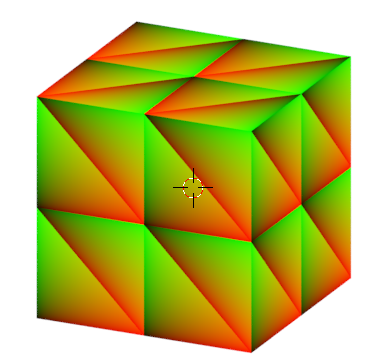
… i usant un cub subdividit una vegada es veu així:

Obtinc aquest resultat:

Amb fantasia i imaginació, podeu utilitzar aquesta sortida per obtenir petites textures.
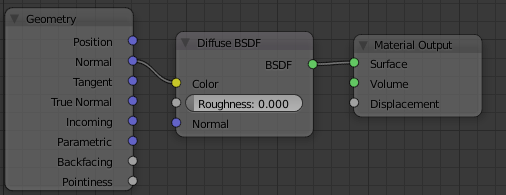
Normal & True Normal
Podeu arribar a la sortida “Normal” per dos llocs. Tant l’entrada “Geometria” o la entrada “Texture Coordinate”.
Si observem aquesta configuració:

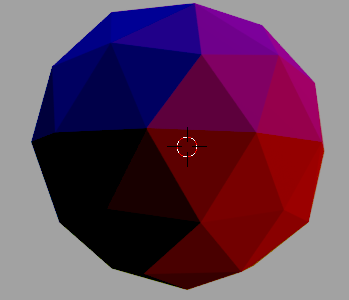
Es veurà així en una icoesfera:

Així doncs, el que podem veure aquí és que aquest sistema de coordenades sembla que el seu enfocament es basi, de la mateixa manera que l’entrada paramètrica. Però això no és una conclusió correcta. Normalment, el normal es basa en els angles i és per això que totes les cares tenen colors diferents.
Els colors estan connectats al que el món 3D crida a normals. Vaig a explicar una mica més després d’alguns experiments més. Ara, subdividiu 2 vegades amb el modificador de “Subdivision surface” i afegiu “smooth” “suau” en ell. Comproveu que utilitzeu la mateixa configuració que abans:

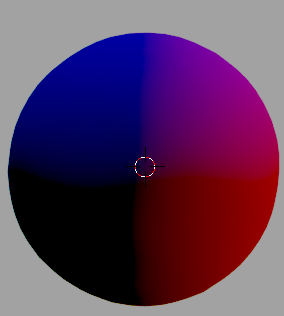
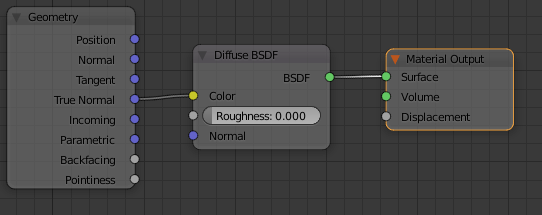
Canvieu la configuració de “Normal” a “True Normal”

Comprova el resultat:

Ha notat la diferència? Sí, el “normal” considera suau i també coses com els mapes de Bump i tal, mentre que “True Normal” encara mostra les cares originals. Està bé saber-ho si es fan matemàtiques procedurals :).
A part d’això, són similars.
Llavors, què són normals i com sé el valor dels angles?
Si tornem a mirar l’esfera, però ara des de dalt,

Podria reconèixer els colors?
Ha vist un “mapa de normals” “normal map”?

Sí, és el mateix :). Així, mentre que el “Bump map” “mapa de retall de vectors” utilitza escala de gris per descriure només l’alçada, el “Normal map” “mapa normal” descriu els angles i pot tenir un patró més complex.
Quan parlem de normal, és millor pensar-ho en colors, però el mapejat entre eixos i colors és així:
X: -1 a +1: vermell: de 0 a 255
I: -1 a +1: verd: de 0 a 255
Z: de 0 a -1: blau: de 128 a 255
(Sí, és una mica estrany que Z sigui de 0 a -1 i colors de 128 a 255)
Heu de mirar-lo des de dalt. Ara prendré la informació de la wikipedia:
- Un mapa normal apuntant directament cap a l’espectador (0,0, -1) s’assigna a (128,128,255). Per tant, les parts d’objecte que s’enfronten directament a l’espectador són de color blau clar. És el color més comú en un mapa de normals. (En Blender significa que el color del node RGB d’entrada és R = 0,5, G = 0,5, B = 1)
- Un mapa normal apuntant a la cantonada superior dreta de la textura (1,1,0) s’assigna a (255,255,128). Per tant, l’extrem superior dret d’un objecte sol ser groc clar. La part més brillant d’un mapa en color.
- Un mapa normal apuntant a la dreta de la textura (1,0,0) s’assigna a (255,128,128). Per tant, la vora dreta d’un objecte sol ser vermell clar.
- Un mapa normal apuntant a la part superior de la textura (0,1,0) s’assigna a (128,255,128). Per tant, la vora superior d’un objecte sol ser de color verd clar.
- Un mapa normal apuntant a l’esquerra de la textura (-1,0,0) s’assigna a (0,128,128). D’aquí la vora esquerra d’un objecte sol ser un cian fosc.
- A la part inferior de la textura (0, -1,0) s’assigna a (128,0,128). D’aquí que l’extrem inferior d’un objecte sigui en general magenta fosc.
- Un mapa normal que apunta a la cantonada inferior esquerra de la textura (-1, -1,0) s’assigna a (0,0,128). Per tant, l’extrem inferior esquerre d’un objecte sol ser blau fosc. La part més fosca d’un mapa en color.
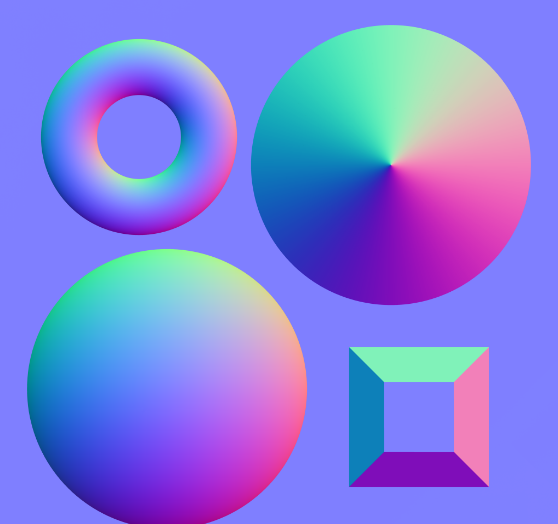
En la texturització procedural podem utilitzar aquesta informació de moltes maneres. Un dels més comuns és centrar-se només a l’eix Z de la normal. Si es tracta d’una àrea plana (a l’eix Z), el valor serà de 1 a Blender i, si és de 90 graus o més, serà 0 i llavors tenim tot entre.
Això vol dir que coses com la pols, la pluja, la neu o, en alguns casos, l’òxid (depenent del medi ambient) estan perfectament adaptats a les normals. Mireu aquesta senzilla configuració:

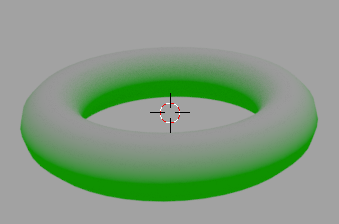
Si utilitzeu un torus, es veurà així:

Neu a la part superior i herba a sota :).
Més avançat és utilitzar totes les instruccions, per descomptat, com ara la neu a sobre dels arbres, la molsa només a un costat dels arbres, etc. o utilitza’l com a base per crear mapes d’alçades procedurals.
Separate XYZ
Ara, quan sabem sobre el sistema de coordenades, podem continuar aprenent com canviar-los una mica.
El primer que hem d’aprendre és com separar un vector en parts separades. Això ho fem pel node de conversió “Separate XYZ”. Tard o d’hora la textura probablement torni al seu vector, així que també tenim un “Combine XYZ” corresponent. Entre aquests dos podem crear màgia.
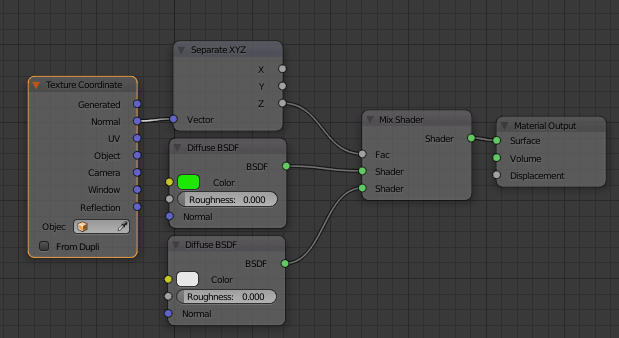
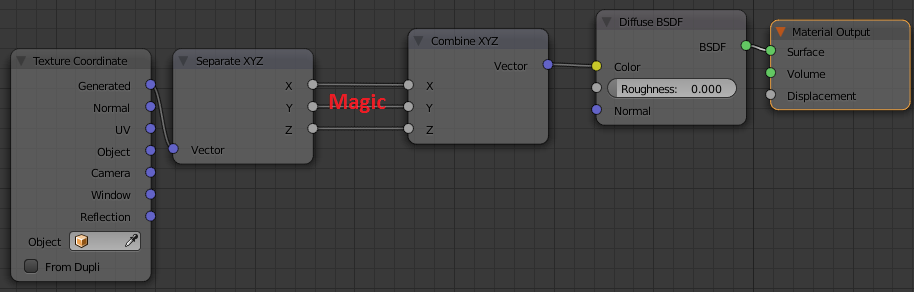
Vegem aquesta configuració:

(Recordeu? El mateix que he utilitzat per explicar “generated” abans)
Això és exactament el mateix:

La diferència és que ara podem fer màgia a les coordenades en aquest “espai màgic” mitjançant l’ús de nodes de “math” “matemàtiques” i “colorramps”.
No vaig a explicar totes les coses que pots fer en aquest “espai màgic” ara mateix, però cal esmentar que no cal crear un vector final tot el temps. En alguns casos, és possible que només vulgueu que l’eix Z, per exemple, separi dos shaders diferents.
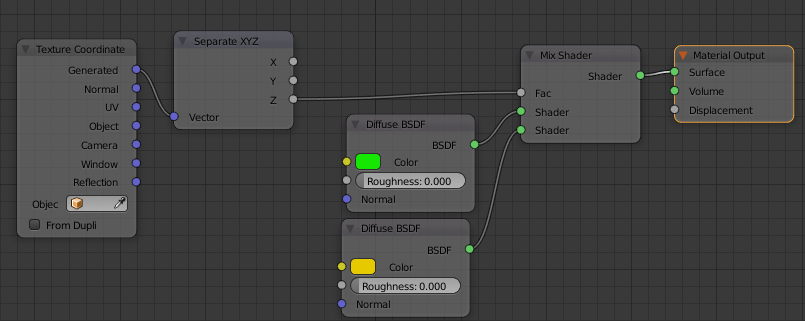
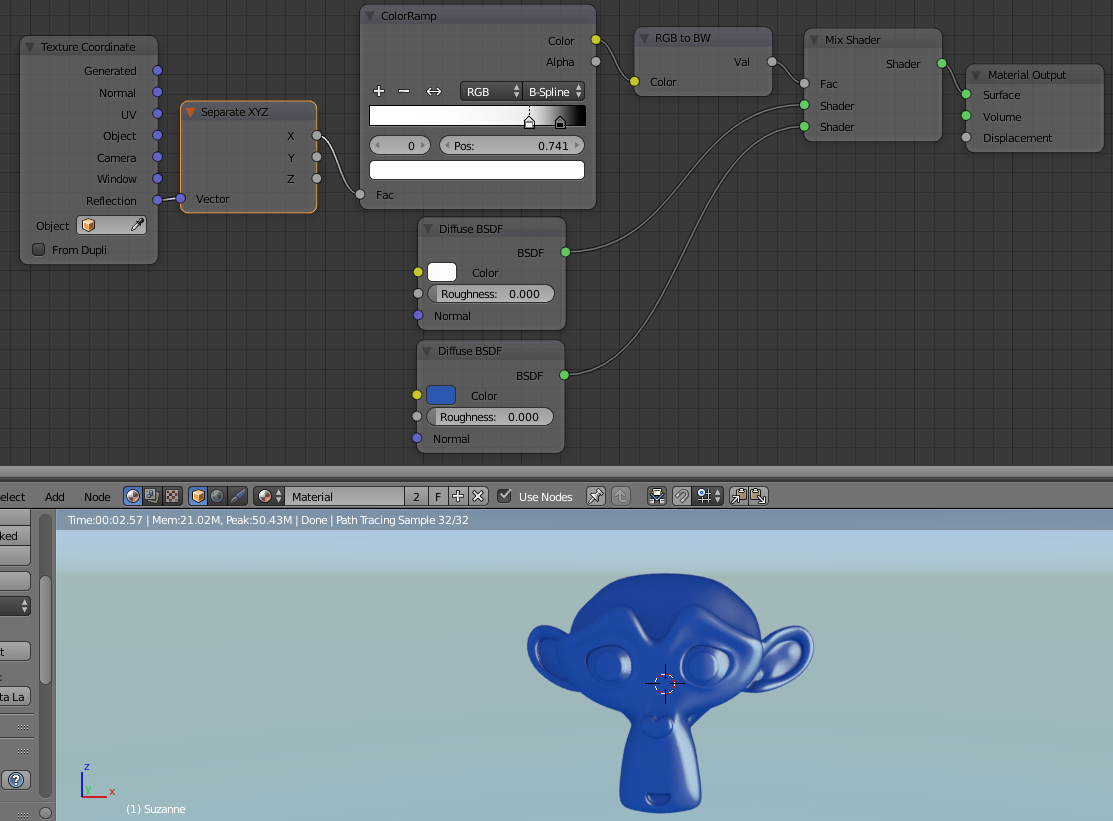
Mira això:

Aquí només he connectat l’eix Z directament a la Fac i funciona de meravella. El resultat serà:

La “Fac” màgicament sap que estem utilitzant l’eix Z, i canvia el color en conseqüència.
És molt útil per a moltes, moltes, moltes coses :). Un exemple seria una muntanya nevada, on teniu herba i arbres a nivell del sòl, principalment en pedra i en la part superior de la neu. Si parlem de desgast, sovint és òxid a la part inferior de les coses (ja que l’aigua es queda a la part inferior de les vores més llargues) i, a continuació, s’obté millor i millor.
Entre la XYZ separada i la Fac, es pot col·locar com ara ColorRamps, nodes de matemàtiques o corbes per canviar el resultat.
Això:

Es donarà per exemple:

El món dels vectors, les matemàtiques i les textures.
Ara he explicat sobre colors, ombres i vectors. Quan he fet això, he tocat textures i matemàtiques, però ara, quan tens el coneixement general bàsic, és el moment de fer una immersió més profunda en aquesta zona.
Ús de matemàtiques per a la manipulació de vectors.
Per fer alguna cosa avançada, heu d’utilitzar matemàtiques als nodes. He utilitzat alguns exemples anteriors en aquesta documentació, però és vital que realment sàpigues com funciona.
El node Math és un node del convertidor amb moltes opcions. Té dues entrades, però en alguns casos el segon valor no té importància. Aquí teniu la llista completa on Value1 és el valor superior i Value2 és el valor inferior
- Add: Out = Value1 + Value2.
- Subtract: Out = Value1 – Value2.
- Multiply: Out = Value1 * Value2.
- Divide: Out = Value1 / Value2.
- Sine: Out = Sin(Value1).†
- Cosine: Out = Cos(Value1).†
- Tangent: Out = Tan(Value1).†
- Arcsin: Out = Sin⁻¹(Value1).†
- Arccosine: Out = Cos⁻¹(Value1).†
- Arctangent: Out = Tan⁻¹(Value1).†
- Power: Out = Value1 ^ Value2.
- Logarithm: Out = log(Value2, Value1).††
- Minimum: Out = Smaller Value of (Value1, Value2).
- Maximum: Out = larger value of (Value1, Value2).
- Round: Out = Value1 rounded to nearest integer.
- Less Than: Out = 1 if Value1 < Value2, else 0′
- Greater Than: Out = 1 if Value1 > Value2, else 0′
- Modulo: Out = Value1 (mod Value2).‡
Tingueu en compte que algunes operacions només utilitzen la primera entrada, en aquests casos la segona entrada s’ignora completament.
†. Totes les funcions trigonomètriques utilitzen radians.
††. log (x, y) = el logaritme de x a la base y.
‡. x mod y = la resta quan x està dividit per y.
Aquesta també serà una petita lliçó de matemàtiques, però hi ha algunes coses útils que potser no usareu a la vostra vida quotidiana.
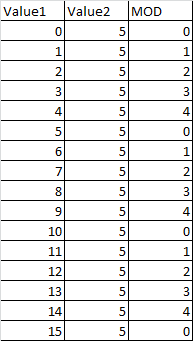
Una mica sobre “Mod”
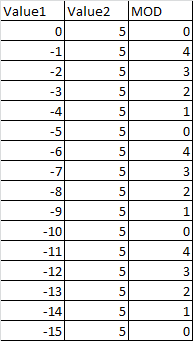
L’operador “mod” és un operador especial i molt útil. El que fa és que divideix value1 amb value2 i el resultat és el número residual d’això. És més fàcil veure-ho en una taula. Ara dividiré amb 5. Llavors es veu així:

Ho veus? El resultat és repetir-se a si mateix, per la qual cosa és perfecte per utilitzar si voleu tenir un patró repetitiu, fins i tot si l’entrada sempre augmentarà.
Amb un signe menys davant de Value1, simplement passareu per l’altre costat:

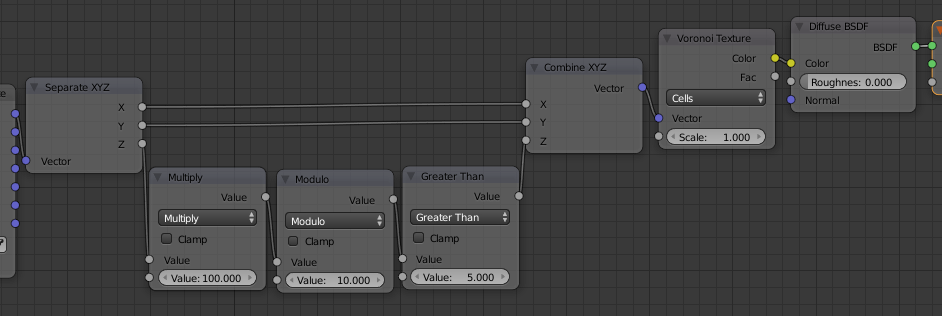
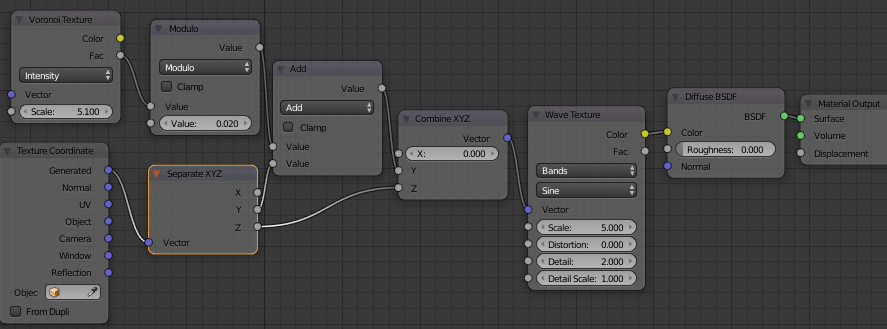
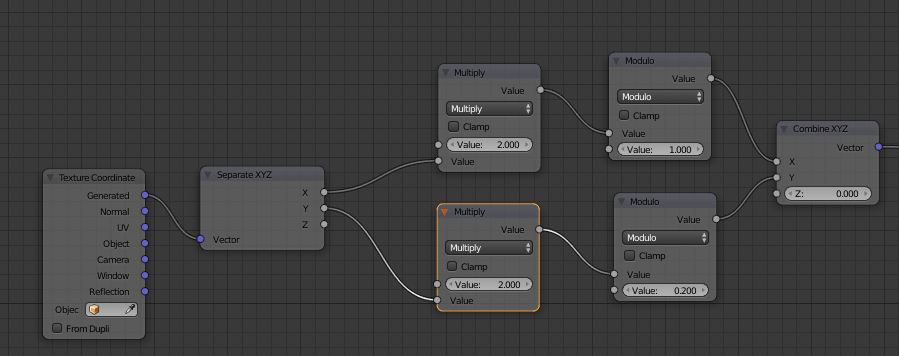
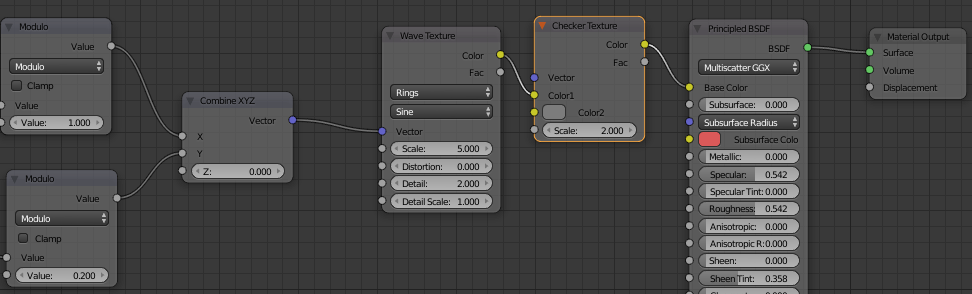
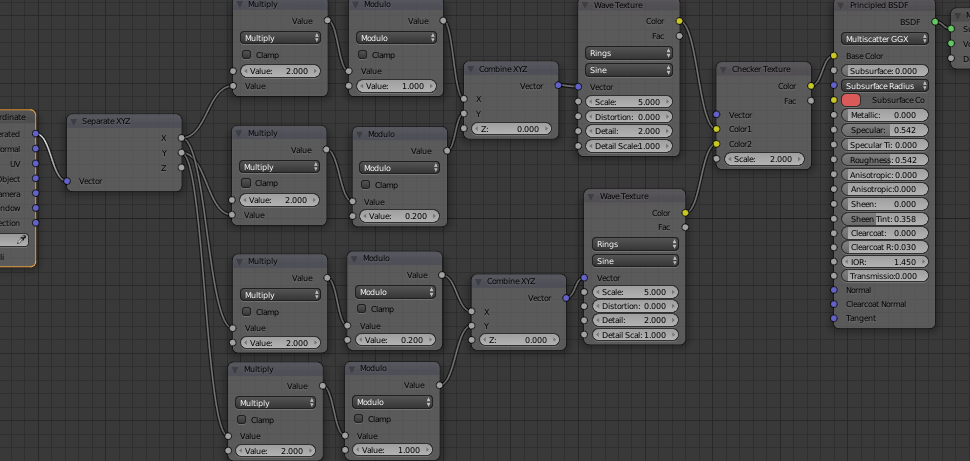
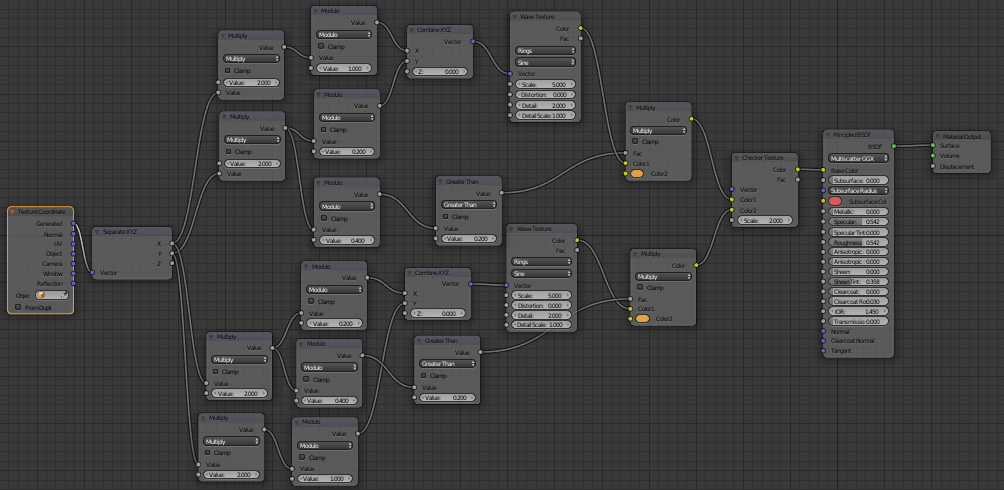
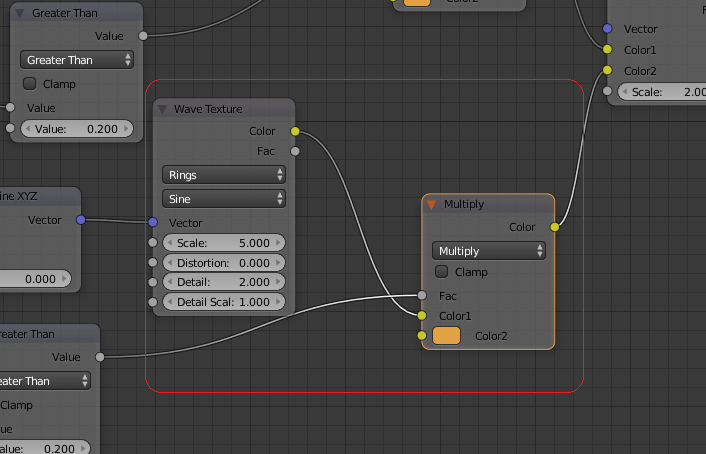
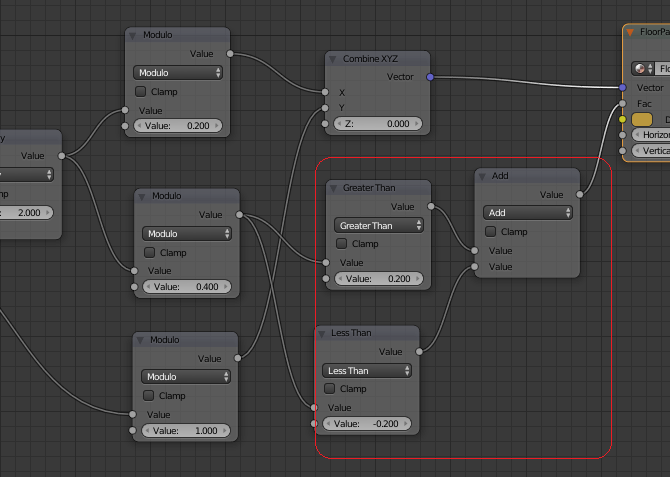
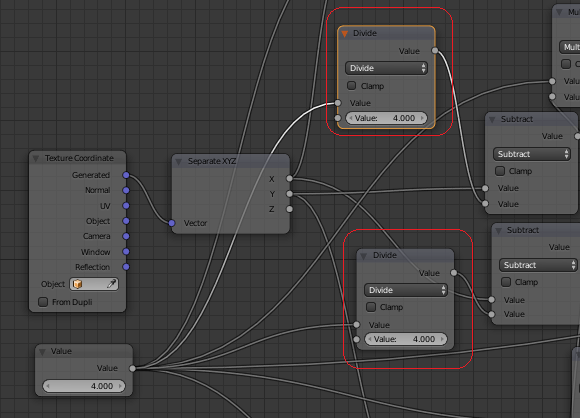
Com he descrit anteriorment, el vector “Generated” va de 0 a 1 de manera ascendent, de manera que aquests dos components funcionen bé. Faré una petita prova a continuació, on multiplicarè la sortida per 100, de manera que el valor de sortida serà de 0 a 100 en el seu lloc i després ho dividiré amb mod per 10. Donant-nos una ona de 10 repeticions. Podria ser així (comença amb una entrada de “Texture Cordinate” “coordenades de textures:

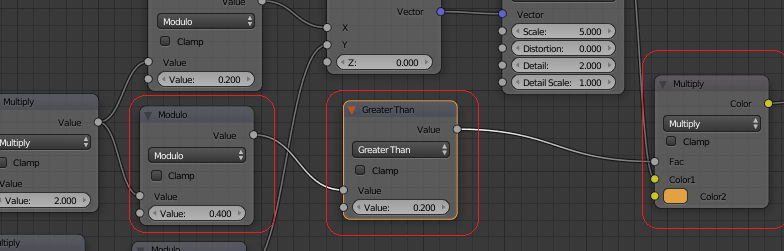
El “Greater Than” a dalt donarà el número 1 a l’eix Z sempre que sigui cert que la sortida del mòdul és superior a 5 o la sortida de “Greater Than” serà 0. Com que repetim d’1 a 10 deu vegades amb el mòdul serà que els números del 6 al 10 seran reals deu vegades i el número 0 a 4 serà fals deu vegades.
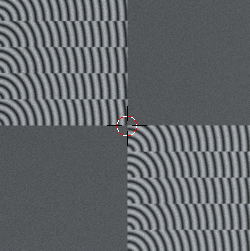
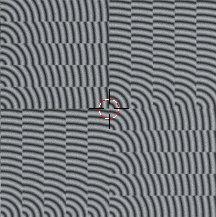
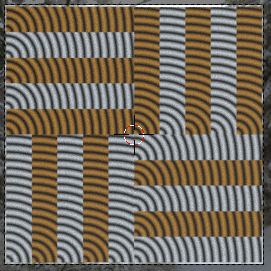
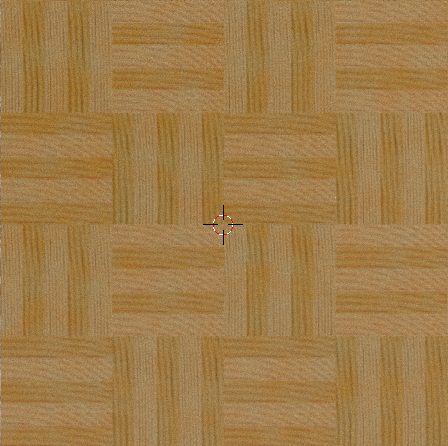
El resultat és clarament visible a Suzanne:

Comença amb “verdader” a la part inferior, li dóna un color, llavors “fals” i es posa gris … i així successivament. Deu vegades :).
Podeu fer molt més amb això i, per descomptat, en tots els sentits. Aquesta és només una introducció.
“Greater Than” and “Less Than” “Més gran que” i “Menys que”
Suposo que ja heu entès aquests dos ja que ja els he utilitzat molt.
El bàsic per a ells és aquest:
- Envieu un valor a la part superior.
- Aquest valor es compararà amb el valor de la part inferior.
- Si el valor és cert, la sortida serà 1.
- Si el valor és fals, la sortida serà 0.
Intenta resoldre aquesta pregunta. Si utilitzo el node d’entrada “valor” puc escriure el valor que vull. Si escric 1 vull que Suzanne es posi Verda, si escric 2 m’agradaria que es quedés Groga i si escric 3, m’agradaria que es posés Vermella. Tots els altres valors més alts (sense fer servir decimals en aquest exemple) que es posi Negre.
Com haureu de resoldre’l amb “Més gran que” i / o “Més petit que” (NB: això es podria resoldre molt més fàcilment amb altres mètodes, però ara ens estem concentrant a aprendre això).
Les coses es compliquen fàcilment :).
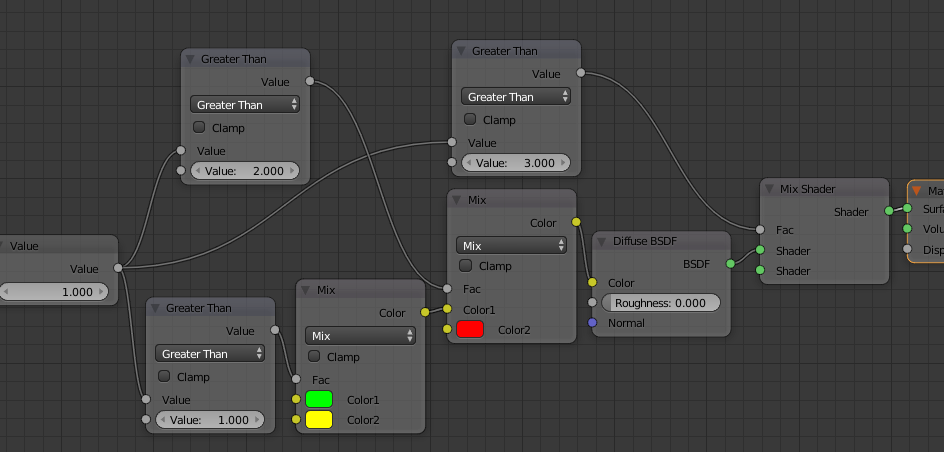
Vaig a mostrar una solució a continuació:

Llavors, com funciona?
Bé, introduïu un valor i aquest valor es compara si és superior a 1. Si ho és, el resultat serà 1 i, per tant, el color groc complet es recollirà en el verd / Groc mixt, ja que el fons és 1. Si és menor o igual a 1 serà verda, ja que obtindrem el resultat false (0). D’acord, ara tenim verd o groc. Aquesta serà l’entrada a la propera barreja.
Aquí comparo si el valor és superior a 2.
Si és que obtenim el color inferior, ja que la sortida serà veritable (1) i, per tant, continua el vermell. Si no és així (el valor no és superior a 2), obtindrem false (0) i el valor anterior (verd o groc) continuarà.
Finalment, ho poso tot en un shader. Per fer el negre comprovo si el valor és superior a 3 també. Si ho és, tinc el color inferior a la barra mixta. Com que no he donat res, el valor predeterminat no és res (que és negre).
Com podeu veure, ens veiem obligats a comprovar amb el valor de l’origen tot el temps, de manera que fàcilment obté moltes línies a l’arbre del node. No obstant això, la lògica darrere és potent i ara podeu veure com podeu controlar diferents colors i shaders de mostrar-los o ocultar-los.
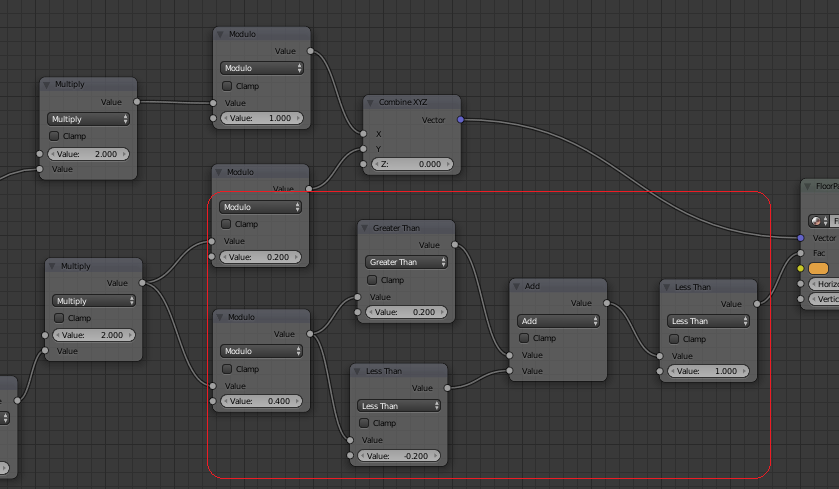
Com que aquest capítol tracta de fer-lo servir per manipular els vectors, prendré un altre exemple.

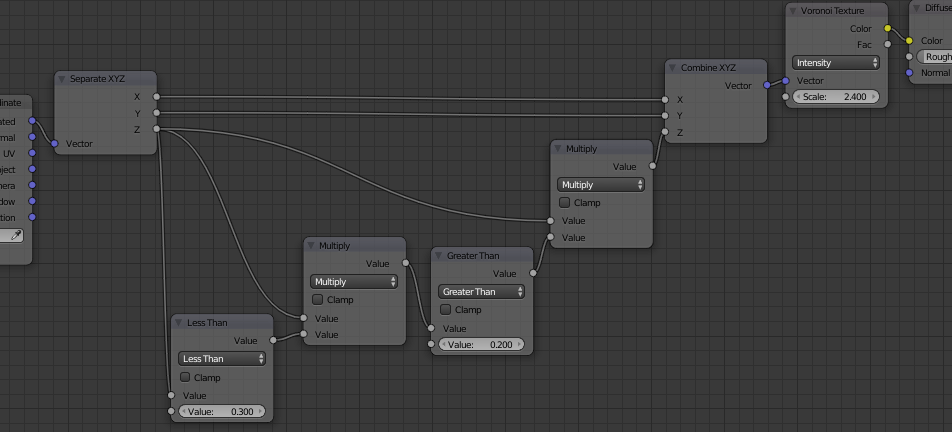
En això controlaré la zona en eix Z (alçada), que està entre 0,2 i 0,3. Primer he de verificar si és inferior a 0,3. Si és que obtinc la sortida 1. Ara, no puc comprovar si el valor de sortida és superior a 0.2, ja que sempre serà 0 o 1. Necessito la font i, al mateix temps, sé que era cert abans. D’aquesta manera, es multiplica després del “Menor que”. Això em dóna 0 (l’últim resultat era fals) o el valor original (el darrer valor era veritable i es multiplicava amb el valor d’origen).
Ara puc provar si el valor també és superior a 0,2. Si tots dos són veritables, la sortida serà 1, així que la multipliquem de nou juntament amb el valor d’origen. Ara obté 0 (no en l’interval 0.2 a 0.3) o obté el valor Z correcte. A Suzanne, podeu veure clarament com afecta l’aspecte visual:

Espero que tingui una comprensió bàsica d’aquestes coses ara.
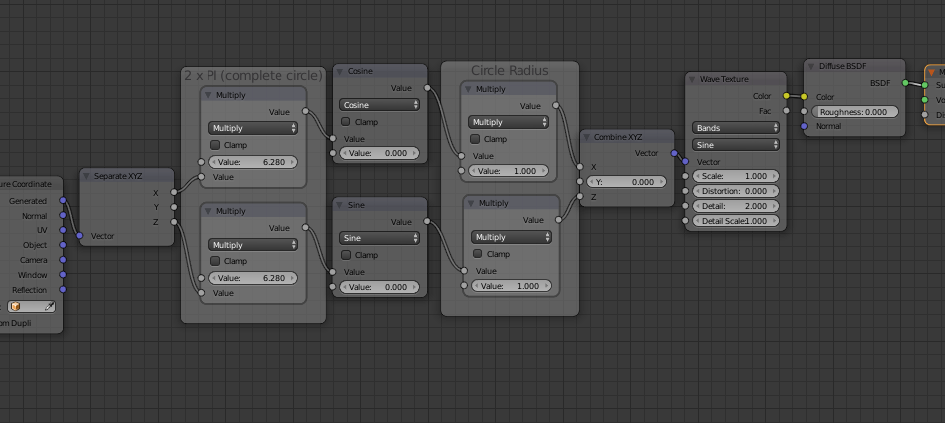
Dibuixant cercles
Podeu utilitzar textures i molts altres mètodes per dibuixar un cercle, però aquesta vegada ho faré amb la funció Cos i Sin. Ens agradaria utilitzar matemàtiques pures aquí per canviar la sortida, oi?
Solució:

Per comprendre el primer multiplicar, cal saber que utilitzem radians i que 2 x PI és el valor que necessitem per cobrir un cercle complet, per tant, 6.280. Per fer un cercle més gran o més petit també he afegit la possibilitat de multiplicar-ne una longitud (el radi del cercle).
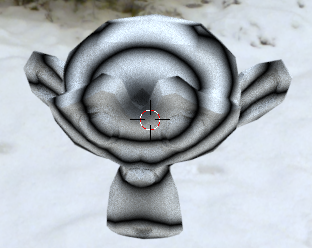
Resultat:

Per tant, ara la textura de l’ona es canvia completament des d’aquestes línies rectes fins a cercles perfectes.
Com podeu imaginar, només és el vostre propi coneixement en matemàtiques i la imaginació que us impedeix crear qualsevol patró que vulgueu.
El vector mapping
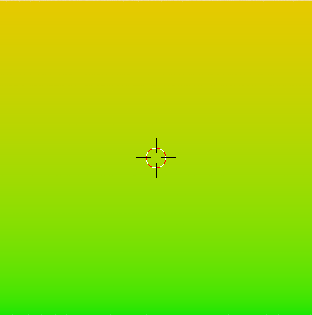
El node de “mapping” per al vector és per canviar ràpid la escala i direcció quan es tracta de la sortida del vector.
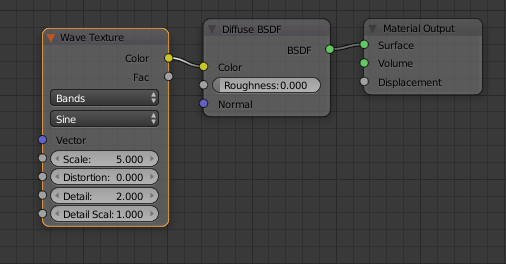
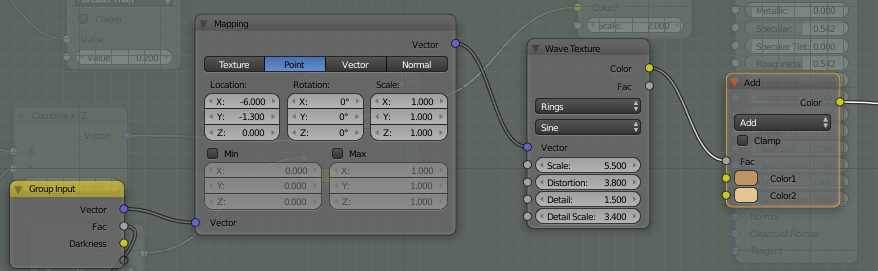
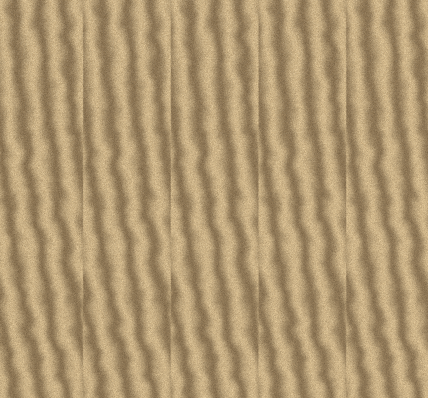
Utilitzem la nostra estimada Suzanne de nou i afegim una mica d’ona sobre ella com aquesta:

Això donarà una Suzanne que s’assembli a això:

Molt simple :). Si ara vull que les línies vagin només horitzontals … què he de fer?
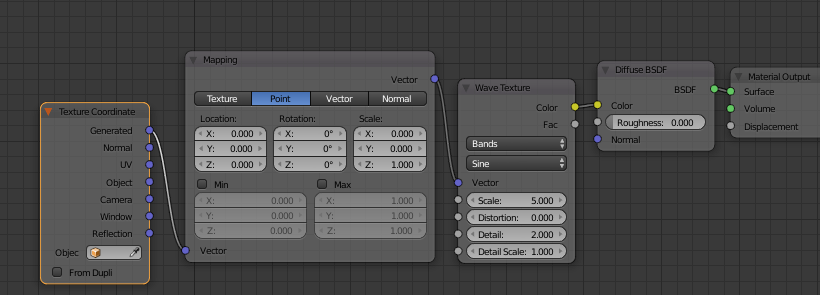
Hi ha, per descomptat, diverses maneres de fer els canvis. Utilitzant el node “Mapping” Add → Vector (grup de vectors) us agradarà:

El que he fet és canviar l’escala de X i Y a zero. Això significa que no s’utilitzaran en absolut.
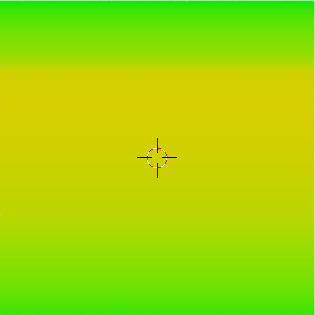
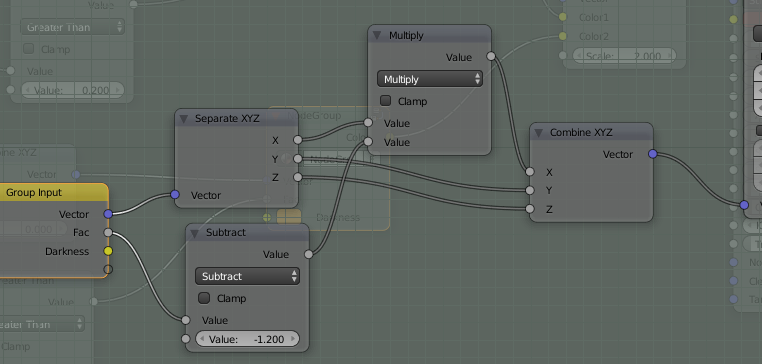
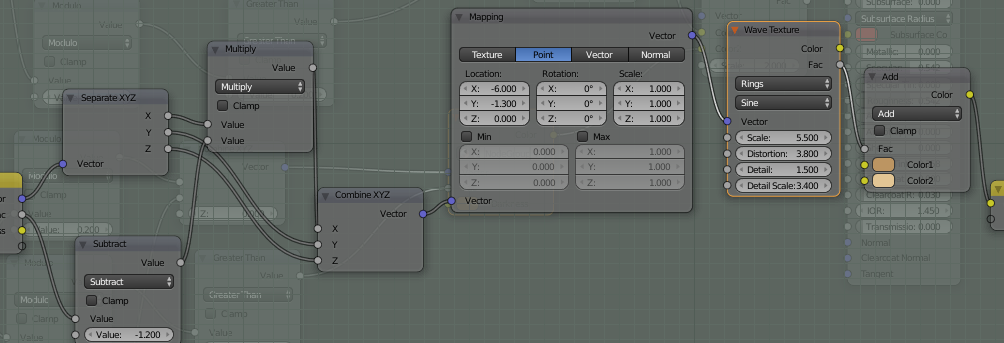
“Mapping” té la capacitat de canviar l’escala, la rotació i la ubicació de l’entrada del vector. En el cas anterior he eliminat X i Y com he descrit. Això donarà línies horitzontals a Suzanne. Una altra manera de fer el mateix seria:

La funcionalitat és exactament igual, però aquí he necessitat utilitzar més nodes. En ambdues solucions obtenim aquest resultat:

Problema resolt.
En aquest últim cas, hem agafat el vector, “Separate XYZ”, per fer “el nostre” i tornar a combinar-ho. No hem utilitzat cap math entre altres textures. L’ús de Z pot semblar estrany, però si recordeu “generated”, va de 0 a 1 de baix a dalt i, ja que la textura de l’ona passa a l’inrevés, a partir de la part superior i la inferior, la mitjana serà una línia horitzontal normal.
Anem a jugar una mica més amb el node de mapejat.
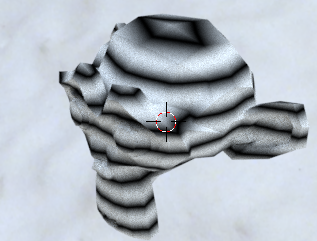
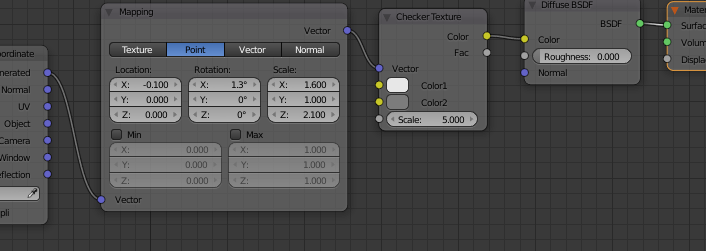
Es pot fer això amb Suzanne (ara he afegit un modificador de “Subdivision surface” “superfície de subdivisió amb força 2, “strength 2” )?

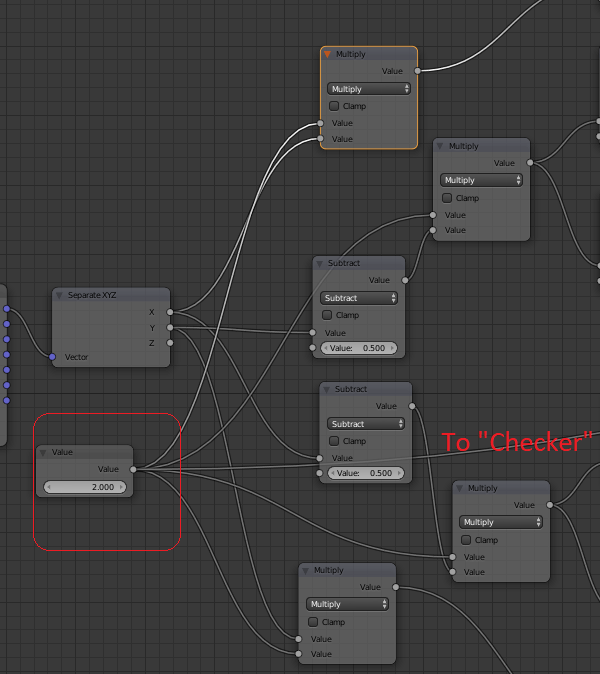
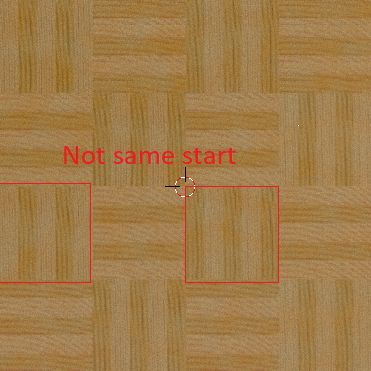
Hmm .. com s’obtenen els ulls rodons i una mica de nas?
El que vaig fer va ser que vaig girar “the checker pattern ” el patró de corrector només una mica en l’eix X, el que fa que “doblegueu endavant” una petita quantitat i, a continuació, els colors es tallaran segons la forma de l’objecte. També he canviat d’escala i he mogut el patró per centrar els ulls.
Resposta:

Com tantes altres coses en els nodes dels cicles … tot tracta de jugar i canviar les coses. Quan s’utilitza “Punt”, l’escala es fa més petita amb un nombre més alt. Si utilitzeu “Textura” és al revés. Així com una petita nota.
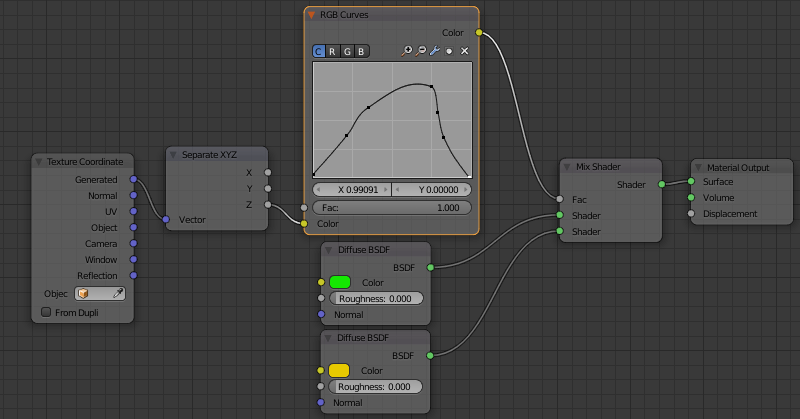
Fent servir “Vector Curves”
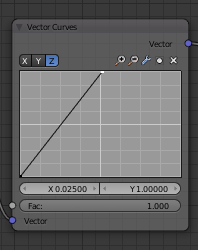
En molts casos, pot ser una mica difícil de resoldre tot utilitzant només el node de matemàtiques. A continuació, tenim el node vectorial a utilitzar. El node vectorial té unes corbes gràfiques connectades a cada adreça i, després, és molt fàcil canviar parts o tota la sortida d’un vector.
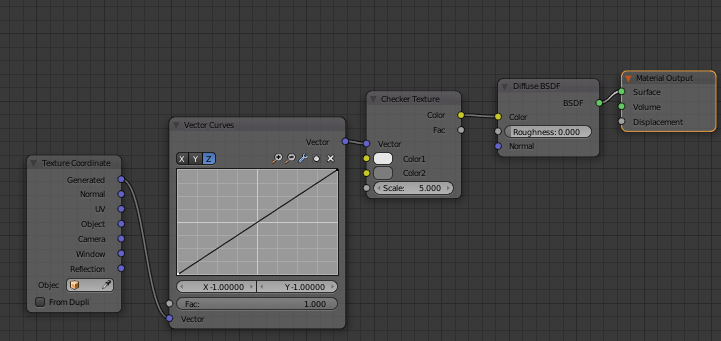
Seguim jugant amb l’eix Z, ja que és tan fàcil com moure les coses cap amunt i cap avall. Mostrem un exemple fàcil:

Això és el que normalment es veu. No he canviat la corba però, el que significa que vostè no veurà cap diferència en la Suzanne si estic fent servir la corba o no. X és el que ve i Y és el valor que surt a partir del vector. Com es pot veure a la part superior que puc utilitzar X, Y o Z i que està bé per canviar a tots ells.
Així, si vull les vores a venir més sovint en l’altura, només vaig a augmentar l’angle de la Z, com aquest:

Se li donarà una aparença de Suzanne que té aquest aspecte:

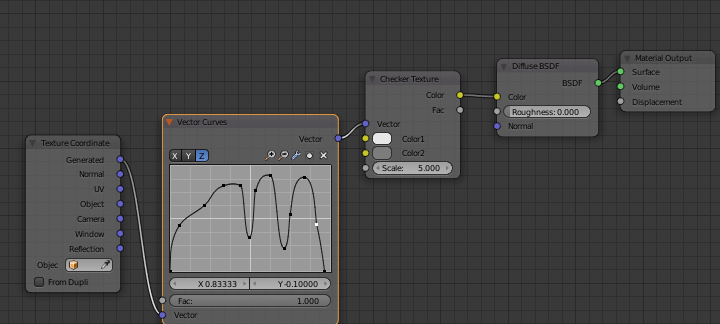
De la mateixa manera, serà menys d’altura si es baixa l’angle. El divertit amb les corbes és que es pot doblegar i la corba del vector no és una excepció. Podeu afegir tants punts com vulgui a la corba i fer que sigui molt complexa.
Ja que es pot veure el resultat immediatament, es pot ajustar amb precisió i jugar amb ell un munt i, finalment, vostè pot aconseguir alguna cosa molt rar o excepcional, com això:

… i Suzanne:

Crec que entens com funciona ara :).
Textura com la coordenada per al vector
Amb el node de mapejat “Mapping” pot canviar les coses bastant fàcil. Escala, ubicació i rotació … però no la forma real d’una textura. Per això utilitzi qualsevol de matemàtiques pures, corbes vectorials o d’una textura de base.
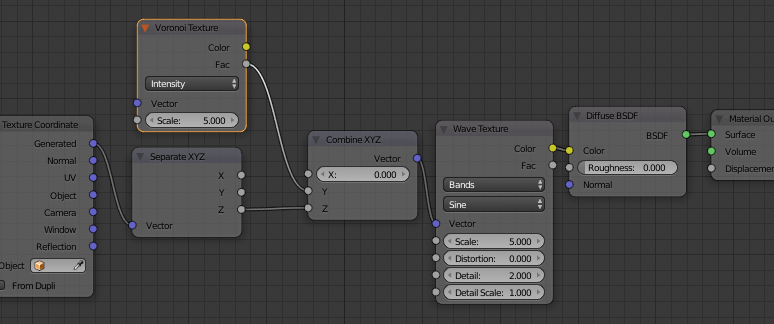
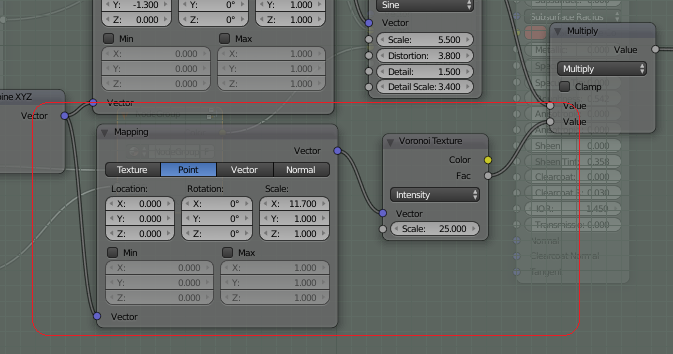
Vostè ja sap que una ona és una línia recta més o menys en la Suzanne, però si fa servir Voronoi com a base amb el tipus “intensitat” podrà fer cercles fora del waves. Mira això:

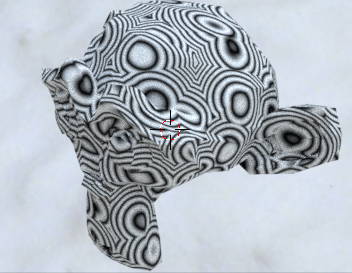
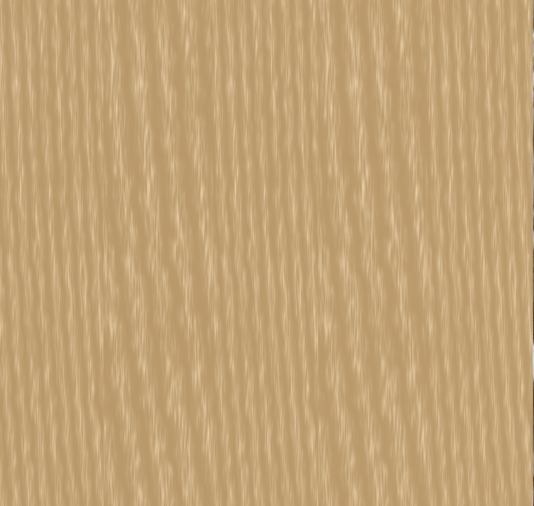
Ara he connectat el “Voronoi Texture” del tipus “intensitat” a la nostra coordenada Y, el que donarà aquest resultat:

Encara es presenta la sortida en un estil “ona” ja que és l’última textura utilitzat abans d’anar al shader, però el patró prové de forta influència de Voronoi.
Ja que es pot usar qualsevol matemàtica desitjada entre el “Separate” i “Combine” fàcilment pot decidir el grau d’influència que vols d’una textura. En el cas anterior deixo que Voronoi agafi el 100% de l’eix Y, però pot fer que faci un canvi més subtil, si així ho desitjes.
Aquesta és una manera de fer-ho:

En aquest cas, deixo que l’eix Y obtingui els valors totals de “Generated”. L’única cosa que contribueixen a l’aparença és aquests valors de Voronoi que passa pel mòdul operador si s’utilitza un valor de 0,02. El resultat es veurà així:

Suzanne té línies rectes … però també els patrons finets de Voronoi en alguns llocs.
En lloc d’afegir fàcilment els valors de la Voronoi Podria, per descomptat, multiplicar o el que sigui. Les variacions són infinites.
Un altre exemple:
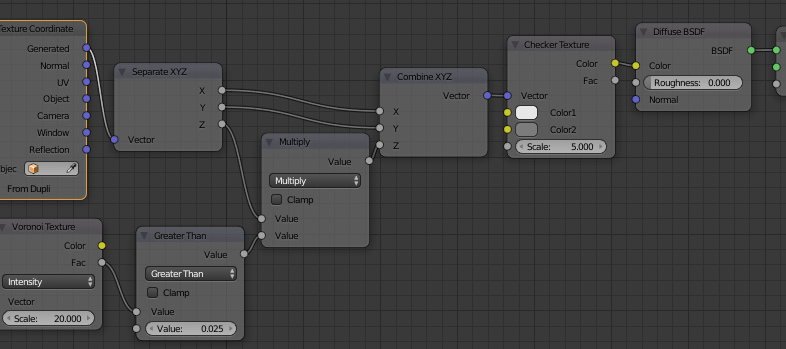
Si jo li donaria a Suzanne algunes pigues a la cara en forma corrector, ho faria així:

Això produirà aquest resultat:

El que vaig fer aquí va ser que vaig afegir la forma de Voronoi al (eix Z) d’altura, però al revés.
Si la forma de Voronoi és més gran que 0,025, que és en la majoria dels casos, em dona el resultat verdader, per tant el nombre 1. Si prenc 1 x generated valor Z = Z generated, que és el valor original, així la forma del corrector.
No obstant això, quan és fals (Voronoi menor o igual a 0,025) donarà el valor 0. Això crea 0 x generated valor de l’eix Z = 0. Un zero vol dir que no passarà res a través de l’eix Z i en aquest punt res serà escrit … i neix una petita taca de Voronoi :).
Dono una gran quantitat d’exemples sobre com doblegar les línies en el meu document de “desgast” per mitjà de textures.
“Colpejant” una mica
Ok, així que ara jo crec que està una mica cansat de la manipulació de vectors i vol continuar, així que aquí anem! He descrit ràpidament per sobre uns cops i mapes normals abans, però és hora de mirar una mica més a prop en aquest tema també.
No obstant això, ja he descrit sobre això en la meva anterior documentació, així que seré tan mandrós com pugui i simplement copiaré la part dels “Bumps” aquí també. Crec que és millor tenir-lo aquí, i no només enllaçat a un altre document, ja que és el bàsic que vostè necessita saber.
Vector bump
La forma més comuna de crear protuberàncies és utilitzar el node vector “Bump”. Llegeix una escala de colors WB, on el blanc és amunt i el negre és avall. Les protuberàncies poden correspondre amb els canvis de color del material, però no té per què. Vostè pot tenir protuberàncies on sigui que les necessiti.
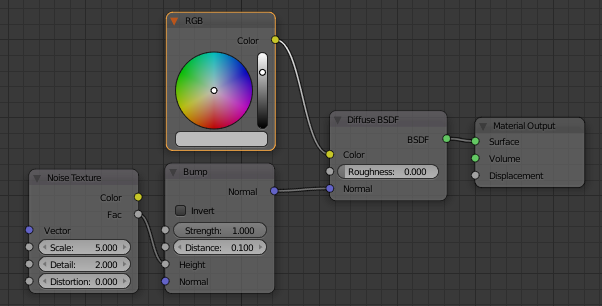
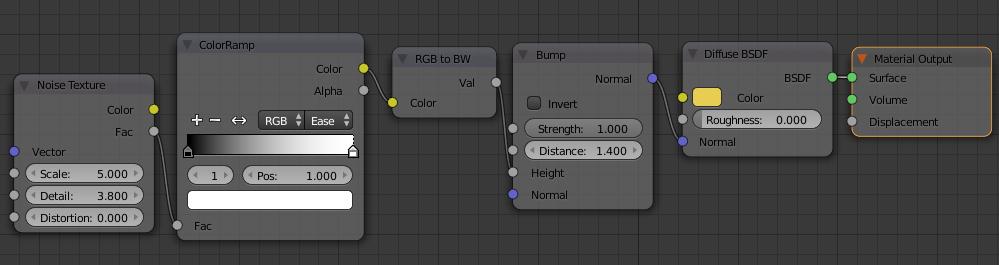
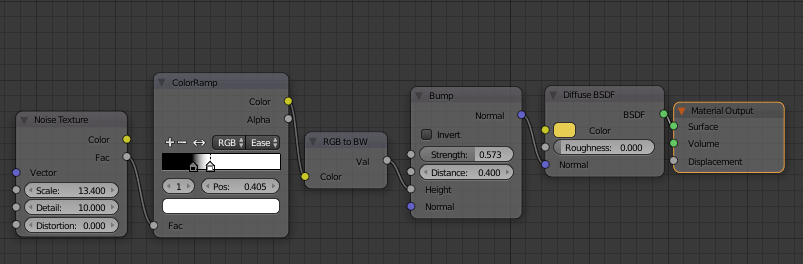
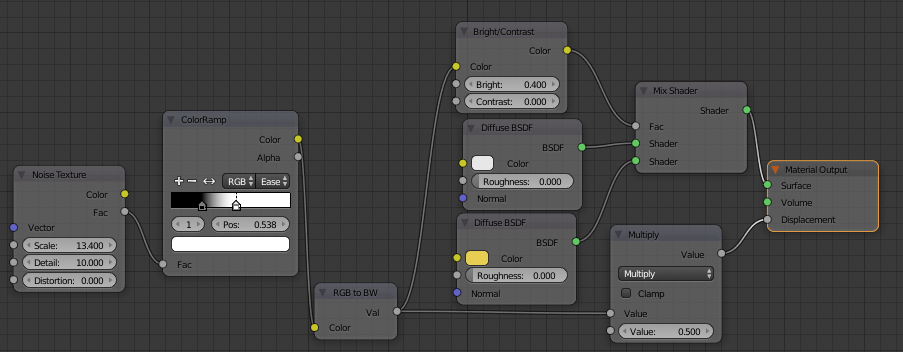
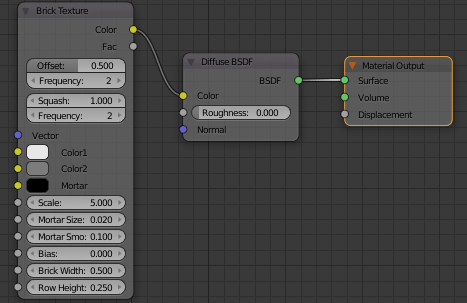
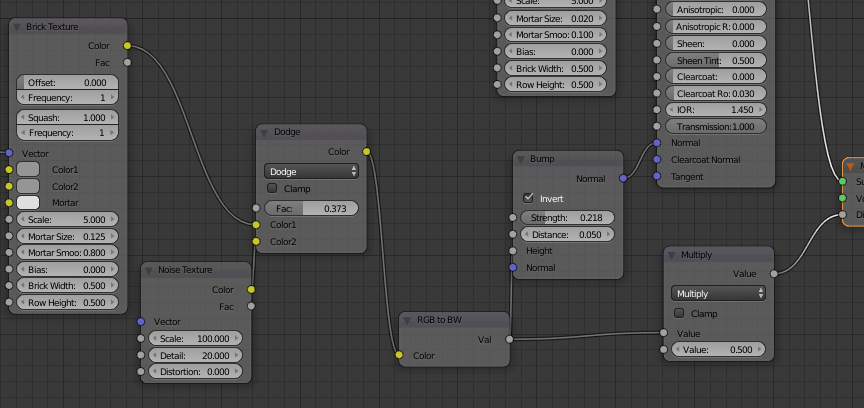
Una configuració estàndard per als cops és la següent:

Aquí pot obtenir algun tipus de soroll / textura que generarà el “Bump”, el ColorRamp filtrarà alguns sots, un convertidor “RGB to BW” per estar segur que es treballa amb el blanc i negre.
Tot això va al node de vector “Bump”, que controla l’altura. Com a sortida s’obté una “normal” que es connecta amb la “normal” del “Diffuse BSDF”.
El paràmetre “distance”, “distància” és per crear una distància ajustable entre els sots. Només cal veure-ho com un multiplicador del paràmetre “alçada”. El “Strength”, “força” controla la visibilitat dels cops.
El que vostè necessita saber és que aquests cops són “falsos”. No existeixen físicament en el seu objecte. És només un joc d’ombres perquè es vegi ple de sots.
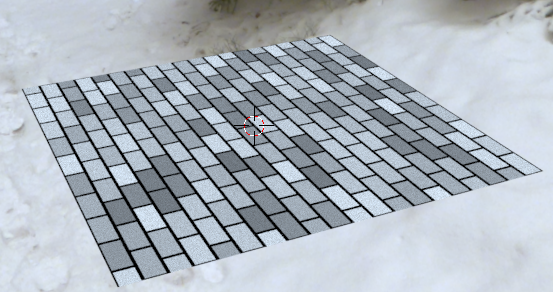
El resultat de la configuració és el següent:

Està ple de sots, oi? Bé, si ens fixem en les vores de l’objecte es veurà que aquestes encara són rectes.
Malgrat això. Podria ser convincent en la majoria dels casos. Anem a jugar amb el “ColorRamp” una mica.
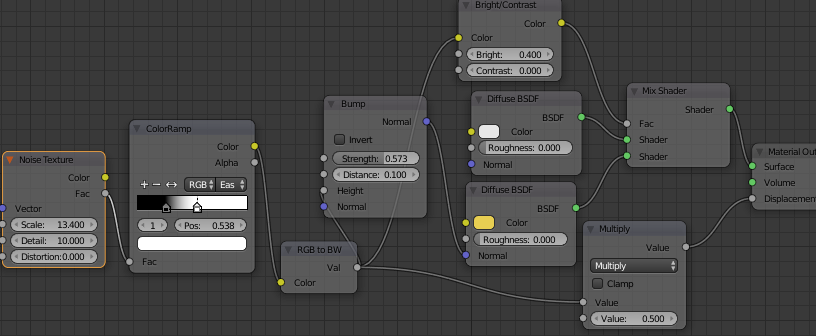
Ara vaig a fer aquesta configuració:

He canviat el soroll una mica i baixat el valor del ColorRamp … en sots més petits i menys curts.
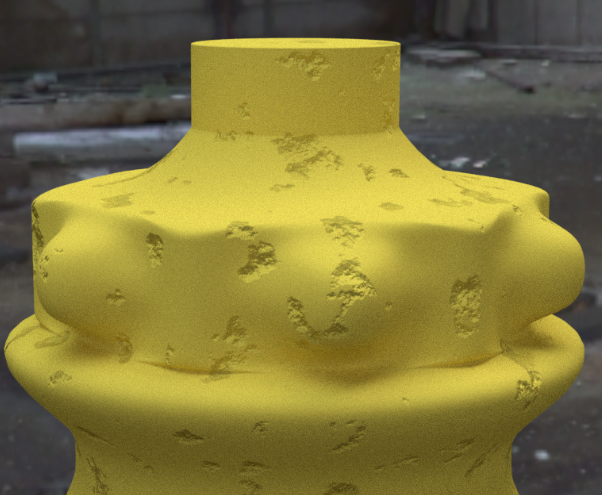
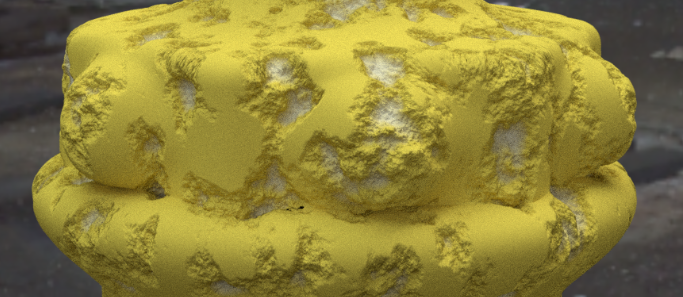
Això ara es veurà així:

Ara les vores de l’objecte, semblen més reals.
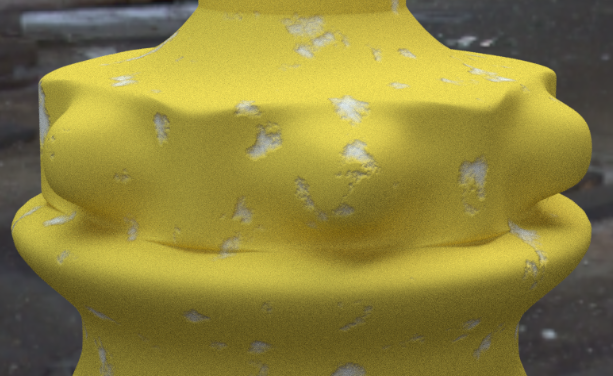
Si ara imaginem que tenim una mica de color en el desgast , el sot dels cops, de manera que els veurem per exemple de color blanc, llavors serà encara més convincent.
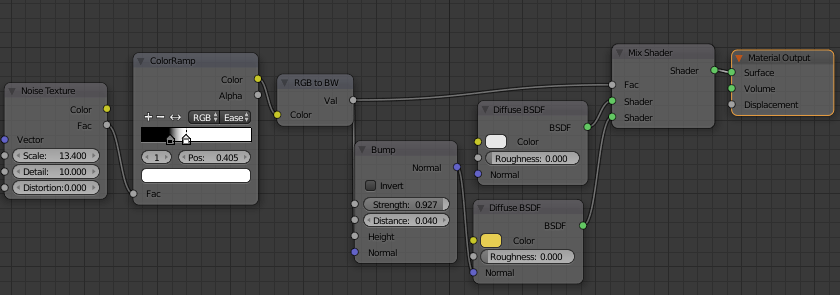
Per tant, intenti el següent:

resultat:

Ara es veuen els copsmés reals, però com he esmentat abans … els canvis de color no ha de complir amb els sots íntegrament. Això fa que sigui massa net! Anem a ajustar una miqueta.
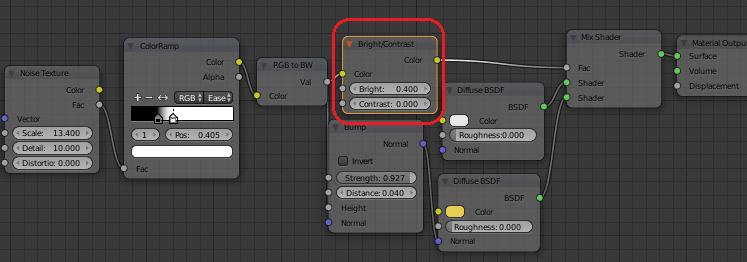
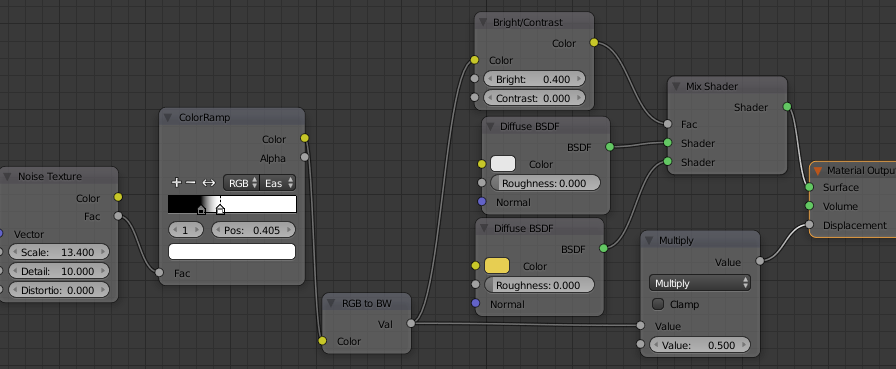
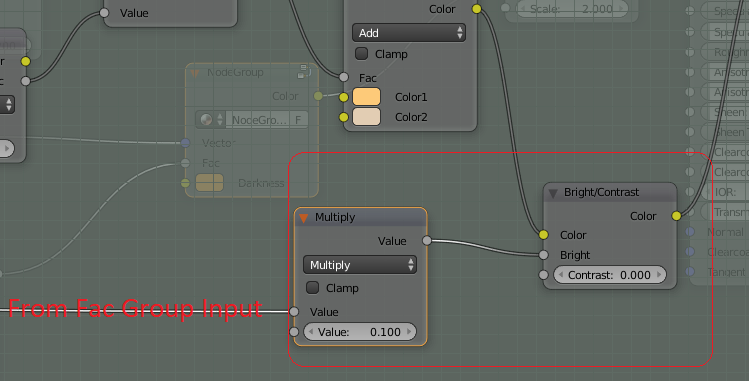
Prova això:

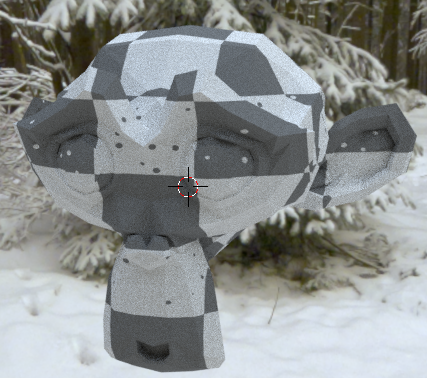
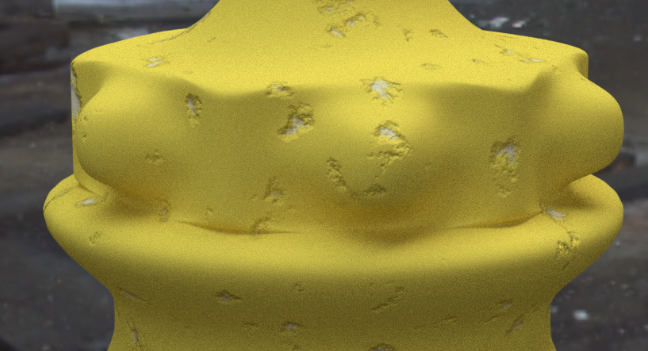
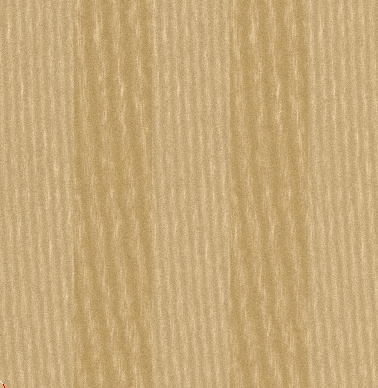
El que he fet és només que he afegit un node de color “Bright/Contrast”, “Brillantor / Contrast”. Això permet que el factor agafi menys vegades el valor alt i això fa que hi hagi més groc en el sot. El resultat és el següent:

Ara no veiem blanc fins arribar a les parts més baixes del “bump”. Això és molt més convincent.
Sempre recordi afegir aquests petits canvis addicionals per acostar-se a un resultat final realista.
Així mateix, no excedir-se en els sots. Com es pot veure de la meva configuració, utilitzo un valor força baix en la meva distància i encara Em resulta molt visible l’altura. Si la distància te un valor massa gran, es notarà molt que és fals.
Alguns punts importants!
- Quan s’utilitza un “Vector Bump”, “vector de cop” … totes les entrades “normals” d’aquest material han d’utilitzar la sortida del “Vector Bump”. Això vol dir que si ha afegit un shader “Glossy BSDF”, “shader brillant”, per exemple, i una entrada de “fresnel”, els dos també han d’estar connectats al vector “Bump”. En el meu cas anterior no vaig connectar la normal a la de color blanc, però era perquè no volia bonys o canvis en la superfície blanca.
- Utilitzant el “Principle BSDF” facilita la manera de construir el material. Aquí sovint només ha de connectar una entrada de la “normal”
- En afegir un paràmetre d’altura al “Bump”, sempre assegureu-vos d’usar blanc i negre. Si feu servir l’imatge de textura com a entrada per a l’altura es convertiran en “dades sense color”
- Bump vectors, així com mapes de normals, entrades de desplaçament i fins i tot el que s’anomena “microdesplaçament” els canvis no afectaran físicament en d’altura del seu material. De vegades es vol controlar la zona on els canvis han d’estar utilitzant l’eix Z. Que treballarà per a l’objecte i sots originals (sense importar el mètode per crear-los), no canviarà res en això en absolut. Vostè entendrà millor aquest punt quan passi per l’ús de l’altura dels canvis en el material.
- Ja que això és només un aspecte visual, no afectarà el model i el temps de renderització va més ràpid que l’ús dels canvis reals en l’objecte. Si vostè pot fer servir “Bump” en el seu material en lloc de crear els sots reals a la malla, vostè s’estalviarà un munt de problemes :). (Sí, si ho fa per a crear personatges o “assets” actius d’un joc començarà per l’escultura i després reduirà els polígons del model a baixa poligonal i afegirà cops … però això és una altra història).
Una altra cosa que es pot utilitzar per crear sots o protuberàncies és, per descomptat, els “mapes de normals”, però no ho explicaré en aquest document ja que no considero que sigui 100% de manera procedural, ja que s’utilitza algun tipus d’imatge per crear les altures sobre l’objecte.
Desplaçament (La “versió compatible”)
En lloc d’utilitzar el “Vector Bump” es pot fer servir el desplaçament en el node de sortida del material. L’inconvenient d’això és que controla la sortida completa del material / node, mentre que amb “bump” es pot afegir diversos vectors per controlar diferents materials en el seu arbre de nodes.
Ara tenim dues versions del “node de desplaçament”. En el “mode compatible” de Blender funciona una mica com el “Bump vector”. En el “mode experimental” de Blender és una història completament diferent. Cal canviar realment la superfície de l’objecte en lloc de crear ombres falsos.
Vaig a explicar això en el següent capítol. Aquí faré servir la “versió compatible”.
Una configuració estàndard per al node de desplaçament és afegir una textura que se suma al “bump” de la sortida, sinó també per posar un node matemàtiques entre la textura i el node de sortida, pel que té alguna possibilitat de controlar l’altura.
Es veu així:

Com es pot veure que no hi ha tanta diferència d’usar el vector de Bump. I acaba de treure el vector protuberància i va prendre el valor de sortida ColorRamp convertida BW a una multiplicació i després connectats en a l’entrada de “desplaçament”. També baixo a el valor de 0,5 en el node “Multiply”per no aconseguir un efecte massa fort. El resultat és el següent:

Com es pot veure que és gairebé idèntica. No obstant això, hi ha una petita diferència. En l’exemple “vector de Bump” no vaig connectar el Bump Vector per al blanc a proposit … deixant sense cap tipus de “efecte Bump” perquè no volia tenir massa ple de sots.
Aquí estic obligat a posar un “Bump” en tot ja que no puc filtrar fàcilment aquelles parts a on no vull una protuberància.
Com una opció “ràpida i bruta”, però, això funciona bé en la majoria de les situacions.
Desplaçament ( “La versió experimental”)
En Blender tenim una “manera experimental” com la majoria de vostès saben. En seleccionarla es poden obtenir algunes característiques amb molt bona pinta, però també pot resultar una mica més inestable. No obstant això, no he notat que sigui més inestable si s’executa en mode experimental … així que no veig cap raó per no fer-ho.
Quan s’utilitza el desplaçament en la manera “experimental”, que té una gran diferència en comparació amb els altres mètodes que he esmentat abans. En realitat canvia l’objecte !!
Els canvis estan “veient sensible”, de manera que si veu la superfície propera, canviarà molt … però la distància s’acaba de canviar una mica. Així és més convenient i estalvia memòria.
La configuració és una mica més del que és habitual. Aquestes coses han de fer-se de forma correcta:
El Render ha d’estar en la manera “Experimental”;

S’ha d’afegir un modificador “Subdividision Surface” i seleccionar la opció “Adaptative”.

En el seu material, vostè ha en l’ajust de paràmetres canviar el desplaçament a “tots dos” (si voleu utilitzar vectors bump també) o “veritable” (si el que desitja és utilitzar el desplaçament).

Ara ja està llest per sortir.
Per observar els canvis que es produeixen a la vostra imatge ho farem canviant entre “mode d’edició” i “Mode d’objecte” (usant la tecla “Tab”). D’altra banda, no s’actualitzarà
La configuració del material és gairebé el mateix que per al desplaçament “antic” i es veu així:

… En resum no canvia aquí (He augmentat la ColorRamp una mica per mostrar els canvis més clarament) si la comparació amb l’antiga configuració (en la manera senzill. Es poden afegir vectors bump junts amb això … però encara funcionarà com s’ha descrit abans).
El resultat:

Si ens fixem en les vores seleccionades, podem veure que, efectivament, han canviat! ja no són planes. Això vol dir que si realment necessitem alguna cosa “real”, llavors, existeix aquesta oportunitat.
No obstant això es necessita molt temps per fer i molt més memòria a la representació.
Perquè sigui menys pesat “net” podríem afegir ara que el vector addicional bump també. És només per combinar els dos ajustos per sobre del que surt això:

Aquí, com s’acaba d’afegir el “bump vector” de nou i connectat al groc. El resultat és el següent:

Ara es pot veure els petits detalls de les esquerdes amb més claredat i amb això obtenim una imatge encara més realista. Neta! (Com de costum … no s’excedeixi. És una “mica massa”, però és més per mostrar els canvis.)
La creació de grups de nodes (no perdre’s massa en els grans arbres de nodes).
Quan sapigueu com funcionen els nodes, començareu a experimentar una mica i, abans de saber-ho, haureu creat aquest fantàstic arbre de nodes que ho fa tot.
Uns dies després quan torni al seu projecte i miri la superfície de l’objecte, veurà alguna cosa que vuldrà canviar. A l’entrar a l’arbre de nodes de nou … pensarà …. Vaja, que és enorme! Com vaig crear tot això? On hauria de canviar les coses?, perquè no me’n recordo?.
Frames (L’agrupació simple)
La primera cosa que ha de saber quan l’arbre de node sigui cada vegada més gran, és com agrupar-los visualment amb l’ús de “Frames”, “marcs”. Això farà que sigui més simple per a vostè quan torni a revisar el seu projecte més endavant.
El flux de treball és molt fàcil. Només ha de seleccionar els nodes que desitja tenir en un marc. A continuació, amb Control + J. Ara tenen un marc!
Es pot canviar la mida del marc, però si es prem l’opció “Shrink” a les “Propietats” (ja està per defecte) la seva mida serà ajustada automàticament d’acord amb la mida i la ubicació dels nodes a l’interior del marc.
També pot canviar el color i afegir noms explicatius al “Frame”. Només cal mirar a les opcions de la dreta.
Aquí és un exemple simple que es basa en l’últim “Dirt material”:

El que es pot veure a dalt és que he canviat el color del marc per veure fàcilment. També he canviat l’etiqueta a “Dirt material”. Això no reduirà el seu arbre de nodes, sinó que l’ajudarà de forma visual, en els seus esforços per trobar coses després que ha estat creixent.
Grups de Nodes
Per reduir realment el seu arbre de nodes o potser salvar una combinació molt útil de nodes, a continuació, pot crear un “grup de nodes”.
“Grups de nodes” són bastant fàcils de treballar, però hi ha algunes coses a tenir en compte.
- ColorRamp no funciona bé en els grups de nodes, o almenys si es vol que sigui dinàmic. Això és causat perqué no es pot arribar directament des de l’exterior.
- No ha d’incloure nodes d’entrada que li agradaria ser capaç de canviar en el grup de nodes.
- Vostè no ha de posar nodes de sortida dins del grup de nodes.
- No hi ha cap selecció de propietats fàcil per al tipus d’aspecte visible en el camp d’entrada. No obstant això, sempre copia el primer node es connecta, per la qual cosa si es connecta un node de color a una entrada de grup, que es veurà com una selecció de color … fins i tot si després, treu la connexió entre el node de color i l’entrada de grup.
Anem a començar de manera simple:
Crear aquesta configuració:

Així que, com fer-ho un “grup de nodes”? Fàcil, només cal seleccionar tot excepte la “Sortida de material” i premem Control + G. A continuació, veurà el següent:

Aquest és el grup de nodes! Vostè té la seva selecció, també un “Grup d’entrada” i “sortida de grup”. En tots dos nous nodes tenen cercles buits. Aquests hi són perquè pugui connectar totes les coses de l’interior amb el món exterior (Fora grup de nodes). Anem a començar amb connectar el color groc a l’entrada de grup.

Com es pot veure ara el tens connectat i un nou cercle buit espera per a la propera entrada. També ens ha fet alguns canvis en la finestra d’eines dreta. Com pot comprovar ara:

Per tant, abans d’afegir l’altre color, cal canviar el nom de, en primer lloc d’entrada de color. Diguem que és “Color superior” al seu lloc.
Seleccioneu l’opció “Color” a la finestra d’eines a la dreta i després anar al nom i canviar-ho a “Color Top”. Com això:

Ara pot fer-ho en l’altre color, així que un cop més … arrossegament des del shader difús (de color blau) al cercle buit que té en el node “grup d’entrada”.

A continuació, canviem el nom de “color” a “Color de fons” de la mateixa manera que ho va fer per “Color superior”. Finalment afegirem el “Fac” des del “Mix shader” també amb el “Grup d’entrades”, de manera que també s’inclogui.
Ha d’estar així quan hagi acabat:

Ara hauríem de tornar a la vista “normal”, i es pot fer simplement prement la tecla “TAB”. De la mateixa manera que canviem entre “mode objecte” i “mode d’edició”, es pot anar i venir entre “Editar un grup de nodes” i la vista “normal” del grup fent servir la tecla “Tab”.
Bé, si ara ha premut “Tab”, llavors vostè ha de veure això:

..i a la finestra d’eines a la dreta es veu això:

Al tauler “Propietats” pot canviar la descripció del grup de nodes per un nom més comprensible. Diguem que és “Mix Colors”. Només has d’anar al camp amb el text “grup de nodes” i substituir-lo per:

Perfecte! això funcionarà igual que qualsevol node. Podeu introduir o canviar de color o feu lliscar el FAC d’anada i tornada i les coses canviaran en el seu objecte.
Cada vegada que vulgui utilitzar-lo en qualsevol material d’aquest projecte només ha de prémer Shift + A i després seleccioneu “Grup” al menú. Allà podrà veure “Mix Colors”:

On sigui que hagi utilitzat aquest, sempre pot prémer “Tab” i entrar i editar. A continuació, podrà canviar altres coses.
Hi ha molt més de què parlar quan s’utilitzen els nodes de grup, però per a aquest document crec que això serà suficient. Almenys ha d’haver assolit els coneixements bàsics sobre l’ús dels grups de nodes.
IOR
IOR no és una cosa que hagi explicat al començament Crec, per crear un material, però també és una cosa que val la pena destacar que existeix. El vaig posar aquí al final per a aquells que volen anar una mica més enllà en la construcció de materials de forma realista.
IOR és sinònim de “índex de refracció” i és un valor calculat de la quantitat que es corba un raig de llum en passar per un determinat material. Si vols fer “materials realístics” amb el nou shader “Principled BSDF” t’ajudarà molt ja que també té IOR.
Si vostè té un got d’aigua davant de vostè i afegeix una palla en ell es veurà que la palla sembla “trencada” al punt on l’aire es converteix en aigua, ja que es dobla en un altre punt de vista en l’aigua.
A l’extreure la palla de l’aigua veurem que encara és una palla recta.
Aixó la majoria de nosaltres ja ho sabem i el mateix passa amb tots els altres materials també.
IOR és la clau per a això. Es pot transformar de l’aigua en vidre, en la mel o l’oli sense canviar res més que l’IOR.
Els valors de IOR en els materials es poden trobar fàcilment a Internet. Personalment utilitzo sobretot el lloc:
http://forums.cgsociety.org/archive/index.php?t-513458.html
… però com he escrit, hi ha una gran quantitat de pàgines web que tracten això si es que busca un material que no troba en aquesta pàgina.
En Blender pot utilitzar IOR en diversos llocs. El tens al node d’entrada “Fresnel”, al shader de vidre “Glass BSDF”, així com en el shader “Principled BSDF”. Funciona de la mateixa manera sense importar on vagi a utilitzar-lo.
El shader de vidre “Glass BSDF” podria ser utilitzat per a un munt de coses més de vidre, si tan sols canviant el IOR, però per començar et suggereixo a utilitzar el shader “Principled BSDF” en el seu lloc.
Veurà com vaig a utilitzar aquest IOR en el següent capítol.
Posar en pràctica la teoria
Ara vostè sap “tot” sobre com treballar amb els nodes de cycles, però tot i així pot pasar un temps abans d’entendre-ho. Com he connectar les peces?
La manera més senzilla es veure alguns exemples, i crec que ho faré aquí.
Fàcil com l’ABC.
En molts casos no és necessari fer molts canvis a tots. És només perquè vostè haurà de tenir una “sensació” de com combinar les coses per aconseguir un bon resultat. Per aixó en aquest capítol “Fàcil com l’ABC”, vaig a donar una gran quantitat de trucs i consells molt fàcils de fer abans de continuar amb els exemples “reals”.
Fent servir Musgrave
Aquests són alguns exemples de Musgrave:
esquitxades de sang

cremar/lava

Cremar/Lava amb boira.

Esmog només.

Per aconseguir que això funcioni en les seves imatges, canvi de la “emissió negre” a un node “transparent” en el seu lloc. Un node d’emissió negre, no te cap sentit, ja que l’emissió s’utilitza per a la llum … no per la foscor :).
Antic treball de pintura

paper vell

Falsa reflexió
Aquí està un exemple on jugo amb el node d’entrada “reflexió” del “Texture Coordinate” per crear reflexió simplement usant dos shaders “Difuse BSDF”, difusos. La reflexió, per descomptat, no és real, de manera que no veurà res reflexionar sobre aquest objecte, però s’obté una falsa reflexió bastant “bona”.

L’ús de Voronoi per crear punts.
Com he escrit en algun lloc al principi, el Voronoi té la forma de cercles, així que serà fàcil d’usar com a punts de diferents maneres. Heus aquí dos exemples senzills.


Models psicodèlics
No s’oblidi que vostè pot tenir un munt de diversió posant en la textura com un mapa vectorial distorsió :).


Bricks “maons”
És probable que hagi vist aquesta fantàstica textura anomenada “Bricks” abans. Aquesta és la seva configuració bàsica:

resultat:

Què hi ha de convertir això en una “veritable” paret de maons fent servir el coneixement que hem aconseguit anteriorment?
El primer és d’intentar trobar imatges de referència i reunir informació sobre el material que es produirà.
Es tracta d’una paret de maó, que ja la coneixem molt:
- El formigó entre els maons sempre està més profundament que el propi maó.
- En la majoria dels casos, el formigó té un color gris.
- Els maons són sovint una variació de color vermell / marró.
- Els maons no són rectangles perfectes tot el temps. Les seves vores s’han desgastat.
- La majoria dels maons tenen ja sigui o petits forats o petites protuberàncies, fins i tot si són completament nous.
- Parets de maó velles tenen taques de molsa, boira amb fum, brutícia i tota mena de coses.
- Fins i tot el propi maó tindrà taques de formigó i de molsa. Aquests són com a punts més petits en el totxo.
Algunes imatges ref:



Ok, ara crec que tenim el que necessitem per començar.
Anem a començar amb les coses simples primer com pintar les pedres.

Fent algunes proves de colors i potser canviar el shader “Difuse BSDF” per el “Principled BSDF”. Vostè podria acabar obtenint això:

Wow … una paret de maons! No, no si vols fer una realista … però és un començament :).
A partir d’ara podem fer el que volguem per continuar. No hi ha regles … simplement comparar, pensar i actuar.
¿Cal mirar les pedres perfectes i tractar de canviar els seus vores una mica?
Teniu qualsevol idea per a fer això?
La meva idea és que treballem el vector de sortida una mica, llavors les pedres no estaran totalment en línia recta.
Mira de prop a aquesta combinació:

Crec que funciona molt bé en moltes situacions. S’obté un valor remenat en primer lloc. Podria ser com el soroll, Musgrave o el que sigui. Això té, per descomptat, algun tipus de valor de sortida. Si us hi fixeu multipliquem després d’aquest valor. Es pot multiplicar aquest valor de sortida amb un nombre molt petit per aconseguir que el resultat sigui molt proper a 0 … el que vol dir que només produirà un canvi subtil d’alguna cosa. Després agafem aquesta quantitat molt petita i l’afegim a la producció original i aixó farà que es distorsioni la sortida original …. Però no molt i que és sovint el punt just:).
Quan ho vaig provar, em van donar aquests valors (no feuAA servir Z, ja que és només el X i Y en aquest pla):

Vostè potser pot posar altres valors … simplement jugueu amb els valors fins que estigui satisfet. No us oblideu d’anar guardant !!! Blender, es penja amb freqüència si es canvia de valors massa ràpid.
El meu resultat:

Ho estem aconseguint: D.
Ara, quan tenim la forma, serà el moment per mirar a la distorsió del color també. Una mica de soroll o Musgrave faria el truc.
Això és el que ha afegit:

Vaig treure els dos colors constants de color vermell i els vaig reemplaçar amb un “ColorRamp”. D’una poso Musgrave i per l’altre una mica de soroll. Recordeu connectar les textures en el nostre vector de sortida un cop canviat. resultat:

Ok, així que ara tenim una mica de brutícia en les pedres també. Bé.
Podem fer el mateix amb el formigó. Això ha de tenir taques de negre i verd (molsa i terra) i una mica més pronunciada que les pedres, de manera que potser un “ColorRamp” en l’extrem que també filtrarà una mica la textura? Mira aquí:

Això li dóna a la paret de maó aquest resultat de vell i brut:

En sentir la sensació de realisme cada vegada més a prop?
Ara realment hem d’afegir una mica de volum per que sobresurtin els maons també.
El meu suggeriment seria copiar la textura de maó i fer una escala de grisos fora d’ell, però ja que utilitza el vector de sortida que distorsiona com a entrada per a la textura. Des del maó ha de ser de la mateixa altura, només ha d’utilitzar blanca a tots dos i negre al morter.
configuració:

resultat:

Ara es veu una clara diferència entre les vores i el formigó.
A continuació, també farem les protuberàncies als maons, ho podem solucionar simplement mitjançant l’ús d’una mica de textura. L’única cosa és que també volem que la textura es vegi com vertical, perquè això és el que la majoria dels maons tenen… mirar a la segona imatge de referència a Internet. Serà millor així.
Per solucionar-ho s’utilitza el node de “Mapping” també.
En total es veu així:

Com es pot veure, jo faig servir el vector de correlació per establir l’escala X a 10 i amb això vull distorsionar l’escala X realment molt. Per combinar el maó / matemàtiques concret amb la distorsió de maó utilitzo el node matemàtiques “màxima”, que pren el valor més brillant de les dues entrades. Com el formigó té totalment blanc, llavors sempre serà màxima i no afectats, de manera que només els maons.
El resultat és el següent:

Molt bé!!!
Potser sigui encara millor mitjançant la combinació de diferents profunditats en el vector de cop i potser crear dos o tres materials diferents de maó en lloc d’usar un la forma completa, però ja que aquest és un manual de “principiants” Crec que això serà més que suficient.
Vidre
El vidre és transparent, aixó ho tenim clar ;). El vidre també te un IOR … o més depenent del tipus de vidre. Si mires l’enllaç que et vaig donar anteriorment veuràs el següent:
vidre 1.51714
Vidre, Albita 1,4890
Vidre, Corona 1.520
Vidre, Corona, zinc 1.517
Vidre, Flint, Dens 1.66
Vidre, Flint, més pesada 1.89
Vidre, Flint, Pesat 1.65548
Vidre, Flint, lantani 1.80
Vidre, Flint, Llum 1.58038
Vidre, Flint, Medi 1.62725
… així que les coses no sempre són senzilles, però tenir opcions dóna possibilitats.
Blender diu 1.450 i molts llocs diu 1.5 per a vidre estàndard. Bé, diguem que anem en l’estàndard de Blender. Després fem servir IOR 1.450. Si fem ús del “Principed BSDF” shader, simplement canviem dues coses … la transmissió a (1) i la rugositat a (0). S’assembla a això:

El resultat:

Jo sé, difícil de veure, ja que podem veure a través d’ell, però aquí està :).
Si ara hem de convertir això en un vidre amb plom que no es pot veure a través d’ell de la següent manera:

Com ho hem de fer?
Fixem-nos. Compta amb vores ben definides. És també com un tauler d’escacs, però girat com 45 graus. Si ens fixem en una peça de vidre específica, veiem que es tracta d’un quadrat més petit dins del quadrat.
Tot d’una, el fàcil esdevé difícil … oi? No es desesperi. Ho fem junts.
En primer lloc … tenim una textura que podem utilitzar sense massa canvis?
Veig dues opcions clares. O bé la textura d’escacs o de la textura del totxo. Com que hi ha vores al voltant de cada quadrat m’agradaria anar per el maó.
L’alçada i l’amplada ha de ser el mateix, de manera que podem canviar fàcilment.
Després tenim la rotació. Hmm, aquí podríem utilitzar el node de vector “Mapping”. És només per girar la part frontal 45 graus.
Ok, comencem amb el que sabem. Només cal crear un pla i després afegir la següent configuració:

Això ens donarà la següent:

No està malament. Ara tenim la rotació, les vores i les cantonades. Hem fet servir la textura “Brick Texture”, “totxo”.
Ràpidament canviem El shader “Diffuse BSDF” per el “Principled BSDF” (vegeu la pàgina 130 per els paràmetres). Ara es pot veure a través d’ell també.
Ara volem petits quadrats dins de cada peça de la finestra. Això podria ser molt dur, però en aquest cas no ho és. És simplement repetir que ja hem fet, el que significa que s’utilitza la textura del maó de nou en la mateixa forma.
L’única cosa és que fem un morter molt “gros” una mica suau.
No obstant això, ara estem parlant de l’estructura … no el color. L’estructura ha de reflectir també en l’entorn perquè sigui creïble, el que vol dir que cal usar el desplaçament real.
Ok, comenem a crear l’escala de grisos per copiar la “Brick Texture” i després canviar lleugerament els paràmetres.
Per fer una estructura que reflecteixi la major part de les coses també afegirem una mica de soroll i els barrejarem tots junts (no podem copiar la forma real de vidre a la realitat … seria massa complicat). Podria tenir aquest aspecte:

Com es pot veure que el morter és ara blanc, mentre que el color1 color2 i són lleugerament gris (usi mateixa gris en ambdós). Això funciona bé quan es barregen els colors per fer el morter menys canviant. He barrejat els dos amb el node de “MixRGB” opció “Dodge”.
Ja que estem parlant sobre l’ús d’aquest com una estructura, també faig servir un node convert “RGB to BW” al final.
Ara, abans d’anar més lluny necessitem treballar l’entorn per fer el desplaçament real, així que farem el següent.
- Canviem el render final a “experimental” en lloc de “compatible”.
- El nostre pla necessita un modificador “Subdivision surface”, de manera que l’afegirem.
- En aquest modificador “Subdivision surface” seleccionarem “Adaptive”.
- També premeu el botó “simple” en el mateix modificador.
- Ara tornem a la ranura de material de nou en lloc del modificador.
- Ens desplacem fins a “settings”
- Canviem el “Displacement” a “Both”
Ara, podem continuar en el nostre estimat editor de nodes de nou :).
La textura del totxo “Brick Texture” i el soroll “Noise Texture” ara ha de connectar-se al vector sot i al desplaçament.
S’assembla a això:

… i de cop i volta el resultat ha canviat d’aquesta cosa plana avorrida que vam veure l’última vegada a aquesta altra:

Ja que és de vidre reflectant, el HDRI darrere decideix molt sobre la manera com apareix, igual que una finestra de vidre a la vida real.
Terra de fusta
(Lliçó avançada !!)
NB!
Ja que això és una cosa molt avançada, tot i que es veu bé a la senzillesa, proporcionaré l’arxiu (una versió neta, però amb mateixa lògica que més endavant) en el meu grup de FB sobre textures de procediment. Només cal mirar la secció d’arxius per al nom de “Beginners_Floor” en el següent:
https://www.facebook.com/groups/388923314889254/
Anem a continuar amb un altre exemple. En aquest cas un terra de fusta d’aquest tipus de gres:

Son només quadrats uan altra vegada :).
Analitzant per parts
Què podem dir sobre això?
- Cada rajola sembla tenir 5 peces de fusta.
- Cada rajola és un quadrat perfecte.
- La fusta és una combinació d’anells i línies petites.
- I ha diferencia de colors entre cadascuna de les cinc peces.
- Les rajoles també es creuen, una que va vertical, i horitzontal la següent i així successivament.
Per tant, per atacar el terra crec que tenim dos desafiaments. Una és crear el patró de rajoles i un altre és per crear el patró de fusta en si.
Les quatre fitxes principals
Crec que cal començar amb les rajoles.
Si ens fixem en la imatge de dalt com una imatge completa i tractem de trobar un patró similar, la textura del tauler d’escacs ens ve al cap.
Una configuració bàsica del tauler d’escacs es veu així:

El realment fàcil amb la textura Checker és l’escala, és molt fàcil d’entendre. Escala de 2,000 significa 2 quadrats en cada direcció i així successivament.
resultat:

Molt simple :)!
Les cinc peces en cada quadrat
El problema que tindrem és aconseguir aquestes parts més petites a l’interior. Hauria de ser cinc en cada quadrat.
Ja que estem utilitzant la “Checker Texture”, podem veure els quadres foscos com una entrada i els quadres clars com una altra entrada.
Això significa que els quadres més clars han de tenir cinc peces horitzontals cada un.
Aquí és on les matemàtiques Add → Convers → “Math” opció “Modulo” va molt bé. Potser recorda que he esmentat que era bo per a la repetició de patrons? Això és el que hem de fer ara cinc vegades.
Si utilitzem la opció “Generated” com a sortida de la “Texture Coordinate”, obtindrem un començament del 0 i acabarà a la 1.
El meu suggeriment seria que ho multipliquem per 2, de manera que tenim la mateixa escala que l’objectiu anterior.
Llavors hem de fer 10 “passades” en un sentit i en un altre 2 (per dividir el quadrat pel mig)
Prova això:

Què he fet aquí?
X i Y es multipliquen per 2. Això vol dir que el vector de sortida passarà de 0 a 2. A la direcció Y he posat “modulo” a 0,2! Per què?
perqué 2 / 0,2 = 10 -> 10 repeticions a través de l’altura de l’objecte complet … 10 peces horitzontals, així com nosaltres volem.
A l’adreça X he posat “modulo” a 1 des 2 / 1 = 2 trencaments en total.
De Z no es preocupem. I ara es combinen de nou.
El següent pas és omplir aquestes peces amb una textura i col·locar-la a la textura del quadrat per les caselles blanques. La textura que s’assembla més a la fusta és la textura “Wave Texture” de manera que la farem servir. Canviarem les onades més endavant, serà més “avançat”, però ara mateix el faig servir “en brut”.
Així, des del “combinar XYZ” fem això:

(Ok, hem canviat el tipus d’ona dels “anells”, però tots els altres valors es mantenen sense canvis)
resultat:

Cinc peces horitzontals d’aspecte agradable !! Ho estem aconseguint :).
Ara és el mateix una altra vegada. Només el canvi és per encendre X i Y quan es tracta de “modulo”. Configuració total:

resultat:

Perfecte! Ara tenim la base allà.
De color cada segona peça més fosca.
És temps per treballar en els colors i la textura. Una cosa aquí és que cada segona fila textura de fusta té un altre color. Són de color marró fosc, marró clar i així successivament.
Ara, quan ens hem acostumat a aquest patró que es repeteix és igual a la utilització de “mòdul”, la idea és tornar a usar-lo. En lloc de 10 trencaments / files en total per a l’objecte que necessitem ara cinc d’ells.
Per tant, aquesta serà la configuració:

En lloc de mòdul 0,2, fem servir 0,4 només per obtenir la meitat d’ella. A continuació, també necessitem un valor fix després que el “modulo”, de manera que vaig a posar en “Greather Than”, “major que”, que dóna 1, sempre que alguna cosa és veritat. Si no ho hagués fet servir hauriem aconseguit un increment del valor suau, en lloc d’una trencament clar. Finalment afegeixo un “MixRGB” (usant “multiply”), així faig la barreja. resultat:

Necessito el mateix en l’altre eix també.
El node ha crescut ara 🙂

resultat:

Crec que ara tenim totes les parts solucionades. La “única” que queda és el patró pur en cada peça.
Començar a crear ” node grups”
Podríem simplement córrer al llarg i començar a fer aquest patró, però crec que hem de mirar al nostre arbre de nodes. En primer lloc, està creixent … s’està fent gran i no hem començat amb els detalls encara … només el bàsic.
En segon lloc hem repetit algunes coses.
Aquestes dues coses ens diu que és hora que fem algun grup de nodes fora d’ell.
Crec que cal començar amb un petit grup de nodes, que és just el patró bàsic.
Mira això:

Només els dos, per començar. Podem afegir més endavant, però aquesta és la part que creixerà més tard.
Només seleccionar-i pressionar CTRL + G
Sortirà el següent:

El color que es necessita per canviar més endavant, així que només has d’arrossegar una línia entre el cercle buit “Group Input”, “Grup d’entrada” i el “Color2” i canviar el nom Color2 en el node de grup d’entrada “Darkness”, “foscor” (Mira capítols anteriors si has oblidat com fer-ho).
resultat:

La creació dels detalls més fins.
Bé. Ara és el moment de començar a crear el patró. Que podem fer dins d’aquest grup.
Ja que hem aïllat d’això, podem fer exactament el que volem i reconstruir tot el possible per aconseguir aquest patró de fusta el més real com sigui possible.
És hora de mirar de prop aquesta imatge de referència un altre de nou:

Aquesta és una part ampliada.
Si comença a comptar els anells anuals, es veu que no són tants … no més de 6-7 per peça. No són tan rectes, ens falta alguna cosa.
El que sí tenim és un munt de línies més petites, però.
Així que, com hem de pensar ara?
Potser no només s’ha d’utilitzar la textura de l’ona?
Crec que hem de fer dues coses:
- Girar les onades una mica així aniran més paral·leles a la peça de fusta.
- Fer que l’onada vagi en una direcció diferent depenent de la peça clara o més fosca de la fusta.
- Afegir un patró addicional que podria ser aquestes petites línies.
- Una gran quantitat d’ajustos de color.
Més aviat, jo diria, però d’una en una.
Si comencem amb les primeres onades, m’agradaria suggerir un node vector “Mapping”. Llavors podrem rotar i moure les onades fins que encaixin.
Per tant, jo jugo i provo fins que trobi alguna cosa que es vegi bé:

Això dóna el següent resultat:

Crec que està be de moment.
La següent cosa serà canviar les onades en cada segon. Afortunadament vam aconseguir un Fac en el Grup d’entrada, que va d’1 a 0 cada vegada que hi ha una nova peça, de manera que el podríem utilitzar.
Algunes operacions matemàtiques senzilles per estirar les ones una mica :).
resultat:

Què he fet ara aquí?!
Com ja he dit, em surt un bon començament per tenir un 0 o un 1 a partir d’aquest Fac … res entre mig. Així, per separat el vector, puc trobar l’eix X i “maniobrar” una mica. En aquest cas simplement restant el valor i es multiplica amb el que ve cap a fora i després els combinem tots de nou.
Només prova-ho en les teves matemàtiques i veuràs :).
En el meu cas, el resultat és el següent:

Molt a prop. He de fer alguns canvis en cada peça més endavant perquè no es veuen exactament el mateix, però serà un toc final.
El grup de nodes té aquest aspecte fins al moment:

(He desconnectat aquesta part sobre el color. Ho tornarem ha connectar més endavant.)
Ara també m’agradaria afegir aquestes petites línies. La meva idea és utilitzar la intensitat de Voronoi i realment ampliar l’escala X fins que s’assembli a una llarga fila en l’eix Y, com això:

He multiplicat el patró d’ona amb el Voronoi al final i el que aconsegueixo és el següent:

Mira … aquestes petites línies han ajudat de meravella!
Ara crec que és el moment de connectar la “Fac” a aquest patró, una vegada més per barrejar la llum amb foscor.
La forma més senzilla és connectar a un controlador “Bright/Contrast”, “Brillantor / Contrast”, per que arribi al node de grup de colors en què es troba “Brillantor / Contrast” i també afegir un node de matemàtiques al davant d’ell, de manera que es pot controlar la diferència. Pot ser alguna cosa com això:

Resultat? Com això:

Ja arribem :)!
Hem acabat? Nooo!
Si es mira de prop els colors, se li nota que té com unes variacions de punts vermells… no és només la llum i la foscor … te més colors.
Hem d’arreglar això també perquè es sembli real.
Un “ColorRamp” amb una mica de soroll s’encarregarà d’això:
Com això:

Es donarà a aquest resultat:

Ara pot veure les variacions de color al terra.
Addició d’aleatorietat
L’últim és perquè sigui més “aleatori” en aparença.
Una cosa per fer coses l’atzar en el patró és utilitzar el node d’entrada “posició” de”Geometry”. Llavors tot canviarà en funció d’on es troba, la qual cosa és perfecte per el nostre terra.
Vaig a posar en el vector de posició després que el vector “Wave”, “d’ona” i deixaré el “Voronoi” com està. Moc l’onada amb una mica de soroll.
S’assembla a això:

Afegeixo un node d’entrada “Geometria”. Amb l’opció de sortida de “Position”, “Posició”. Que puc utilitzar com a vector d’entrada al “Noise Texture”, soroll. Multiplico el soroll amb un nombre molt petit i afegeixo el resultat al vector d’ona, “Wave”, que hem donarà petites però notables variacions. El resultat serà com aquest:

Com pots veure…. Si mirem de prop … notarem que les ones d’ara no són les mateixes entre les peces.
Això realment s’assembla a la rajola que volem!
Fer que el terra sorti fora del grup de nodes.
Ara per fi podem deixar el nostre grup de nodes. Ha crescut molt i es veu així:

Ara només clicarem la tecla “Tab”.
Hem de canviar-li el nom a “Floorpatterns” i només s’ha de connectar amb l’altra textura, i esborrar la primera textura “ximple” d’ones que vam fer.
resultat:

..i com es veu?

Bona? Noo … alguna cosa no funciona!
Sí, les peces són correctes, però les onades encara estan seguint la mateixa direcció independentment de la forma en què les peces están. Això és incorrecte i s’ha d’arreglar!
Girant les ones
Aquí tenim un gran problema. La veritat és que no podem saber si es tracta d’una rajola horitzontal o vertical el que ve en el model de la textura.
En aquest cas crec que cal comptar manualment!
També cal desfer-se del node “Mapping” ja que hem de ser capaços d’utilitzar X en algunes ocasions i Y en altres.
Ok … seleccionem el grup de nodes i pressionem “Tab”, per poder entrar-hi de nou.

A l’interior eliminar el node de mapeig vector part superior. Això va tenir lloc a -6 X, de manera que hem d’afegir la ubicació -6 X. Mitjançant la connexió d’una multiplicació amb -6 al grup d’entrada que pot tenir ja sigui el valor 0 o 1 i connectar-se a un complement que podem controlar de manera que afegim 0 o -6 a X!
Jo faré el mateix amb Y, però canvii de -6 a 6 al seu lloc. L’entrada del grup reben dos nous valors d’entrada, en “horitzontal” i “vertical”. Podria fer alguns càlculs intel·ligents per tenir una sola entrada i, probablement, una operació matemàtica encara més intel·ligent per no tenir-los però aquesta és una manera directa.
Ara, premi “tab” de nou de manera que torneu a l’arbre del node principal i introduïu els valors correctes al grup d’entrada com aquest:

resultat:

Molt millor, però hem de fer el mateix amb el “Voronoi” també. Ja tenim el nostre “horitzontal” i “vertical”, però cal treure el “vector mapping” i substituir-la per una “multiply/add” de matemàtiques.
Per tant, premeu “Tab” de nou, de manera que s’interposi en el FloorPattern i canviar el “Voronoi”.
Aquí canviarà la manera següent (treure el “vector mapping” inferior també):

Si ho fa, vostè ha ara tenir alguna cosa similar a això:

Es veu molt, molt bé 🙂
No obstant això … hi ha un gran error :(. No et sembla?
Prova amb més rajoles costat a costat. Com es veurà el patró?
Sí, per desgràcia, aquest serà un terre molt estrany per construir des de la foscor / llum no és la mateixa en les cantonades. Si el que està a la part inferior esquerra s’inicia amb una peça fosca, el que està a la part superior dreta també ho ha de fer. Ara no és així.
Fixar l’ordre foscor / llum
Quan hem arribat tan lluny, és una mica injust haver de reorganitzar-lo tot, només perquè ens hem adonat d’alguna cosa al final.
Afortunadament, no hem de canviar dins el grup de nodes, només el “Fac” que alimentem amb el grup de nodes.
La meva idea és utilitzar el vector resta, “substract”. Normalment va de 0 a 1 en totes les direccions, però si prenc una distància mitjana, que va de -0.5 a 0.5. Això dóna un efecte de mirall, que és el que volem en aquest cas si pensem en això. El que està a la banda esquerra ha d’estar a la dreta i el que està en la part superior, ha d’estar a la part inferior … com un mirall.
A continuació, he d’afegir un altre mòdul, que s’ocupi dels valors negatius
Això no serà el material més eficient que he construït, però funciona.
Al final es veurà així:

Part 1 anterior. Tant X i Y es restaran amb 0,5
Llavors he de millorar el mòdul. Primer ho faig en Y (part inferior en el nostre arbre de nodes):

Això vol dir que la part superior “més gran que”, “Greater than” funciona com abans quan el número que surt del vector és superior a 0. El “Less than”, “menor que” s’ocupa dels nombres que estan per sota de zero.
Faig el mateix per a X (Part superior de l’arbre de nodes també). L’única cosa és que faig un addicional de “menor que”, “Less than” simplement perquè sigui revertida (ha de començar amb una brillant i no una fosca).

El resultat:

Com es pot veure, ara el patró és igual que el sòl quan es tracta de llocs brillants / foscos.
Es podria dir que ha acabat ara, però tot i així … Hi ha almenys dues coses que podríem afegir.
- Seria perfecte si tinguéssim quantitat flexible de les rajoles … no només dos en cada direcció.
- Si construïm un gran terre es veurà massa simètric, necessitem variacions en l’àrea brillant / fosc.
Afegir més rajoles
Tots aquests llocs multipliquem amb 2, ho fem per a l’escala del “checker” i per fer aquesta versió 2 x 2 rajoles d’un terre, però només mitjançant l’addició d’un “Valor” en el node d’entrada en el què podem posar número 2 … o qualsevol altre nombre, seria molt útil per a la flexibilitat.
Així que afegiu aquest node d’entrada i connecteu-lo a cada lloc on diu 2 (fins i tot el patró del checker):

Això ara funciona bé. Vostè pot posar en un valor com a 4, 6, 8 o el que sigui. Millor crec que funcionarà si és un múltiple de 2.
L’única cosa és que també hem de fixar la part “Subtract”. Afegim 0,5 per trobar el terme mitjà entre dos rajoles. Aquesta serà distorsionada ara si afegim un altre valor que 2 i la foscor / llum no tornarà a funcionar.

Afortunadament, això també es pot arreglar fàcilment.
Es pot argumentar que es veu bé com està, però com a pràctica, continuem :).
La matemàtica simple ens diu que per mantenir les mateixes proporcions Tan sols cal dividir el valor d’entrada amb 4. Si tenim 2 serà de 0,5, amb 4 serà 1 i així successivament.
Només hem de fer-ho :).

Ara el resultat són aquestes:

Es restableix l’ordre.
Atzar en les rajoles
Per fer l’atzar de les peces en si, vaig a afegir un Musgrave en el grup de nodes, de manera que trieu un grup de nodes i pressioni “Tab”. A continuació, afegiu el següent:

En lloc de tenir un valor constant per gestionar la cosa brillant / fosc ara he afegit una Musgrave anteriorment. resultat:

El terra sembla ara utilitzat i real.
Després de la feina
Quan s’ha construït al seu node de principi a fi, sovint es veu bé si vostè sap el que està fent. No obstant això, té una tendència a créixer realment molt i ara és el moment per netejar-lo.
Passeu pels nodes que heu introduït. Es pot eliminar alguns? És tot necessari? Tinc una millor solució en algunes parts?
Intenta moure els nodes per obtenir el total del paquet visible. A continuació, dividir-lo en grups petits de nodes i veure si s’ha d’afegir o treure coses com a entrada en els seus grups de nodes.
Vaig a fer totes aquestes coses amb aquest node, la raó principal d’això, és que si vostè ha netejat molt bé, es pot reutilitzar una i altra vegada en altres projectes i que només el portarà minuts en la creació d’un bon terre en lloc de dies si ha de fer-ho tot de nou.
Abans de netejar, però amb el resultat que hem aconseguit el nostre arbre de nodes ara es veu així (he afegit alguns sots també).
arbre principal:

grup de nodes:

Com podeu veure … hi ha molts nodes :).
Vaig a netejar el meu resultat com he escrit a la part superior d’aquest capítol, fes tu el mateix. No passaré pel procés de neteja aquí. Hem portaria molt d’espai i temps.